Add info.md for hacs
This commit is contained in:
@@ -1,6 +1,8 @@
|
||||
card-mod
|
||||
========
|
||||
|
||||
[](https://github.com/custom-components/hacs)
|
||||
|
||||
Allows you to add css styles to any lovelace card.
|
||||
|
||||
For installation instructions [see this guide](https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins).
|
||||
|
||||
37
info.md
Normal file
37
info.md
Normal file
@@ -0,0 +1,37 @@
|
||||
card-mod
|
||||
========
|
||||
|
||||
Allows you to add css styles to any lovelace card.
|
||||
|
||||
Install `card-mod.js` as a `module`.
|
||||
|
||||
## Usage
|
||||
This is *not* a new card. Instead it *changes the way pretty much any other card works*.
|
||||
|
||||
Specifically, it looks for `style:` in any cards configuration, and applies the [CSS](https://www.w3schools.com/css/) specified there to the card.
|
||||
|
||||
The basis of almost all lovelace cards is a `ha-card` element, so that's probably where you'd want to start.
|
||||
|
||||
Note that some cards (`conditional`, `entity-filter`, `horizontal-stack` and `vertical-stack` as well as some custom cards, like `layout-card`, `auto-entities` and `state-switch` among others) do *not* have a `ha-card` element, and `card-mod` will thus **not** work for those. There is a workaround, though. See FAQ below.
|
||||
|
||||
---
|
||||
|
||||
**Example:**\
|
||||
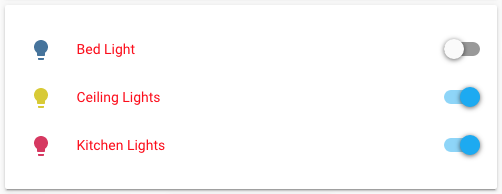
Change the text color of an `entities` card to red.
|
||||
|
||||
```yaml
|
||||
type: entities
|
||||
style: |
|
||||
ha-card {
|
||||
color: red;
|
||||
}
|
||||
entities:
|
||||
- light.bed_light
|
||||
- light.ceiling_lights
|
||||
- light.kitchen_lights
|
||||
```
|
||||
|
||||

|
||||
|
||||
## [See repository on github for much more](https://github.com/thomasloven/lovelace-card-mod)
|
||||

|
||||
Reference in New Issue
Block a user