Various tweaks, fixes and updated documentation.
This commit is contained in:
parent
6e5a1c18a3
commit
d1bc1fb7a2
381
README.md
381
README.md
@ -15,143 +15,19 @@
|
|||||||
|
|
||||||
- Restart Home Assistant
|
- Restart Home Assistant
|
||||||
|
|
||||||
# Browser Mod Panel
|
# Browser Mod Configuration Panel
|
||||||
|
|
||||||
When you're logged in as an administrator you should see a new panel called _Browser Mod_ in the sidebar. This is where you controll any Browser Mod settings.
|
When you're logged in as an administrator you should see a new panel called _Browser Mod_ in the sidebar. This is where you controll any Browser Mod settings.
|
||||||
|
|
||||||
## This browser
|
## See [Configuration Panel](documentation/configuration-panel.md) for more info
|
||||||
|
|
||||||
A basic concept for Browser Mod is the _Browser_. A _Browser_ is identified by a unique `BrowserID` stored in the browsers [LocalStorage](https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API).
|
|
||||||
|
|
||||||
Browser Mod will initially assigning a random `BrowserID` to each _Browser_ that connects, but you can change this if you want.
|
|
||||||
|
|
||||||
LocalStorage works basically like cookies in that the information is stored locally on your device. Unlike a cookie, though, the information is bound to a URL. Therefore you may get different `BrowserID`s in the same browser if you e.g. access Home Assistant through different URLs inside and outside of your LAN, or through Home Assistant Cloud.
|
|
||||||
|
|
||||||
### Register
|
|
||||||
|
|
||||||
Registering a _Browser_ as a device will create a Home Assistant Device associated with that browser. The device has the following entities:
|
|
||||||
|
|
||||||
- A `media_player` entitiy which will play sound through the browser.
|
|
||||||
- A `light` entity will turn the screen on or off and controll the brightness if you are using [Fully Kiosk Browser](https://www.fully-kiosk.com/) (FKB). If you are not using FKB the function will be simulated by covering the screen with a black (or semitransparent) box.
|
|
||||||
- A motion `binary_sensor` which reacts to mouse and/or keyboard activity in the Browser. In FKB this can also react to motion in front of the devices camera.
|
|
||||||
- A number of `sensor` and `binary_sensor` entities providing different bits of information about the Browser which you may or may not find useful.
|
|
||||||
|
|
||||||
Registering a browser also enables it to act as a target for Browser Mod _services_.
|
|
||||||
|
|
||||||
### BrowserId
|
|
||||||
|
|
||||||
This box lets you set the `BrowserID` for the current _Browser_.
|
|
||||||
Note that it is possible to assign the same `BrowserID` to several browsers, but unpredictable things _may_ happen if several of them are open at the same time.
|
|
||||||
There may be benefits to using the same `BrowserID` in some cases, so you'll have to experiment with what works for you.
|
|
||||||
|
|
||||||
### Enable camera
|
|
||||||
|
|
||||||
If your device has a camera, this will allow it to be forwarded as a `camera` entity to Home Assistant.
|
|
||||||
|
|
||||||
## Registered Browsers
|
|
||||||
|
|
||||||
This section shows all currently registered _Browsers_ and allows you to unregister them. This is useful e.g. if a `BrowserID` has changed or if you do not have access to a device anymore.
|
|
||||||
|
|
||||||
### Register CAST browser
|
|
||||||
|
|
||||||
If you are using [Home Assistant Cast](https://www.home-assistant.io/integrations/cast/#home-assistant-cast) to display a lovelace view on a Chromecast device it will get a BrowserID of "`CAST`". Since you can't access the Browser Mod config panel from the device, clicking this button will register the `CAST` browser. Most Browser Mod services will work under Home Assistant Cast.
|
|
||||||
|
|
||||||
## Frontend Settings
|
|
||||||
|
|
||||||
This section is for settings that change the default behavior of the Home Assistant frontend.
|
|
||||||
|
|
||||||
Each setting has three levels, _Global_, _Browser_ and _User_.
|
|
||||||
|
|
||||||
- Changes made on the _Global_ tab will be applied for everyone on every browser.
|
|
||||||
- Changes made on the _Browser_ tab will be applied for this _Browser_. The settings here override any _Global_ settings.
|
|
||||||
- Changes made on the _User_ tab will be applied for the user you're currently logged in as - on any device. The settings here override any _Global_ or _Browser_ settings.
|
|
||||||
|
|
||||||
Note that if a setting is set at a lower level but _cleared_ on a higher, it is not _undone_. It's just not overridden.
|
|
||||||
|
|
||||||
Also note that _User_ level settings can only be made when logged in as the user in question, and that the Browser Mod configuration panel is only available to administrators. If you need to change a setting for a non-admin user, you will need to temporarily make them admin for the setup, and then un-admin them.
|
|
||||||
|
|
||||||
### Favicon template
|
|
||||||
|
|
||||||
This allows you to set and dynamically update the favicon of the browser tab/window. I.e. the little icon next to the page title. Favicons can be .png or .ico files and should be placed in your `<config>/www` directory. The box here should then contain a jinja [template](https://www.home-assistant.io/docs/configuration/templating/) which resolves to the path of the icon with `<config>/www/` replaced by `/local/` (see [Hosting files](https://www.home-assistant.io/integrations/http/#hosting-files)).
|
|
||||||
|
|
||||||
> Ex:
|
|
||||||
>
|
|
||||||
> ```jinja
|
|
||||||
> {% if is_state("light.bed_light", "on") %}
|
|
||||||
> /local/icons/green.png
|
|
||||||
> {% else %}
|
|
||||||
> /local/icons/red.png
|
|
||||||
> {% endif %}
|
|
||||||
> ```
|
|
||||||
|
|
||||||
Note that this _only_ applies to the current favicon of the page, not any manifest icons such as the loading icon or the icon you get if you save the page to your smartphones homescreen. For those, please see the [hass-favicon](https://github.com/thomasloven/hass-favicon) integration.
|
|
||||||
|
|
||||||
### Title template
|
|
||||||
|
|
||||||
This allows you to set and dynamically update the title text of the browser tab/window by means on a Jinja [template](https://www.home-assistant.io/docs/configuration/templating/).
|
|
||||||
|
|
||||||
> Ex:
|
|
||||||
>
|
|
||||||
> ```jinja
|
|
||||||
> {{ states.persistent_notification | list | count}} - Home Assistant
|
|
||||||
> ```
|
|
||||||
|
|
||||||
### Hide Sidebar
|
|
||||||
|
|
||||||
This will hide the sidebar wit the navigation links. You can still access all the pages via normal links.
|
|
||||||
|
|
||||||
> Tip: add `/browser-mod` to the end of your home assistant URL when you need to turn this off again...
|
|
||||||
|
|
||||||
### Hide header
|
|
||||||
|
|
||||||
This will hide the header bar. Completely. It does not care if there are useful navigation links there or not. It's gone.
|
|
||||||
|
|
||||||
> Tip: See the big yellow warning box at the top of this card? For some reason, it seems to be really easy to forget you turned this on. Please do not bother the Home Assistant team about the header bar missing if you have hidden it yourself. Really, I've forgotten multiple times myself.
|
|
||||||
|
|
||||||
### Sidebar order
|
|
||||||
|
|
||||||
Did you know that you can change the order and hide items from the sidebar? To do so, either go into your profile settings at the bottom left and click "Change the order and hide items from the sidebar", or click and hold on the "Home Assistant" text at the top of the sidebar.
|
|
||||||
|
|
||||||
Normally, the order and hidden items only applies to the current device, but this will make it persistent according to the levels described above.
|
|
||||||
|
|
||||||
### Default dashboard
|
|
||||||
|
|
||||||
Like the Sidebar order, the default dashboard (the page shown when you simply access `https://<your home assistant url>/` with nothing after the `/`) can be set in your profile settings but only applies to the current device. This fixes that.
