Tag 2.0 🎉
This commit is contained in:
parent
98aaacba81
commit
1a3a7b2e95
71
README.md
71
README.md
@ -1,12 +1,31 @@
|
||||
# browser_mod 2.0
|
||||
|
||||
[](https://github.com/custom-components/hacs)
|
||||
|
||||
What if that tablet you have on your wall could open up a live feed from your front door camera when someone rings the bell?
|
||||
|
||||
And what if you could use it as an extra security camera?
|
||||
|
||||
Or what if you could use it to play music and videos from your Home Assistant media library?
|
||||
|
||||
What if you could permanently hide that sidebar from your kids and lock them into a single dashboard?
|
||||
|
||||
What if you could change the icon of the Home Assistant tab so it doesn't look the same as the forum?
|
||||
|
||||
What if you could change the more-info dialog for some entity to a dashboard card of your own design?
|
||||
|
||||
What if you could tap a button and have Home Assistant ask you which rooms you want the roomba to vacuum?
|
||||
|
||||
\
|
||||
|
||||
|
||||
# Installation instructions
|
||||
|
||||
- **First make sure you have completely removed any installation of Browser Mod 1**
|
||||
|
||||
- Either
|
||||
|
||||
- ~~Find and install Browser Mod under `integrations`in [HACS](https://hacs.xyz)~~
|
||||
- Find and install Browser Mod under `integrations`in [HACS](https://hacs.xyz)
|
||||
- OR copy the contents of `custom_components/browser_mod/` to `<your config dir>/custom_components/browser_mod/`.
|
||||
|
||||
- Restart Home Assistant
|
||||
@ -15,49 +34,31 @@
|
||||
|
||||
- Restart Home Assistant
|
||||
|
||||
> Note: If you are upgrading from Browser Mod 1, it is likely that you will get some errors in your log during a transition period. They will say something along the lines of `Error handling message: extra keys not allowed @ data['deviceID']`.
|
||||
>
|
||||
> They appear when a browser which has an old version of Browser Mod cached tries to connect and should disappear once you have cleared all your caches properly.
|
||||
|
||||
\
|
||||
|
||||
|
||||
# Browser Mod Configuration Panel
|
||||
|
||||
When you're logged in as an administrator you should see a new panel called _Browser Mod_ in the sidebar. This is where you controll any Browser Mod settings.
|
||||
|
||||
## See [Configuration Panel](documentation/configuration-panel.md) for more info
|
||||
### See [Configuration Panel](documentation/configuration-panel.md) for more info
|
||||
\
|
||||
|
||||
|
||||
# Browser Mod Services
|
||||
|
||||
Browser Mod has a number of services you can call to cause things to happen in the target Browser.
|
||||
Browser Mod has a number of services you can call to cause things to happen in the target Browser, such as opening a popup or navigating to a certain dashboard.
|
||||
|
||||
## See [Services](documentation/services.md) for more info
|
||||
### See [Services](documentation/services.md) for more info
|
||||
\
|
||||
|
||||
|
||||
### Calling services
|
||||
|
||||
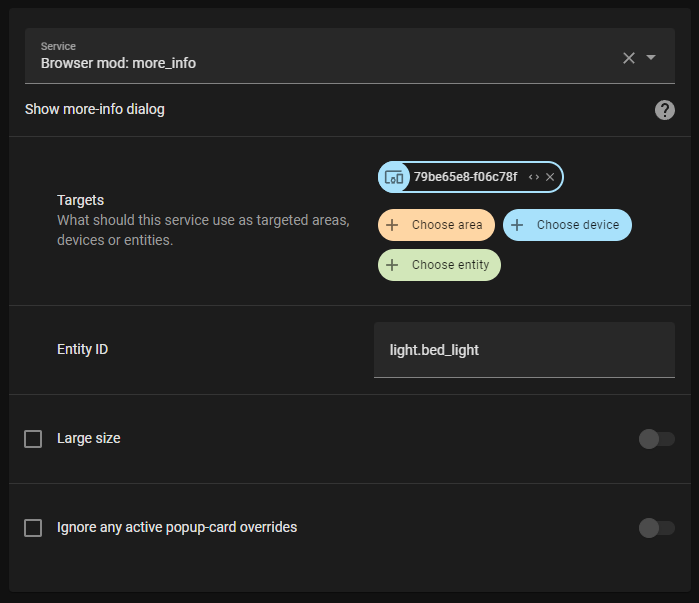
Services can be called from the backend using the normal service call procedures. Registered Browsers can be selected as targets through their device:
|
||||

|
||||
|
||||
In yaml, the BrowserID can be used for targeting a specific browser:
|
||||
|
||||
```yaml
|
||||
service: browser_mod.more_info
|
||||
data:
|
||||
entity: light.bed_light
|
||||
browser_id:
|
||||
- 79be65e8-f06c78f
|
||||
```
|
||||
|
||||
If no target or `browser_id` is specified, the service will target all registerd Browsers.
