New build chain. Add to HACS
This commit is contained in:
1
.gitattributes
vendored
Normal file
1
.gitattributes
vendored
Normal file
@@ -0,0 +1 @@
|
|||||||
|
more-info-card.js binary
|
||||||
1
.gitignore
vendored
Normal file
1
.gitignore
vendored
Normal file
@@ -0,0 +1 @@
|
|||||||
|
node_modules/
|
||||||
28
README.md
28
README.md
@@ -1,44 +1,34 @@
|
|||||||
more-info-card
|
more-info-card
|
||||||
==============
|
==============
|
||||||
|
|
||||||
|
[](https://github.com/custom-components/hacs)
|
||||||
|
|
||||||
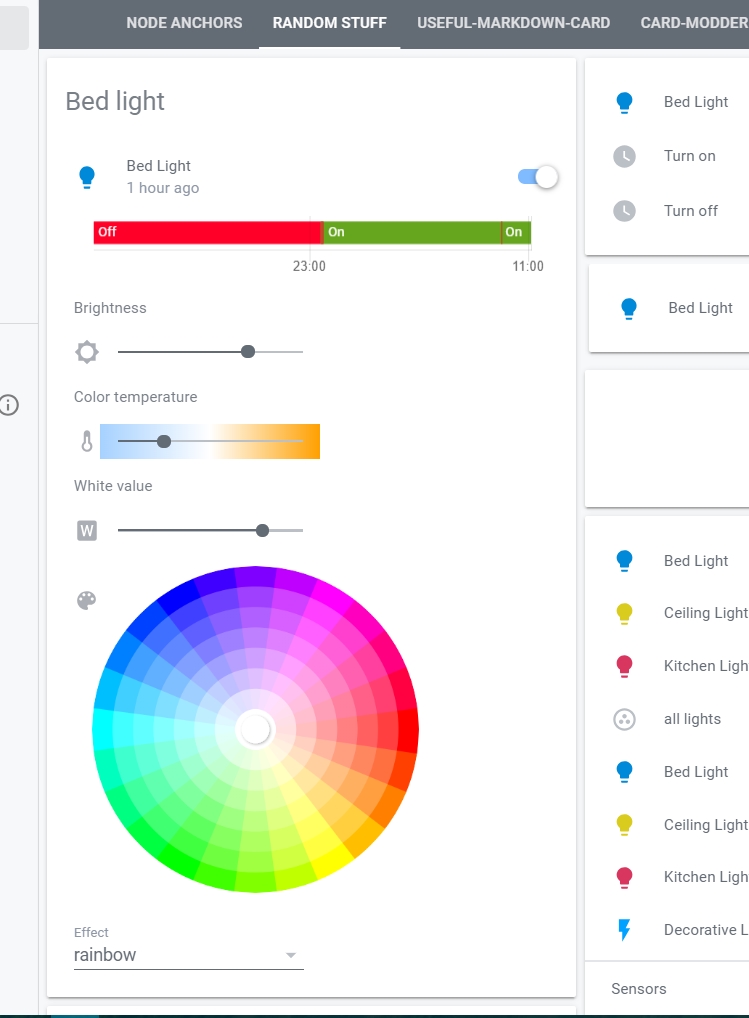
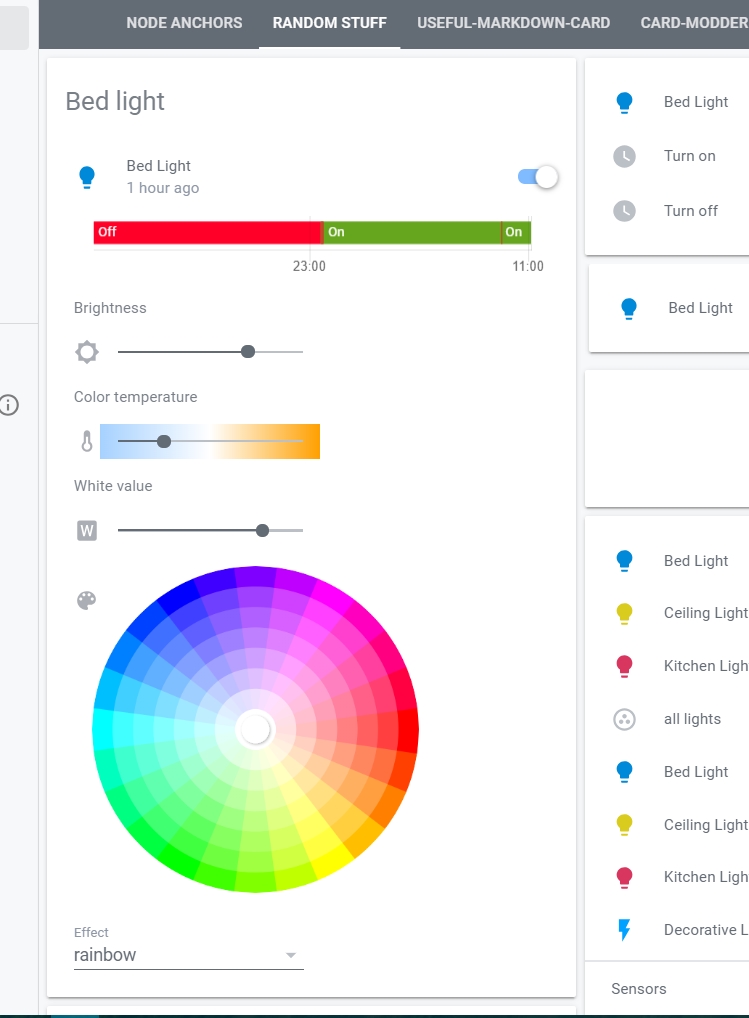
Display the more-info dialog of any entity as a lovelace card.