|
|
||||||
|
|
||||||
# Browser Mod Services
|
# Browser Mod Services
|
||||||
|
|
||||||
Browser Mod has a number of services you can call to cause things to happen in the target Browser.
|
Browser Mod has a number of services you can call to cause things to happen in the target Browser.
|
||||||
|
|
||||||
<details><summary>Reading guide</summary>
|
## See [Services](documentation/services.md) for more info
|
||||||
Service parameters are described using the following conventions:
|
|
||||||
|
|
||||||
- `<type>` describes the type of a parameter, e.g.
|
### Calling services
|
||||||
|
|
||||||
- `<string>` is a piece of text
|
|
||||||
- `<number>` is a number
|
|
||||||
- `<TRUE/false>` means the value must be either `true` or `false` with `true` being the default
|
|
||||||
- `<service call>` means a full service call specification. Note that this can be any service, not just Browser Mod services
|
|
||||||
- `<Browser IDs>` is a list of BrowserIDs
|
|
||||||
|
|
||||||
- Square brackets `[ ]` indicate that a parameter is optional and can be omitted.
|
|
||||||
|
|
||||||
### `<service call>`
|
|
||||||
|
|
||||||
A service call is a combination of a service and it's data:
|
|
||||||
|
|
||||||
Ex, a `<service call>` for `browser_mod.more_info` with `light.bed_light` as entity:
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.more_info
|
|
||||||
data:
|
|
||||||
entity: light.bed_light
|
|
||||||
```
|
|
||||||
|
|
||||||
Seems obvious, hopefully.
|
|
||||||
|
|
||||||
</details>
|
|
||||||
|
|
||||||
## Calling services
|
|
||||||
|
|
||||||
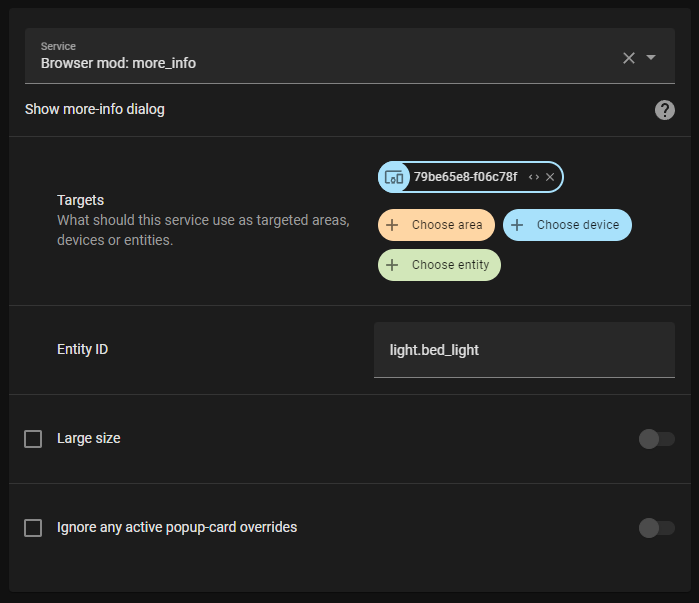
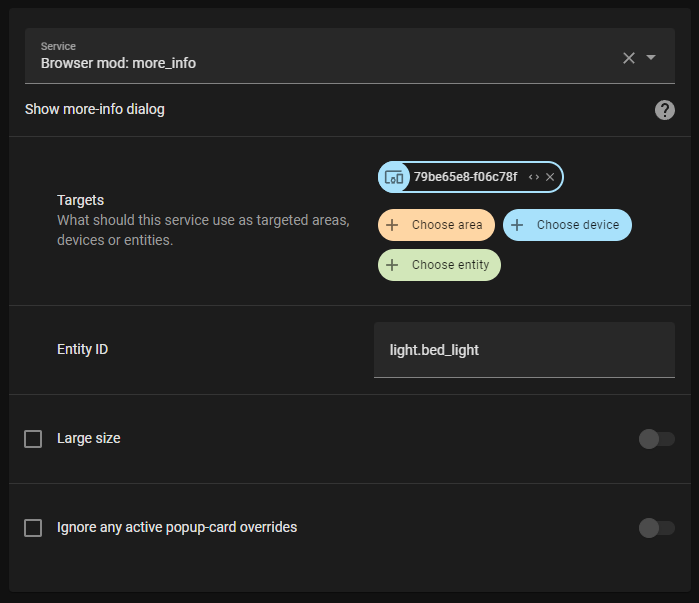
Services can be called from the backend using the normal service call procedures. Registered Browsers can be selected as targets through their device:
|
Services can be called from the backend using the normal service call procedures. Registered Browsers can be selected as targets through their device:
|
||||||

|

|
||||||
@ -181,233 +57,38 @@ tap_action:
|
|||||||
|
|
||||||
Services called via `fire-dom-event` or called as a part of a different service call will (by default) _only_ target the current Browser (even if it's not registered).
|
Services called via `fire-dom-event` or called as a part of a different service call will (by default) _only_ target the current Browser (even if it's not registered).
|
||||||
|
|
||||||
Finally, in service calls via `fire-dom-event` or as part of a different service call, the following a parameter `browser_id` with the value `THIS` will be replaced with the current Browsers browser ID.
|
|
||||||
|
|
||||||
Ex:
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
tap_action:
|
|
||||||
action: fire-dom-event
|
|
||||||
browser_mod:
|
|
||||||
service: script.print_clicking_browser
|
|
||||||
data:
|
|
||||||
browser_id: THIS
|
|
||||||
```
|
|
||||||
|
|
||||||
with the script:
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
script:
|
|
||||||
print_clicking_browser:
|
|
||||||
sequence:
|
|
||||||
- service: system_log.write
|
|
||||||
data:
|
|
||||||
message: "Button was clicked in {{browser_id}}"
|
|
||||||
```
|
|
||||||
|
|
||||||
Will print `"Button was clicked in 79be65e8-f06c78f" to the Home Assistant log.
|
|
||||||
|
|
||||||
## Services
|
|
||||||
|
|
||||||
### `browser_mod.navigate`
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.navigate
|
|
||||||
data:
|
|
||||||
path: <string>
|
|
||||||
[browser_id: <Browser IDs>]
|
|
||||||
```
|
|
||||||
|
|
||||||
This will point the browser to the Home Assistant path given as `path`.
|
|
||||||
E.g. `/lovelace/`, `/my-dashboard/bedroom`, `/browser_mod/`, `/config/devices/device/20911cc5a63b1caafa2089618545eb8a`...
|
|
||||||
|
|
||||||
### `browser_mod.refresh`
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.refresh
|
|
||||||
data:
|
|
||||||
[browser_id: <Browser IDs>]
|
|
||||||
```
|
|
||||||
|
|
||||||
This will reload the current page.
|
|
||||||
|
|
||||||
### `browser_mod.more_info`
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.more_info
|
|
||||||
data:
|
|
||||||
entity: <string>
|
|
||||||
[large: <true/FALSE>]
|
|
||||||
[ignore_popup_card: <true/FALSE>]
|
|
||||||
[browser_id: <Browser IDs>]
|
|
||||||
```
|
|
||||||
|
|
||||||
This will show the more-info dialog for `entity`. \
|
|
||||||
If `large` is true it will be displayed wider (as if you had clicked the name in the dialog). \
|
|
||||||
If `ignore_popup_card` is true the more-info dialog will be shown even if it is currently overriden by a popup-card.