|
||||
|
||||
To call a service from a dashboard use the call-service [action](https://www.home-assistant.io/dashboards/actions/) or the special action `fire-dom-event`:
|
||||
|
||||
```yaml
|
||||
tap_action:
|
||||
action: fire-dom-event
|
||||
browser_mod:
|
||||
service: browser_mod.more_info
|
||||
data:
|
||||
entity: light.bed_light
|
||||
```
|
||||
|
||||
Services called via `fire-dom-event` or called as a part of a different service call will (by default) _only_ target the current Browser (even if it's not registered).
|
||||
|
||||
# Popup card
|
||||
## Popup card
|
||||
|
||||
A popup card can be used to replace the more-info dialog of an entity with something of your choosing.
|
||||
|
||||
@ -80,7 +81,7 @@ card:
|
||||
|
||||
> *Note:* It's advisable to use a `fire-dom-event` tap action instead as far as possible. Popup card is for the few cases where that's not possible. See [`services`](documentation/services.md) for more info.
|
||||
|
||||
# Browser Player
|
||||
## Browser Player
|
||||
|
||||
Browser player is a card that allows you to controll the volume and playback on the current Browsers media player.
|
||||
|
||||
|
||||
@ -215,7 +215,7 @@ function e(e,t,i,s){var o,n=arguments.length,r=n<3?t:null===s?s=Object.getOwnPro
|
||||
--mdc-shape-medium: 0px;
|
||||
}
|
||||
}
|
||||
`}}e([ee()],xe.prototype,"open",void 0),e([ee()],xe.prototype,"content",void 0),e([ee()],xe.prototype,"title",void 0),e([ee({reflect:!0})],xe.prototype,"actions",void 0),e([ee({reflect:!0})],xe.prototype,"card",void 0),e([ee()],xe.prototype,"right_button",void 0),e([ee()],xe.prototype,"left_button",void 0),e([ee()],xe.prototype,"dismissable",void 0),e([ee({reflect:!0})],xe.prototype,"wide",void 0),e([ee({reflect:!0})],xe.prototype,"fullscreen",void 0),e([ee()],xe.prototype,"_style",void 0),e([ie("ha-dialog")],xe.prototype,"dialog",void 0),customElements.get("browser-mod-popup")||customElements.define("browser-mod-popup",xe);const Ce=e=>class extends e{constructor(){super(),he(),this._popupEl=document.createElement("browser-mod-popup"),document.body.append(this._popupEl),this._popupEl.addEventListener("hass-more-info",(async e=>{const t=await le();console.log("More info",e,t),this._popupEl.closeDialog(),t.dispatchEvent(e)}))}showPopup(...e){this._popupEl.setupDialog(...e).then((()=>this._popupEl.openDialog()))}closePopup(...e){this._popupEl.closeDialog(),this.showMoreInfo("")}async showMoreInfo(e,t=!1,i){const s=await le();if(s.dispatchEvent(new CustomEvent("hass-more-info",{bubbles:!0,composed:!0,cancelable:!1,detail:{entityId:e,ignore_popup_card:i}})),t){await new Promise((e=>setTimeout(e,50)));const e=s.shadowRoot.querySelector("ha-more-info-dialog");e&&(e.large=!0)}}};var Te="2.0.0b6";const ke=[{name:"entity",label:"Entity",selector:{entity:{}}},{name:"title",label:"Title",selector:{text:{}}},{name:"size",selector:{select:{mode:"dropdown",options:["normal","wide","fullscreen"]}}},{type:"grid",schema:[{name:"right_button",label:"Right button",selector:{text:{}}},{name:"left_button",label:"Left button",selector:{text:{}}}]},{type:"grid",schema:[{name:"right_button_action",label:"Right button action",selector:{object:{}}},{name:"left_button_action",label:"Left button action",selector:{object:{}}}]},{type:"grid",schema:[{name:"dismissable",label:"User dismissable",selector:{boolean:{}}},{name:"timeout",label:"Auto close timeout (ms)",selector:{number:{mode:"box"}}}]},{type:"grid",schema:[{name:"dismiss_action",label:"Dismiss action",selector:{object:{}}},{name:"timeout_action",label:"Timeout action",selector:{object:{}}}]},{name:"style",label:"CSS style",selector:{text:{multiline:!0}}}];class Pe extends Q{constructor(){super(...arguments),this._selectedTab=0,this._cardGUIMode=!0,this._cardGUIModeAvailable=!0}setConfig(e){this._config=e}connectedCallback(){super.connectedCallback(),ue()}_handleSwitchTab(e){this._selectedTab=parseInt(e.detail.index,10)}_configChanged(e){e.stopPropagation(),this._config&&(this._config=Object.assign({},e.detail.value),this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}})))}_cardConfigChanged(e){if(e.stopPropagation(),!this._config)return;const t=Object.assign({},e.detail.config);this._config=Object.assign(Object.assign({},this._config),{card:t}),this._cardGUIModeAvailable=e.detail.guiModeAvailable,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_toggleCardMode(e){var t;null===(t=this._cardEditorEl)||void 0===t||t.toggleMode()}_deleteCard(e){this._config&&(this._config=Object.assign({},this._config),delete this._config.card,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}})))}_cardGUIModeChanged(e){e.stopPropagation(),this._cardGUIMode=e.detail.guiMode,this._cardGUIModeAvailable=e.detail.guiModeAvailable}render(){return this.hass&&this._config?O`