|
Display the more-info dialog of any entity as a lovelace card.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
# Installation instructions
|
|
||||||
|
|
||||||
This card requires [card-tools](https://github.com/thomasloven/lovelace-card-tools) to be installed.
|
|
||||||
|
|
||||||
For installation instructions [see this guide](https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins).
|
For installation instructions [see this guide](https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins).
|
||||||
|
|
||||||
The recommended type of this plugin is: `js`
|
Install `more-info-card.js` as a `module`.
|
||||||
|
|
||||||
### If you are using [custom\_updater](https://github.com/custom-components/custom_updater):
|
|
||||||
```yaml
|
```yaml
|
||||||
resources:
|
resources:
|
||||||
- url: /customcards/github/thomasloven/card-tools.js
|
- url: /local/more-info-card.js
|
||||||
type: js
|
type: module
|
||||||
- url: /customcards/github/thomasloven/more-info-card.js
|
|
||||||
type: js
|
|
||||||
```
|
```
|
||||||
|
|
||||||
# Usage instructions
|
## Usage
|
||||||
|
|
||||||
```yaml
|
```yaml
|
||||||
type: custom:more-info-card
|
type: custom:more-info-card
|
||||||
entity: <entity_id>
|
entity: <entity_id>
|
||||||
title: <title>
|
title: <title>
|
||||||
```
|
```
|
||||||
|
|
||||||
### `<entity_id>`
|
## Options
|
||||||
The entity to display
|
- `<entity_id>` **Required** The entity id to display.
|
||||||
|
- `<title>` Card title.
|
||||||
### `<title>`
|
|
||||||
Card title
|
|
||||||
|
|
||||||
|
|
||||||
## Example
|
## Example
|
||||||
|
|
||||||
```
|
```
|
||||||
type: custom:more-info-card
|
type: custom:more-info-card
|
||||||
entity: vacuum.xiaomi_vacuum_cleaner
|
entity: vacuum.xiaomi_vacuum_cleaner
|
||||||
|
|||||||
4
hacs.json
Normal file
4
hacs.json
Normal file
@@ -0,0 +1,4 @@
|
|||||||
|
{
|
||||||
|
"name": "more-info-card",
|
||||||
|
"render_readme": true
|
||||||
|
}
|
||||||
@@ -1,42 +1,12 @@
|
|||||||
customElements.whenDefined('card-tools').then(() => {
|
!function(e){var t={};function r(o){if(t[o])return t[o].exports;var n=t[o]={i:o,l:!1,exports:{}};return e[o].call(n.exports,n,n.exports,r),n.l=!0,n.exports}r.m=e,r.c=t,r.d=function(e,t,o){r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:o})},r.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},r.t=function(e,t){if(1&t&&(e=r(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var o=Object.create(null);if(r.r(o),Object.defineProperty(o,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var n in e)r.d(o,n,function(t){return e[t]}.bind(null,n));return o},r.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return r.d(t,"a",t),t},r.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},r.p="",r(r.s=0)}([function(e,t,r){"use strict";r.r(t);const o=customElements.get("home-assistant-main")?Object.getPrototypeOf(customElements.get("home-assistant-main")):Object.getPrototypeOf(customElements.get("hui-view")),n=o.prototype.html;o.prototype.css;customElements.define("more-info-card",class extends o{static get properties(){return{hass:{}}}setConfig(e){this.config=e}getCardSize(){return 5}firstUpdated(){const e=this.shadowRoot.querySelector("ha-card").querySelector("more-info-controls").shadowRoot;e.removeChild(e.querySelector("app-toolbar"))}render(){const e=this.hass&&this.hass.states&&this.hass.states[this.config.entity],t=void 0===e.attributes.friendly_name?e.entity_id.split(".")[1].replace(/_/g," "):e.attributes.friendly_name;return n`
|
||||||
let cardTools = customElements.get('card-tools');
|
|
||||||
class MoreInfoCard extends cardTools.LitElement {
|
|
||||||
|
|
||||||
setConfig(config) {
|
|
||||||
this.config = config;
|
|
||||||
}
|
|
||||||
|
|
||||||
render() {
|
|
||||||
return cardTools.LitHtml`
|
|
||||||
<ha-card