|
|
||||||
|
|
||||||
### `browser_mod.popup`
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.popup
|
|
||||||
data:
|
|
||||||
[title: <string>]
|
|
||||||
content: <string / Dashboard card configuration>
|
|
||||||
[size: <NORMAL/wide/fullscreen>]
|
|
||||||
[right_button: <string>]
|
|
||||||
[right_button_action: <service call>]
|
|
||||||
[left_button: <string>]
|
|
||||||
[left_button_action: <service call>]
|
|
||||||
[dismissable: <TRUE/false>]
|
|
||||||
[dismiss_action: <service call>]
|
|
||||||
[autoclose: <true/FALSE>]
|
|
||||||
[timeout: <number>]
|
|
||||||
[timeout_action: <service call>]
|
|
||||||
[style: <string>]
|
|
||||||
[browser_id: <Browser IDs>]
|
|
||||||
```
|
|
||||||
|
|
||||||
This will display a popup dialog. \
|
|
||||||
`content` may be either some text (including HTML) or a dashboard card configuration. \
|
|
||||||
If `size` is `wide` or `fullscreen` the card will be displayed wider or covering the entire window. \
|
|
||||||
`right_button` and `left_button` specify the text of two action buttons. \
|
|
||||||
When either action button is clicked, the dialog is closed and the service specified as `right_button_action` or `left_button_action` is called. \
|
|
||||||
If `dismissable` is false, the dialog cannot be closed by the user without clicking either action button. If it is true and the dialog is dismissed, `dismiss_action` is called. \
|
|
||||||
If `autoclose` is true the dialog will close automatically when the mouse, screen or keyboard is touched, at which point `dismiss_action` will be called. \
|
|
||||||
If `timeout` is specified the dialog will close automatically after `timeout` milliseconds, at which point `timeout_action` will be called. \
|
|
||||||
Finally, `style` lets you specify some CSS styles to apply to the dialog itself (to style a card in the dialog check out [card-mod](https://github.com/thomasloven/lovelace-card-mod))
|
|
||||||
|
|
||||||
Note that any Browser Mod services performed as `_action`s here will be performed only on the same Browser as initiated the action unless `browser_id` is given.
|
|
||||||
|
|
||||||
Ex:
|
|
||||||
|
|
||||||
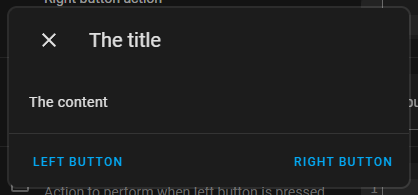
```yaml
|
|
||||||
service: browser_mod.popup
|
|
||||||
data:
|
|
||||||
title: The title
|
|
||||||
content: The content
|
|
||||||
right_button: Right button
|
|
||||||
left_button: Left button
|
|
||||||
```
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
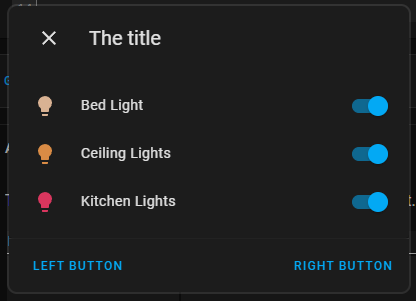
```yaml
|
|
||||||
service: browser_mod.popup
|
|
||||||
data:
|
|
||||||
title: The title
|
|
||||||
right_button: Right button
|
|
||||||
left_button: Left button
|
|
||||||
content:
|
|
||||||
type: entities
|
|
||||||
entities:
|
|
||||||
- light.bed_light
|
|
||||||
- light.ceiling_lights
|
|
||||||
- light.kitchen_lights
|
|
||||||
```
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
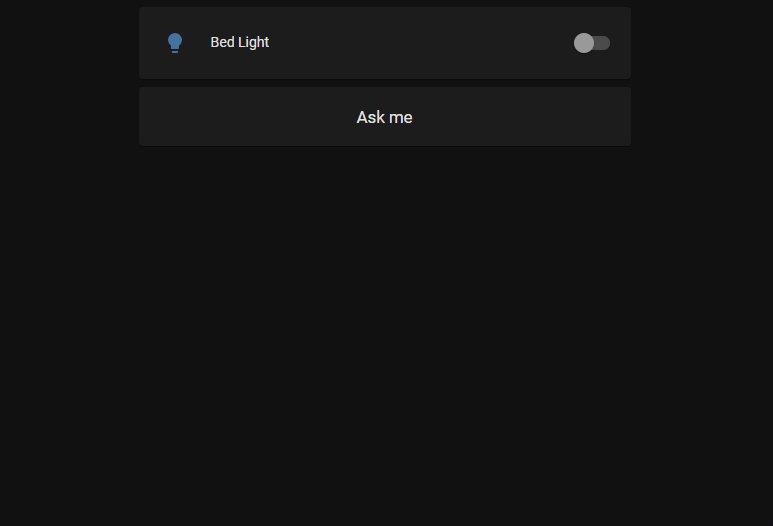
```yaml
|
|
||||||
service: browser_mod.popup
|
|
||||||
data:
|
|
||||||
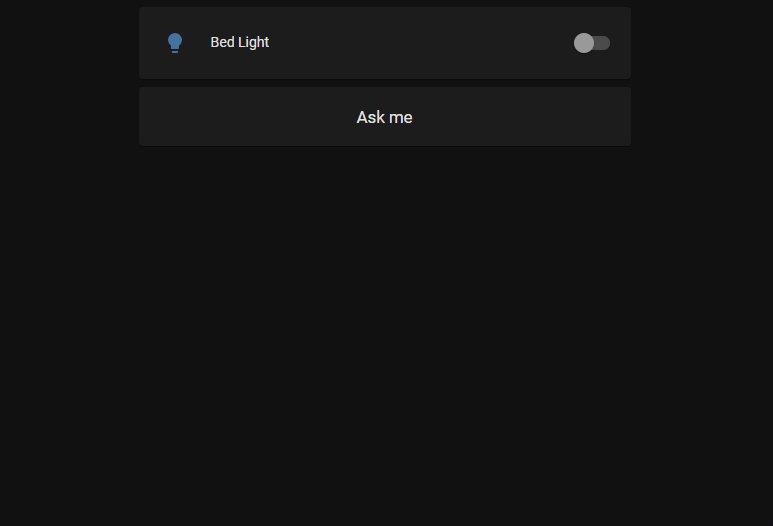
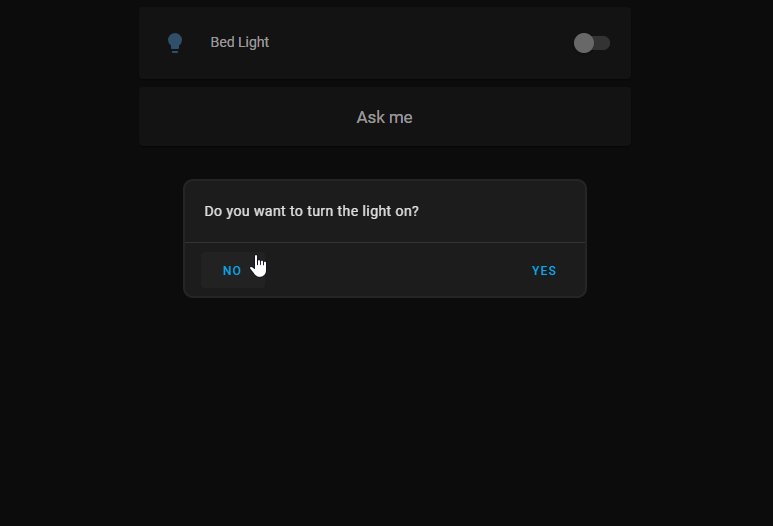
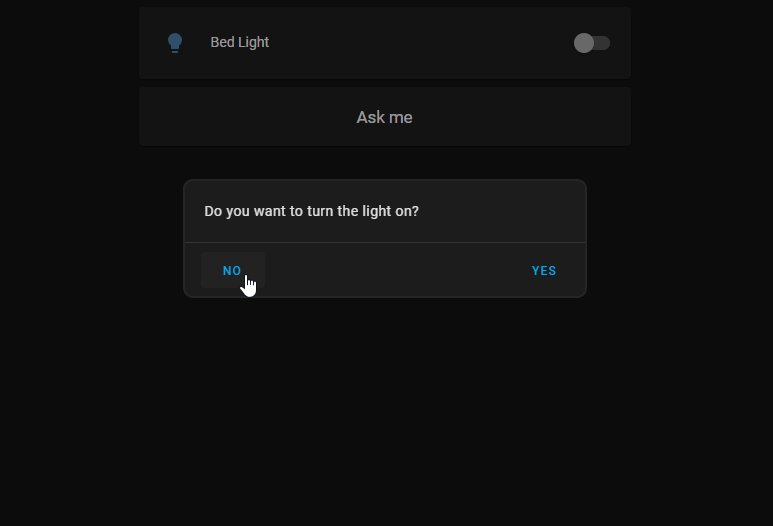
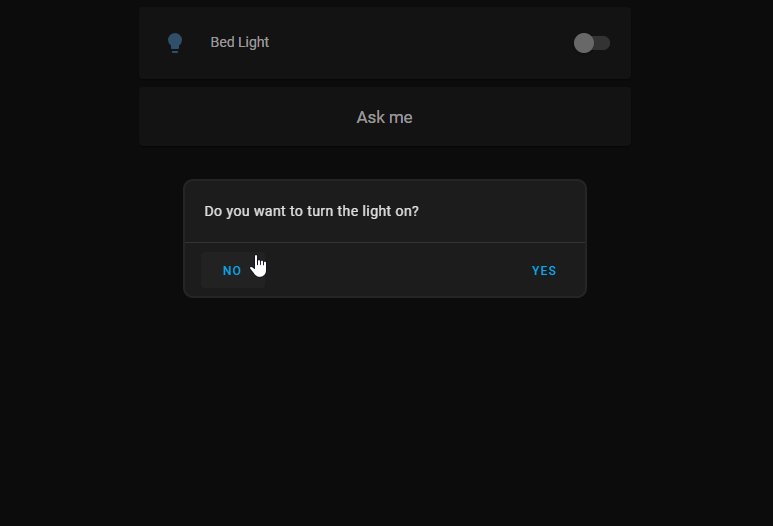
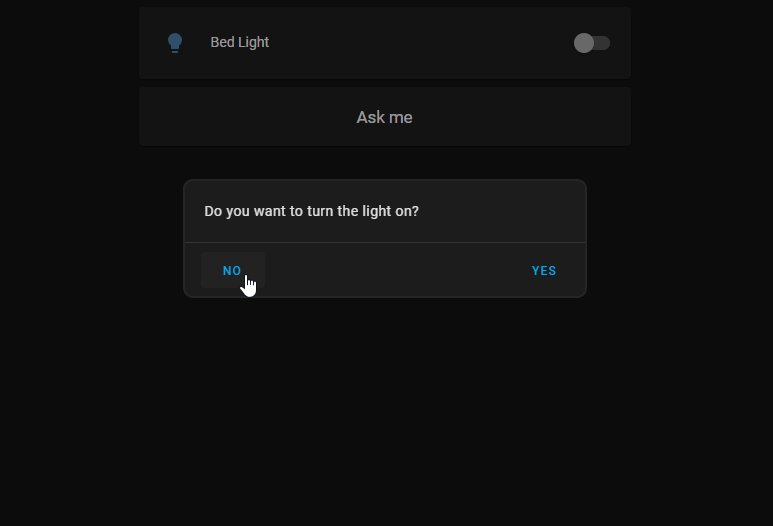
content: Do you want to turn the light on?
|
|
||||||
right_button: "Yes"
|
|
||||||
left_button: "No"
|
|
||||||
right_button_action:
|
|
||||||
service: light.turn_on
|
|
||||||
data:
|
|
||||||
entity_id: light.bed_light
|
|
||||||
left_button_action:
|
|
||||||
service: browser_mod.popup
|
|
||||||
data:
|
|
||||||
title: Really?
|
|
||||||
content: Are you sure?
|
|
||||||
right_button: "Yes"
|
|