|
||||
`}}e([ee()],xe.prototype,"open",void 0),e([ee()],xe.prototype,"content",void 0),e([ee()],xe.prototype,"title",void 0),e([ee({reflect:!0})],xe.prototype,"actions",void 0),e([ee({reflect:!0})],xe.prototype,"card",void 0),e([ee()],xe.prototype,"right_button",void 0),e([ee()],xe.prototype,"left_button",void 0),e([ee()],xe.prototype,"dismissable",void 0),e([ee({reflect:!0})],xe.prototype,"wide",void 0),e([ee({reflect:!0})],xe.prototype,"fullscreen",void 0),e([ee()],xe.prototype,"_style",void 0),e([ie("ha-dialog")],xe.prototype,"dialog",void 0),customElements.get("browser-mod-popup")||customElements.define("browser-mod-popup",xe);const Ce=e=>class extends e{constructor(){super(),he(),this._popupEl=document.createElement("browser-mod-popup"),document.body.append(this._popupEl),this._popupEl.addEventListener("hass-more-info",(async e=>{const t=await le();console.log("More info",e,t),this._popupEl.closeDialog(),t.dispatchEvent(e)}))}showPopup(...e){this._popupEl.setupDialog(...e).then((()=>this._popupEl.openDialog()))}closePopup(...e){this._popupEl.closeDialog(),this.showMoreInfo("")}async showMoreInfo(e,t=!1,i){const s=await le();if(s.dispatchEvent(new CustomEvent("hass-more-info",{bubbles:!0,composed:!0,cancelable:!1,detail:{entityId:e,ignore_popup_card:i}})),t){await new Promise((e=>setTimeout(e,50)));const e=s.shadowRoot.querySelector("ha-more-info-dialog");e&&(e.large=!0)}}};var Te="2.0.0";const ke=[{name:"entity",label:"Entity",selector:{entity:{}}},{name:"title",label:"Title",selector:{text:{}}},{name:"size",selector:{select:{mode:"dropdown",options:["normal","wide","fullscreen"]}}},{type:"grid",schema:[{name:"right_button",label:"Right button",selector:{text:{}}},{name:"left_button",label:"Left button",selector:{text:{}}}]},{type:"grid",schema:[{name:"right_button_action",label:"Right button action",selector:{object:{}}},{name:"left_button_action",label:"Left button action",selector:{object:{}}}]},{type:"grid",schema:[{name:"dismissable",label:"User dismissable",selector:{boolean:{}}},{name:"timeout",label:"Auto close timeout (ms)",selector:{number:{mode:"box"}}}]},{type:"grid",schema:[{name:"dismiss_action",label:"Dismiss action",selector:{object:{}}},{name:"timeout_action",label:"Timeout action",selector:{object:{}}}]},{name:"style",label:"CSS style",selector:{text:{multiline:!0}}}];class Pe extends Q{constructor(){super(...arguments),this._selectedTab=0,this._cardGUIMode=!0,this._cardGUIModeAvailable=!0}setConfig(e){this._config=e}connectedCallback(){super.connectedCallback(),ue()}_handleSwitchTab(e){this._selectedTab=parseInt(e.detail.index,10)}_configChanged(e){e.stopPropagation(),this._config&&(this._config=Object.assign({},e.detail.value),this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}})))}_cardConfigChanged(e){if(e.stopPropagation(),!this._config)return;const t=Object.assign({},e.detail.config);this._config=Object.assign(Object.assign({},this._config),{card:t}),this._cardGUIModeAvailable=e.detail.guiModeAvailable,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_toggleCardMode(e){var t;null===(t=this._cardEditorEl)||void 0===t||t.toggleMode()}_deleteCard(e){this._config&&(this._config=Object.assign({},this._config),delete this._config.card,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}})))}_cardGUIModeChanged(e){e.stopPropagation(),this._cardGUIMode=e.detail.guiMode,this._cardGUIModeAvailable=e.detail.guiModeAvailable}render(){return this.hass&&this._config?O`
|
||||
<div class="card-config">
|
||||
<div class="toolbar">
|
||||
<mwc-tab-bar
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -5,7 +5,7 @@
|
||||
"dependencies": ["panel_custom", "websocket_api", "http", "frontend", "lovelace"],
|
||||
"codeowners": [],
|
||||
"requirements": [],
|
||||
"version": "2.0.0b6",
|
||||
"version": "2.0.0",
|
||||
"iot_class": "local_push",
|
||||
"config_flow": true
|
||||
}
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
|
||||
## This browser
|
||||
|
||||
A basic concept for Browser Mod is the _Browser_. A _Browser_ is identified by a unique `BrowserID` stored in the browsers [LocalStorage](https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API).