|
<ha-card
|
||||||
.header = "${this.config.title}"
|
.header=${this.config.title||t}
|
||||||
>
|
>
|
||||||
<more-info-controls
|
<more-info-controls
|
||||||
.dialogElement="${null}"
|
.dialogElement=${null}
|
||||||
.canConfigure="${false}"
|
.canConfigure=${!1}
|
||||||
.hass="${this._hass}"
|
.hass=${this.hass}
|
||||||
.stateObj="${this.state_obj}"
|
.stateObj=${e}
|
||||||
></more-info-controls>
|
></more-info-controls>
|
||||||
</ha-card>
|
</ha-card>
|
||||||
`;
|
`}})}]);
|
||||||
}
|
|
||||||
|
|
||||||
firstUpdated() {
|
|
||||||
const mic = this.shadowRoot.querySelector("ha-card").querySelector("more-info-controls").shadowRoot;
|
|
||||||
mic.removeChild(mic.querySelector("app-toolbar"));
|
|
||||||
}
|
|
||||||
|
|
||||||
set hass(hass) {
|
|
||||||
this._hass = hass;
|
|
||||||
this.state_obj = hass.states[this.config.entity];
|
|
||||||
this.requestUpdate();
|
|
||||||
}
|
|
||||||
|
|
||||||
getCardSize() {
|
|
||||||
return 1;
|
|
||||||
}
|
|
||||||
|
|
||||||
}
|
|
||||||
customElements.define('more-info-card', MoreInfoCard);
|
|
||||||
});
|
|
||||||
|
|
||||||
4051
package-lock.json
generated
Normal file
4051
package-lock.json
generated
Normal file
File diff suppressed because it is too large
Load Diff
19
package.json
Normal file
19
package.json
Normal file
@@ -0,0 +1,19 @@
|
|||||||
|
{
|
||||||
|
"name": "more-info-card",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"description": "",
|
||||||
|
"private": true,
|
||||||
|
"scripts": {
|
||||||
|
"build": "webpack",
|
||||||
|
"watch": "webpack --watch --mode=development"
|
||||||
|
},
|
||||||
|
"author": "Thomas Lovén",
|
||||||
|
"license": "MIT",
|
||||||
|
"devDependencies": {
|
||||||
|
"webpack": "^4.41.2",
|
||||||
|
"webpack-cli": "^3.3.10"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"card-tools": "github:thomasloven/lovelace-card-tools"
|
||||||
|
}
|
||||||
|
}
|
||||||
44
src/main.js
Normal file
44
src/main.js
Normal file
@@ -0,0 +1,44 @@
|
|||||||
|
import { LitElement, html } from "card-tools/src/lit-element";
|
||||||
|
|
||||||
|
class MoreInfoCard extends LitElement {
|
||||||
|
|
||||||
|
static get properties() {
|
||||||
|
return {
|
||||||
|
hass: {},
|
||||||
|
};
|
||||||
|
}
|
||||||
|
|
||||||
|
setConfig(config) {
|
||||||
|
this.config = config;
|
||||||
|
}
|
||||||
|
getCardSize() {
|
||||||
|
return 5;
|
||||||
|
}
|
||||||
|
|
||||||
|
firstUpdated() {
|
||||||
|
const mic = this.shadowRoot.querySelector("ha-card").querySelector("more-info-controls").shadowRoot;
|
||||||
|
mic.removeChild(mic.querySelector("app-toolbar"));
|
||||||
|
}
|
||||||
|
|
||||||
|
render() {
|
||||||
|
const stateObj = this.hass && this.hass.states && this.hass.states[this.config.entity];
|
||||||
|
const name = stateObj.attributes.friendly_name === undefined
|
||||||
|
? stateObj.entity_id.split(".")[1].replace(/_/g, " ")
|
||||||
|
: stateObj.attributes.friendly_name;
|
||||||
|
|
||||||
|
return html`
|
||||||
|
<ha-card
|
||||||
|
.header=${this.config.title || name}
|
||||||
|
>
|
||||||
|
<more-info-controls
|
||||||
|
.dialogElement=${null}
|
||||||
|
.canConfigure=${false}
|
||||||
|
.hass=${this.hass}
|
||||||
|
.stateObj=${stateObj}
|
||||||
|
></more-info-controls>
|
||||||
|
</ha-card>
|
||||||
|
`;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
customElements.define("more-info-card", MoreInfoCard);
|
||||||
10
webpack.config.js
Normal file
10
webpack.config.js
Normal file
@@ -0,0 +1,10 @@
|
|||||||
|
const path = require('path');
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
entry: './src/main.js',
|
||||||
|
mode: 'production',
|
||||||
|
output: {
|
||||||
|
filename: 'more-info-card.js',
|
||||||
|
path: path.resolve(__dirname)
|
||||||
|
}
|
||||||
|
};
|
||||||
Reference in New Issue
Block a user