||||||
left_button: "No"
|
|
||||||
right_button_action:
|
|
||||||
service: browser_mod.popup
|
|
||||||
data:
|
|
||||||
content: Fine, live in darkness.
|
|
||||||
dismissable: false
|
|
||||||
title: Ok
|
|
||||||
timeout: 3000
|
|
||||||
left_button_action:
|
|
||||||
service: light.turn_on
|
|
||||||
data:
|
|
||||||
entity_id: light.bed_light
|
|
||||||
```
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### `browser_mod.close_popup`
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.close_popup
|
|
||||||
data:
|
|
||||||
[browser_id: <Browser IDs>]
|
|
||||||
```
|
|
||||||
|
|
||||||
This will close any currently open popup or more-info dialogs.
|
|
||||||
|
|
||||||
### `browser_mod.sequence`
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.sequence
|
|
||||||
data:
|
|
||||||
sequence:
|
|
||||||
- <service call>
|
|
||||||
- <service call>
|
|
||||||
- ...
|
|
||||||
[browser_id: <Browser IDs>]
|
|
||||||
```
|
|
||||||
|
|
||||||
This will perform the listed servie calls one after the other.
|
|
||||||
|
|
||||||
Note that if `browser_id` is omitted in the service calls listed in `sequence` the services will be performed on the Browser that's targeted as a whole rather than all browsers.
|
|
||||||
|
|
||||||
### `browser_mod.delay`
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.delay
|
|
||||||
data:
|
|
||||||
time: <number>
|
|
||||||
[browser_id: <Browser IDs>]
|
|
||||||
```
|
|
||||||
|
|
||||||
This will wait for `time` millliseconds. It's probably most useful as part of a `browser_mod.sequence` call...
|
|
||||||
|
|
||||||
### `browsermod.console`
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.console
|
|
||||||
data:
|
|
||||||
message: <string>
|
|
||||||
[browser_id: <Browser IDs>]
|
|
||||||
```
|
|
||||||
|
|
||||||
This will print `message` to the console of the target Browser.
|
|
||||||
|
|
||||||
### `browsermod.javascript`
|
|
||||||
|
|
||||||
```yaml
|
|
||||||
service: browser_mod.console
|
|
||||||
data:
|
|
||||||
code: <string>
|
|
||||||
[browser_id: <Browser IDs>]
|
|
||||||
```
|
|
||||||
|
|
||||||
This will run the arbitrary javascript `code` in the target Browser.
|
|
||||||
|
|
||||||
Only use this one if you know what you're doing.
|
|
||||||
|
|
||||||
|
|
||||||
# Popup card
|
# Popup card
|
||||||
|
|
||||||
Add a popup card to a lovelace view (via the GUI) and it will override the more-info dialog for the given entity. Try it. More info to come.
|
A popup card can be used to replace the more-info dialog of an entity with something of your choosing.
|
||||||
|
|
||||||
|
To use it, add a "Custom: Popup card" to a dashboard view via the GUI, pick the entity you want to override, configure the card and set up the popup like for the [`browser_mod.popup` service](documentation/services.md).
|
||||||
|
|
||||||
|
The card will be visible only while you're in Edit mode.
|
||||||
|
|
||||||
|
As long as the popup card is (would be) visible, i.e. you stay on the same view;
|
||||||
|
whenever the more-info dialog for the entitiy you selected would be opened, the popup card will be shown instead.
|
||||||
|
|
||||||
|
Yaml configuration:
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
type: custom:popup-card
|
||||||
|
entity: <entity id>
|
||||||
|
card:
|
||||||
|
type: ...etc...
|
||||||
|
[any parameter from the browser_mod.popup service call except "content"]
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
# Browser Player
|
# Browser Player
|
||||||
|
|
||||||
|
Browser player is a card that allows you to controll the volume and playback on the current Browsers media player.