|
||||
The most important concept for Browser Mod is the _Browser_. A _Browser_ is identified by a unique `BrowserID` stored in the browsers [LocalStorage](https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API).
|
||||
|
||||
Browser Mod will initially assigning a random `BrowserID` to each _Browser_ that connects, but you can change this if you want.
|
||||
|
||||
|
||||
@ -67,6 +67,36 @@ script:
|
||||
|
||||
Will print `"Button was clicked in 79be65e8-f06c78f" to the Home Assistant log.
|
||||
|
||||
# Calling services
|
||||
|
||||
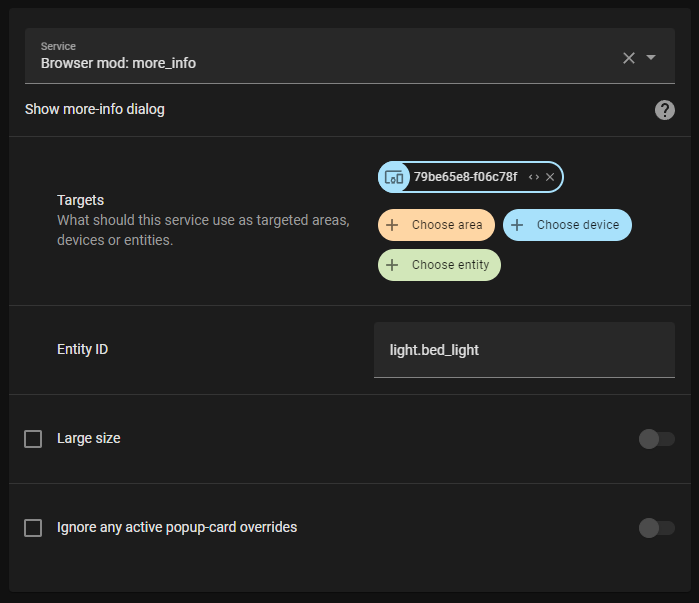
Services can be called from the backend using the normal service call procedures. Registered Browsers can be selected as targets through their device:
|
||||

|
||||
|
||||
In yaml, the BrowserID can be used for targeting a specific browser:
|
||||
|
||||
```yaml
|
||||
service: browser_mod.more_info
|
||||
data:
|
||||
entity: light.bed_light
|
||||
browser_id:
|
||||
- 79be65e8-f06c78f
|
||||
```
|
||||
|
||||
If no target or `browser_id` is specified, the service will target all registerd Browsers.
|
||||
|
||||
To call a service from a dashboard use the call-service [action](https://www.home-assistant.io/dashboards/actions/) or the special action `fire-dom-event`:
|
||||
|
||||
```yaml
|
||||
tap_action:
|
||||
action: fire-dom-event
|
||||
browser_mod:
|
||||
service: browser_mod.more_info
|
||||
data:
|
||||
entity: light.bed_light
|
||||
```
|
||||
|
||||
Services called via `fire-dom-event` or called as a part of a different service call will (by default) _only_ target the current Browser (even if it's not registered).
|
||||
|
||||
|
||||
|
||||
# Browser Mod Services
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"name": "browser_mod",
|
||||
"private": true,
|
||||
"version": "2.0.0b6",
|
||||
"version": "2.0.0",
|
||||
"description": "",
|
||||
"scripts": {
|
||||
"build": "rollup -c",
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user