|
||||||
|
|
||||||
|
Add it to a dashboard via the GUI or through yaml:
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
type: custom:browser-player
|
||||||
|
```
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
<a href="https://www.buymeacoffee.com/uqD6KHCdJ" target="_blank"><img src="https://www.buymeacoffee.com/assets/img/custom_images/white_img.png" alt="Buy Me A Coffee" style="height: auto !important;width: auto !important;" ></a>
|
<a href="https://www.buymeacoffee.com/uqD6KHCdJ" target="_blank"><img src="https://www.buymeacoffee.com/assets/img/custom_images/white_img.png" alt="Buy Me A Coffee" style="height: auto !important;width: auto !important;" ></a>
|
||||||
|
|||||||
@ -131,7 +131,7 @@ class BrowserModBrowser:
|
|||||||
del self.entities["camera"]
|
del self.entities["camera"]
|
||||||
|
|
||||||
self.send(
|
self.send(
|
||||||
None, deviceEntities={k: v.entity_id for k, v in self.entities.items()}
|
None, browserEntities={k: v.entity_id for k, v in self.entities.items()}
|
||||||
)
|
)
|
||||||
|
|
||||||
def send(self, command, **kwargs):
|
def send(self, command, **kwargs):
|
||||||
|
|||||||
File diff suppressed because one or more lines are too long
File diff suppressed because one or more lines are too long
@ -5,7 +5,7 @@
|
|||||||
"dependencies": ["panel_custom", "websocket_api", "http", "frontend", "lovelace"],
|
"dependencies": ["panel_custom", "websocket_api", "http", "frontend", "lovelace"],
|
||||||
"codeowners": [],
|
"codeowners": [],
|
||||||
"requirements": [],
|
"requirements": [],
|
||||||
"version": "2.0b0",
|
"version": "2.0.0b1",
|
||||||
"iot_class": "local_push",
|
"iot_class": "local_push",
|
||||||
"config_flow": true
|
"config_flow": true
|
||||||
}
|
}
|
||||||
|
|||||||
102
documentation/configuration-panel.md
Normal file
102
documentation/configuration-panel.md
Normal file
@ -0,0 +1,102 @@
|
|||||||
|
# The Browser Mod Configuration Panel
|
||||||
|
|
||||||
|
## This browser
|
||||||
|
|
||||||
|
A basic concept for Browser Mod is the _Browser_. A _Browser_ is identified by a unique `BrowserID` stored in the browsers [LocalStorage](https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API).
|
||||||
|
|
||||||
|
Browser Mod will initially assigning a random `BrowserID` to each _Browser_ that connects, but you can change this if you want.
|
||||||
|
|
||||||
|
LocalStorage works basically like cookies in that the information is stored locally on your device. Unlike a cookie, though, the information is bound to a URL. Therefore you may get different `BrowserID`s in the same browser if you e.g. access Home Assistant through different URLs inside and outside of your LAN, or through Home Assistant Cloud.
|
||||||
|
|
||||||
|
### Register
|
||||||
|
|
||||||
|
Registering a _Browser_ as a device will create a Home Assistant Device associated with that browser. The device has the following entities:
|
||||||
|
|
||||||
|
- A `media_player` entitiy which will play sound and video through the browser.
|
||||||
|
- A `light` entity will turn the screen on or off and controll the brightness if you are using [Fully Kiosk Browser](https://www.fully-kiosk.com/) (FKB). If you are not using FKB the function will be simulated by covering the screen with a black (or semitransparent) box.
|
||||||
|
- A motion `binary_sensor` which reacts to mouse and/or keyboard activity in the Browser. In FKB this can also react to motion in front of the devices camera.
|
||||||
|
- A number of `sensor` and `binary_sensor` entities providing different bits of information about the Browser which you may or may not find useful.
|
||||||
|
|
||||||
|
Registering a browser also enables it to act as a target for Browser Mod _services_.
|
||||||
|
|
||||||
|
### Browser ID
|
||||||
|
|
||||||
|
This box lets you set the `BrowserID` for the current _Browser_.
|
||||||
|
Note that it is possible to assign the same `BrowserID` to several browsers, but unpredictable things _may_ happen if several of them are open at the same time.
|
||||||
|
There may be benefits to using the same `BrowserID` in some cases, so you'll have to experiment with what works for you.
|
||||||
|
|
||||||
|
Browser Mod is trying hard to keep the Browser ID constant
|
||||||
|
|
||||||
|
### Enable camera
|
||||||
|
|
||||||
|
If your device has a camera, this will allow it to be forwarded as a `camera` entity to Home Assistant.
|
||||||
|
|
||||||
|
## Registered Browsers
|
||||||
|
|
||||||
|
This section shows all currently registered _Browsers_ and allows you to unregister them. This is useful e.g. if a `BrowserID` has changed or if you do not have access to a device anymore.
|
||||||
|
|
||||||
|
### Register CAST browser
|
||||||
|
|
||||||
|
If you are using [Home Assistant Cast](https://www.home-assistant.io/integrations/cast/#home-assistant-cast) to display a lovelace view on a Chromecast device it will get a BrowserID of "`CAST`". Since you can't access the Browser Mod config panel from the device, clicking this button will register the `CAST` browser. Most Browser Mod services will work under Home Assistant Cast.
|
||||||
|
|
||||||
|
## Frontend Settings
|
||||||
|
|
||||||
|
This section is for settings that change the default behavior of the Home Assistant frontend.
|
||||||
|
|
||||||
|
Each setting has three levels, _Global_, _Browser_ and _User_.
|
||||||
|
|
||||||
|
- Changes made on the _Global_ tab will be applied for everyone on every browser.
|
||||||
|
- Changes made on the _Browser_ tab will be applied for this _Browser_. The settings here override any _Global_ settings.
|
||||||
|
- Changes made on the _User_ tab will be applied for the user you're currently logged in as - on any device. The settings here override any _Global_ or _Browser_ settings.
|
||||||
|
|
||||||
|
Note that if a setting is set at a lower level but _cleared_ on a higher, it is not _undone_. It's just not overridden.
|
||||||
|
|
||||||
|
Also note that _User_ level settings can only be made when logged in as the user in question, and that the Browser Mod configuration panel is only available to administrators. If you need to change a setting for a non-admin user, you will need to temporarily make them admin for the setup, and then un-admin them.
|
||||||
|
|
||||||
|
### Favicon template
|
||||||
|
|
||||||
|
This allows you to set and dynamically update the favicon of the browser tab/window. I.e. the little icon next to the page title. Favicons can be .png or .ico files and should be placed in your `<config>/www` directory. The box here should then contain a jinja [template](https://www.home-assistant.io/docs/configuration/templating/) which resolves to the path of the icon with `<config>/www/` replaced by `/local/` (see [Hosting files](https://www.home-assistant.io/integrations/http/#hosting-files)).
|
||||||
|
|
||||||
|
> Ex:
|
||||||
|
>
|
||||||
|
> ```jinja
|
||||||
|
> {% if is_state("light.bed_light", "on") %}
|
||||||
|
> /local/icons/green.png
|
||||||
|
> {% else %}
|
||||||
|
> /local/icons/red.png
|
||||||
|
> {% endif %}
|
||||||
|
> ```
|
||||||
|
|
||||||
|
Note that this _only_ applies to the current favicon of the page, not any manifest icons such as the loading icon or the icon you get if you save the page to your smartphones homescreen. For those, please see the [hass-favicon](https://github.com/thomasloven/hass-favicon) integration.
|
||||||
|
|
||||||
|
### Title template
|
||||||
|
|
||||||
|
This allows you to set and dynamically update the title text of the browser tab/window by means on a Jinja [template](https://www.home-assistant.io/docs/configuration/templating/).
|
||||||
|
|
||||||
|
> Ex:
|
||||||
|
>
|
||||||
|
> ```jinja
|
||||||
|
> {{ states.persistent_notification | list | count}} - Home Assistant
|
||||||
|
> ```
|
||||||
|
|
||||||
|
### Hide Sidebar
|
||||||
|
|
||||||
|
This will hide the sidebar wit the navigation links. You can still access all the pages via normal links.
|
||||||
|
|
||||||
|
> Tip: add `/browser-mod` to the end of your home assistant URL when you need to turn this off again...
|
||||||
|
|
||||||
|
### Hide header
|
||||||
|
|
||||||
|
This will hide the header bar. Completely. It does not care if there are useful navigation links there or not. It's gone.
|
||||||
|
|
||||||
|
> Tip: See the big yellow warning box at the top of this card? For some reason, it seems to be really easy to forget you turned this on. Please do not bother the Home Assistant team about the header bar missing if you have hidden it yourself. Really, I've forgotten multiple times myself.
|
||||||
|
|
||||||
|
### Sidebar order
|
||||||
|
|
||||||
|
Did you know that you can change the order and hide items from the sidebar? To do so, either go into your profile settings at the bottom left and click "Change the order and hide items from the sidebar", or click and hold on the "Home Assistant" text at the top of the sidebar.
|
||||||
|
|
||||||
|
Normally, the order and hidden items only applies to the current device, but this will make it persistent according to the levels described above.
|
||||||
|
|
||||||
|
### Default dashboard
|
||||||
|
|
||||||
|
Like the Sidebar order, the default dashboard (the page shown when you simply access `https://<your home assistant url>/` with nothing after the `/`) can be set in your profile settings but only applies to the current device. This fixes that.
|
||||||
65
documentation/popups.md
Normal file
65
documentation/popups.md
Normal file
@ -0,0 +1,65 @@
|
|||||||
|
|
||||||
|
## Anatomy of a popup
|
||||||
|
|
||||||
|
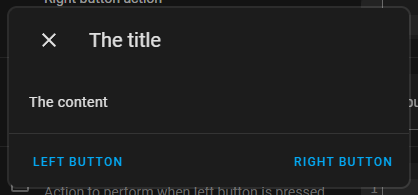
```yaml
|
||||||
|
service: browser_mod.popup
|
||||||
|
data:
|
||||||
|
title: The title
|
||||||
|
content: The content
|
||||||
|
right_button: Right button
|
||||||
|
left_button: Left button
|
||||||
|
```
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Displaying a dashboard card in a popup
|
||||||
|
|
||||||
|
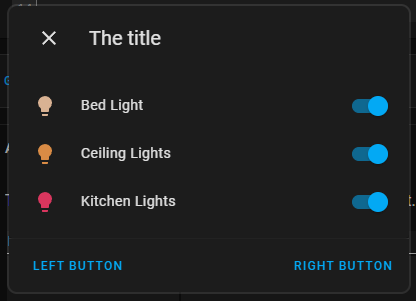
```yaml
|
||||||
|
service: browser_mod.popup
|
||||||
|
data:
|
||||||
|
title: The title
|
||||||
|
right_button: Right button
|
||||||
|
left_button: Left button
|
||||||
|
content:
|
||||||
|
type: entities
|
||||||
|
entities:
|
||||||
|
- light.bed_light
|
||||||
|
- light.ceiling_lights
|
||||||
|
- light.kitchen_lights
|
||||||
|
```
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Actionable popups
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.popup
|
||||||
|
data:
|
||||||
|
content: Do you want to turn the light on?
|
||||||
|
right_button: "Yes"
|
||||||
|
left_button: "No"
|
||||||
|
right_button_action:
|
||||||
|
service: light.turn_on
|
||||||
|
data:
|
||||||
|
entity_id: light.bed_light
|
||||||
|
left_button_action:
|
||||||
|
service: browser_mod.popup
|
||||||
|
data:
|
||||||
|
title: Really?
|
||||||
|
content: Are you sure?
|
||||||
|
right_button: "Yes"
|
||||||
|
left_button: "No"
|
||||||
|
right_button_action:
|
||||||
|
service: browser_mod.popup
|
||||||
|
data:
|
||||||
|
content: Fine, live in darkness.
|
||||||
|
dismissable: false
|
||||||
|
title: Ok
|
||||||
|
timeout: 3000
|
||||||
|
left_button_action:
|
||||||
|
service: light.turn_on
|
||||||
|
data:
|
||||||
|
entity_id: light.bed_light
|
||||||
|
```
|
||||||
|
|
||||||
|

|
||||||
254
documentation/services.md
Normal file
254
documentation/services.md
Normal file
@ -0,0 +1,254 @@
|
|||||||
|
|
||||||
|
## Reading guide
|
||||||
|
Service parameters are described using the following conventions:
|
||||||
|
|
||||||
|
- `<type>` in brackets describe the type of a parameter, e.g.
|
||||||
|
|
||||||
|
- `<string>` is a piece of text
|
||||||
|
- `<number>` is a number
|
||||||
|
- `<TRUE/false>` means the value must be either `true` or `false` with `true` being the default
|
||||||
|
- `<service call>` means a full service call specification. Note that this can be any service, not just Browser Mod services
|
||||||
|
- `<Browser IDs>` is a list of BrowserIDs
|
||||||
|
|
||||||
|
- Square brackets `[ ]` indicate that a parameter is optional and can be omitted.
|
||||||
|
|
||||||
|
### `<service call>`
|
||||||
|
|
||||||
|
A service call is a combination of a service and it's data:
|
||||||
|
|
||||||
|
Ex, a `<service call>` for `browser_mod.more_info` with `light.bed_light` as entity:
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.more_info
|
||||||
|
data:
|
||||||
|
entity: light.bed_light
|
||||||
|
```
|
||||||
|
|
||||||
|
If `data` contains `browser_id: THIS` then `THIS` will be replaced with the current browser ID.
|
||||||
|
|
||||||
|
|
||||||
|
## A note about targets
|
||||||
|
|
||||||
|
Browser Mod services can be called in two different ways which behave slightly differently.
|
||||||
|
|
||||||
|
The first way is as a *server* call. This is when the service is called from a script or automation, from the dev-services panel or from a dashboard `call-service` action.
|
||||||
|
|
||||||
|
The second way is as a *browser* call. This is when the service is called from a dashboard `fire-dom-event` action, as a part of a `browser_mod.sequence` call or as a `browser_mod.popup` `_action`.
|
||||||
|
|
||||||
|
The notable difference between the two is when no target (`browser_id`) is specified, in which case:
|
||||||
|
- A *server* call will perform the service on ALL REGISTERED BROWSERS.
|
||||||
|
- A *browser* call will perform the service on THE CURRENT BROWSER, i.e. the browser it was called from.
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
Finally, in *browser* calls, a parameter `browser_id` with the value `THIS` will be replaced with the current Browsers browser ID.
|
||||||
|
|
||||||
|
Ex:
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
tap_action:
|
||||||
|
action: fire-dom-event
|
||||||
|
browser_mod:
|
||||||
|
service: script.print_clicking_browser
|
||||||
|
data:
|
||||||
|
browser_id: THIS
|
||||||
|
```
|
||||||
|
|
||||||
|
with the script:
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
script:
|
||||||
|
print_clicking_browser:
|
||||||
|
sequence:
|
||||||
|
- service: system_log.write
|
||||||
|
data:
|
||||||
|
message: "Button was clicked in {{browser_id}}"
|
||||||
|
```
|
||||||
|
|
||||||
|
Will print `"Button was clicked in 79be65e8-f06c78f" to the Home Assistant log.
|
||||||
|
|
||||||
|
# Browser Mod Services
|
||||||
|
|
||||||
|
## `browser_mod.navigate`
|
||||||
|
|
||||||
|
Point the browser to the given Home Assistant path.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.navigate
|
||||||
|
data:
|
||||||
|
path: <string>
|
||||||
|
[browser_id:
|
||||||
|
- <Browser ID>
|
||||||
|
- <Browser ID>]
|
||||||
|
```
|
||||||
|
|
||||||
|
| | |
|
||||||
|
|---|---|
|
||||||
|
|`path` | A Home Assistant path. <br/>E.x. `/lovelace/`, `/my-dashboard/bedroom`, `/browser_mod/`, `/config/devices/device/20911cc5a63b1caafa2089618545eb8a`...|
|
||||||
|
|
||||||
|
## `browser_mod.refresh`
|
||||||
|
|
||||||
|
Reload the current page.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.refresh
|
||||||
|
data:
|
||||||
|
[browser_id: <Browser IDs>]
|
||||||
|
```
|
||||||
|
|
||||||
|
## `browser_mod.more_info`
|
||||||
|
|
||||||
|
Show a more-info dialog.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.more_info
|
||||||
|
data:
|
||||||
|
entity: <string>
|
||||||
|
[large: <true/FALSE>]
|
||||||
|
[ignore_popup_card: <true/FALSE>]
|
||||||
|
[browser_id: <Browser IDs>]
|
||||||
|
```
|
||||||
|
|
||||||
|
| | |
|
||||||
|
|---|---|
|
||||||
|
|`entity`| The entity whose more-info dialog to display. |
|
||||||
|
|`large`| If true, the dialog will be displayed wider, as if you had clicked the title of the dialog. |
|
||||||
|
| `ignore_popup_card` | If true the more-info dialog will be shown even if there's currently a popup-card which would override it. |
|
||||||
|
|
||||||
|
## `browser_mod.popup`
|
||||||
|
|
||||||
|
Display a popup dialog
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.popup
|
||||||
|
data:
|
||||||
|
[title: <string>]
|
||||||
|
content: <string / Dashboard card configuration>
|
||||||
|
[size: <NORMAL/wide/fullscreen>]
|
||||||
|
[right_button: <string>]
|
||||||
|
[right_button_action: <service call>]
|
||||||
|
[left_button: <string>]
|
||||||
|
[left_button_action: <service call>]
|
||||||
|
[dismissable: <TRUE/false>]
|
||||||
|
[dismiss_action: <service call>]
|
||||||
|
[autoclose: <true/FALSE>]
|
||||||
|
[timeout: <number>]
|
||||||
|
[timeout_action: <service call>]
|
||||||
|
[style: <string>]
|
||||||
|
[browser_id: <Browser IDs>]
|
||||||
|
```
|
||||||
|
|
||||||
|
| | |
|
||||||
|
|---|---|
|
||||||
|
|`title` | The title of the popup window.|
|
||||||
|
|`content`| HTML or a dashboard card configuration to display.|
|
||||||
|
| `size` | `wide` will make the popup window wider. `fullscreen` will make it cover the entire screen. |
|
||||||
|
| `right_button`| The text of the right action button.|
|
||||||
|
| `right_button_action`| Action to perform when the right action button is pressed. |
|
||||||
|
| `left_button`| The text of the left action button.|
|
||||||
|
| `left_button_action`| Action to perform when the left action button is pressed. |
|
||||||
|
| `dismissable`| If false the dialog cannot be closed by the user without clicking an action button. |
|
||||||
|
| `dismiss_action` | An action to perform if the dialog is closed by the user without clicking an action button. |
|
||||||
|
| `autoclose` | If true the dialog will close automatically when the mouse, screen or keyboard is touched. This will perform the `dismiss_action`. |
|
||||||
|
| `timeout` | If set will close the dialog after `timeout` milliseconds. |
|
||||||
|
| `timeout_action` | An action to perform if the dialog is closed by timeout. |
|
||||||
|
| `style` | CSS styles to apply to the dialog. |
|
||||||
|
|
||||||
|
The default value for `style` is as follows:
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
style:
|
||||||
|
--popup-min-width: 400px;
|
||||||
|
--popup-max-width: 600px;
|
||||||
|
--popup-border-width: var(--ha-card-border-width, 2px);
|
||||||
|
--popup-border-color: var(--ha-card-border-color, var(--divider-color, #eee));
|
||||||
|
--popup-border-radius: 8px;
|
||||||
|
--popup-background-color: var(--ha-card-background, var(--card-background-color, white));
|
||||||
|
--popup-header-background-color: var(--popup-background-color, var(--sidebar-background-color));
|
||||||
|
```
|
||||||
|
|
||||||
|
Note that any Browser Mod services performed as `_action`s here will be performed only on the same Browser as initiated the action unless `browser_id` is given.
|
||||||
|
|
||||||
|
For usage examples, see [popups.md](popups.md).
|
||||||
|
|
||||||
|
|
||||||
|
## `browser_mod.close_popup`
|
||||||
|
|
||||||
|
Close any currently open popup or more-info dialog.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.close_popup
|
||||||
|
data:
|
||||||
|
[browser_id: <Browser IDs>]
|
||||||
|
```
|
||||||
|
|
||||||
|
## `browser_mod.sequence`
|
||||||
|
|
||||||
|
Perform several services sequentially.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.sequence
|
||||||
|
data:
|
||||||
|
sequence:
|
||||||
|
- <service call>
|
||||||
|
- <service call>
|
||||||
|
- ...
|
||||||
|
[browser_id: <Browser IDs>]
|
||||||
|
```
|
||||||
|
|
||||||
|
| | |
|
||||||
|
|---|---|
|
||||||
|
|`sequence` | List of actions to perform. |
|
||||||
|
|
||||||
|
Note that if `browser_id` is omitted in the service calls listed in `sequence` the services will be performed on the Browser that's targeted as a whole rather than all browsers.
|
||||||
|
|
||||||
|
## `browser_mod.delay`
|
||||||
|
|
||||||
|
Wait for a specified time.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.delay
|
||||||
|
data:
|
||||||
|
time: <number>
|
||||||
|
[browser_id: <Browser IDs>]
|
||||||
|
```
|
||||||
|
|
||||||
|
| | |
|
||||||
|
|---|---|
|
||||||
|
|`time` | Number of milliseconds to wait.|
|
||||||
|
|
||||||
|
This is probably most useful as part of a `browser_mod.sequence` call.
|
||||||
|
|
||||||
|
## `browsermod.console`
|
||||||
|
|
||||||
|
Print a text to the browsers javascript console.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.console
|
||||||
|
data:
|
||||||
|
message: <string>
|
||||||
|
[browser_id: <Browser IDs>]
|
||||||
|
```
|
||||||
|
|
||||||
|
| | |
|
||||||
|
|---|---|
|
||||||
|
|`message` | Text to print. |
|
||||||
|
|
||||||
|
## `browsermod.javascript`
|
||||||
|
|
||||||
|
Run arbitrary javascript code in the browser.
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
service: browser_mod.console
|
||||||
|
data:
|
||||||
|
code: <string>
|
||||||
|
[browser_id: <Browser IDs>]
|
||||||
|
```
|
||||||
|
|
||||||
|
| | |
|
||||||
|
|---|---|
|
||||||
|
|`code` | Code to run. |
|
||||||
|
|
||||||
|
Only use this one if you know what you're doing.
|
||||||
|
|
||||||
|
The `hass` frontend object is available as global variable `hass`.
|
||||||
@ -8,8 +8,6 @@ import "./types";
|
|||||||
class BrowserPlayer extends LitElement {
|
class BrowserPlayer extends LitElement {
|
||||||
@property() hass;
|
@property() hass;
|
||||||
|
|
||||||
player;
|
|
||||||
|
|
||||||
static getConfigElement() {
|
static getConfigElement() {
|
||||||
return document.createElement("browser-player-editor");
|
return document.createElement("browser-player-editor");
|
||||||
}
|
}
|
||||||
@ -21,7 +19,6 @@ class BrowserPlayer extends LitElement {
|
|||||||
while (!window.browser_mod) {
|
while (!window.browser_mod) {
|
||||||
await new Promise((resolve) => setTimeout(resolve, 1000));
|
await new Promise((resolve) => setTimeout(resolve, 1000));
|
||||||
}
|
}
|
||||||
this.player = window.browser_mod.player;
|
|
||||||
|
|
||||||
for (const event of [
|
for (const event of [
|
||||||
"play",
|
"play",
|
||||||
@ -31,14 +28,19 @@ class BrowserPlayer extends LitElement {
|
|||||||
"canplay",
|
"canplay",
|
||||||
"loadeddata",
|
"loadeddata",
|
||||||
])
|
])
|
||||||
this.player.addEventListener(event, () => this.requestUpdate());
|
window.browser_mod._audio_player.addEventListener(event, () =>
|
||||||
|
this.requestUpdate()
|
||||||
|
);
|
||||||
|
window.browser_mod._video_player.addEventListener(event, () =>
|
||||||
|
this.requestUpdate()
|
||||||
|
);
|
||||||
}
|
}
|
||||||
handleMute(ev) {
|
handleMute(ev) {
|
||||||
this.player.muted = !this.player.muted;
|
window.browser_mod.player.muted = !window.browser_mod.player.muted;
|
||||||
}
|
}
|
||||||
handleVolumeChange(ev) {
|
handleVolumeChange(ev) {
|
||||||
const volume_level = parseFloat(ev.target.value);
|
const volume_level = parseFloat(ev.target.value);
|
||||||
this.player.volume = volume_level;
|
window.browser_mod.player.volume = volume_level;
|
||||||
}
|
}
|
||||||
handleMoreInfo(ev) {
|
handleMoreInfo(ev) {
|
||||||
this.dispatchEvent(
|
this.dispatchEvent(
|
||||||
@ -53,9 +55,16 @@ class BrowserPlayer extends LitElement {
|
|||||||
);
|
);
|
||||||
}
|
}
|
||||||
handlePlayPause(ev) {
|
handlePlayPause(ev) {
|
||||||
if (!this.player.src || this.player.paused || this.player.ended)
|
if (
|
||||||
this.player.play();
|
!window.browser_mod.player.src ||
|
||||||
else this.player.pause();
|
window.browser_mod.player.paused ||
|
||||||
|
window.browser_mod.player.ended
|
||||||
|
) {
|
||||||
|
window.browser_mod.player.play();
|
||||||
|
window.browser_mod._show_video_player();
|
||||||
|
} else {
|
||||||
|
window.browser_mod.player.pause();
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
render() {
|
render() {
|
||||||
@ -68,15 +77,17 @@ class BrowserPlayer extends LitElement {
|
|||||||
<div class="card-content">
|
<div class="card-content">
|
||||||
<ha-icon-button @click=${this.handleMute}>
|
<ha-icon-button @click=${this.handleMute}>
|
||||||
<ha-icon
|
<ha-icon
|
||||||
.icon=${this.player.muted ? "mdi:volume-off" : "mdi:volume-high"}
|
.icon=${window.browser_mod.player.muted
|
||||||
|
? "mdi:volume-off"
|
||||||
|
: "mdi:volume-high"}
|
||||||
></ha-icon>
|
></ha-icon>
|
||||||
</ha-icon-button>
|
</ha-icon-button>
|
||||||
<ha-slider
|
<ha-slider
|
||||||
min="0"
|
min="0"
|
||||||
max="1"
|
max="1"
|
||||||
step="0.01"
|
step="0.01"
|
||||||
?disabled=${this.player.muted}
|
?disabled=${window.browser_mod.player.muted}
|
||||||
value=${this.player.volume}
|
value=${window.browser_mod.player.volume}
|
||||||
@change=${this.handleVolumeChange}
|
@change=${this.handleVolumeChange}
|
||||||
></ha-slider>
|
></ha-slider>
|
||||||
|
|
||||||
@ -85,9 +96,9 @@ class BrowserPlayer extends LitElement {
|
|||||||
: html`
|
: html`
|
||||||
<ha-icon-button @click=${this.handlePlayPause} highlight>
|
<ha-icon-button @click=${this.handlePlayPause} highlight>
|
||||||
<ha-icon
|
<ha-icon
|
||||||
.icon=${!this.player.src ||
|
.icon=${!window.browser_mod.player.src ||
|
||||||
this.player.ended ||
|
window.browser_mod.player.ended ||
|
||||||
this.player.paused
|
window.browser_mod.player.paused
|
||||||
? "mdi:play"
|
? "mdi:play"
|
||||||
: "mdi:pause"}
|
: "mdi:pause"}
|
||||||
></ha-icon>
|
></ha-icon>
|
||||||
|
|||||||
@ -67,7 +67,7 @@ import { BrowserIDMixin } from "./browserID";
|
|||||||
- Tweaks
|
- Tweaks
|
||||||
- Quickbar tweaks (ctrl+enter)?
|
- Quickbar tweaks (ctrl+enter)?
|
||||||
x Card-mod preload
|
x Card-mod preload
|
||||||
x Video player?
|
x Video player
|
||||||
x Media_seek
|
x Media_seek
|
||||||
- Screensavers
|
- Screensavers
|
||||||
x IMPORTANT: FIX DEFAULT HIDING OF ENTITIES
|
x IMPORTANT: FIX DEFAULT HIDING OF ENTITIES
|
||||||
|
|||||||
@ -256,7 +256,7 @@ class PopupCardEditor extends LitElement {
|
|||||||
}
|
}
|
||||||
await window.browser_mod.connectionPromise;
|
await window.browser_mod.connectionPromise;
|
||||||
|
|
||||||
if (!customElements.get("popup-card-editor"))
|
if (!customElements.get("popup-card-editor")) {
|
||||||
customElements.define("popup-card-editor", PopupCardEditor);
|
customElements.define("popup-card-editor", PopupCardEditor);
|
||||||
(window as any).customCards = (window as any).customCards || [];
|
(window as any).customCards = (window as any).customCards || [];
|
||||||
(window as any).customCards.push({
|
(window as any).customCards.push({
|
||||||
@ -266,4 +266,5 @@ class PopupCardEditor extends LitElement {
|
|||||||
description:
|
description:
|
||||||
"Replace the more-info dialog for a given entity in the view that includes this card. (Browser Mod)",
|
"Replace the more-info dialog for a given entity in the view that includes this card. (Browser Mod)",
|
||||||
});
|
});
|
||||||
|
}
|
||||||
})();
|
})();
|
||||||
|
|||||||
@ -43,6 +43,9 @@ class PopupCard extends LitElement {
|
|||||||
|
|
||||||
if (this.parentElement.localName === "hui-card-preview") {
|
if (this.parentElement.localName === "hui-card-preview") {
|
||||||
this.editMode = true;
|
this.editMode = true;
|
||||||
|
this.removeAttribute("hidden");
|
||||||
|
} else {
|
||||||
|
this.setAttribute("hidden", "");
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
@ -241,7 +241,7 @@ class BrowserModPopup extends LitElement {
|
|||||||
color: var(--primary-text-color);
|
color: var(--primary-text-color);
|
||||||
background-color: var(
|
background-color: var(
|
||||||
--popup-header-background-color,
|
--popup-header-background-color,
|
||||||
var(--popup-background-color, --sidebar-background-color)
|
var(--popup-background-color, var(--sidebar-background-color))
|
||||||
);
|
);
|
||||||
}
|
}
|
||||||
ha-icon-button > * {
|
ha-icon-button > * {
|
||||||
|
|||||||
@ -1,7 +1,7 @@
|
|||||||
{
|
{
|
||||||
"name": "browser_mod",
|
"name": "browser_mod",
|
||||||
"private": true,
|
"private": true,
|
||||||
"version": "2.0.0b0",
|
"version": "2.0.0b1",
|
||||||
"description": "",
|
"description": "",
|
||||||
"scripts": {
|
"scripts": {
|
||||||
"build": "rollup -c",
|
"build": "rollup -c",
|
||||||
|
|||||||
@ -5,8 +5,7 @@ demo:
|
|||||||
http:
|
http:
|
||||||
use_x_forwarded_for: true
|
use_x_forwarded_for: true
|
||||||
trusted_proxies:
|
trusted_proxies:
|
||||||
- 172.17.0.4
|
- 172.17.0.0/24
|
||||||
# Update this as needed for testing with Cast
|
|
||||||
|
|
||||||
logger:
|
logger:
|
||||||
default: warning
|
default: warning
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user