Initial commit
This commit is contained in:
commit
eb8e89c501
49
README.md
Normal file
49
README.md
Normal file
@ -0,0 +1,49 @@
|
|||||||
|
more-info-card
|
||||||
|
==============
|
||||||
|
|
||||||
|
Display the more-info dialog of any entity as a lovelace card.
|
||||||
|
|
||||||
|
# Installation instructions
|
||||||
|
|
||||||
|
This card requires [card-tools](https://github.com/thomasloven/lovelace-card-tools) to be installed.
|
||||||
|
|
||||||
|
For installation instructions [see this guide](https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins).
|
||||||
|
|
||||||
|
The recommended type of this plugin is: `js`
|
||||||
|
|
||||||
|
### If you are using [custom\_updater](https://github.com/custom-components/custom_updater):
|
||||||
|
```yaml
|
||||||
|
resources:
|
||||||
|
- url: /customcards/github/thomasloven/card-tools.js
|
||||||
|
type: js
|
||||||
|
- url: /customcards/github/thomasloven/more-info-card.js
|
||||||
|
type: js
|
||||||
|
```
|
||||||
|
|
||||||
|
# Usage instructions
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
type: custom:more-info-card
|
||||||
|
entity: <entity_id>
|
||||||
|
title: <title>
|
||||||
|
```
|
||||||
|
|
||||||
|
### `<entity_id>`
|
||||||
|
The entity to display
|
||||||
|
|
||||||
|
### `<title>`
|
||||||
|
Card title
|
||||||
|
|
||||||
|
|
||||||
|
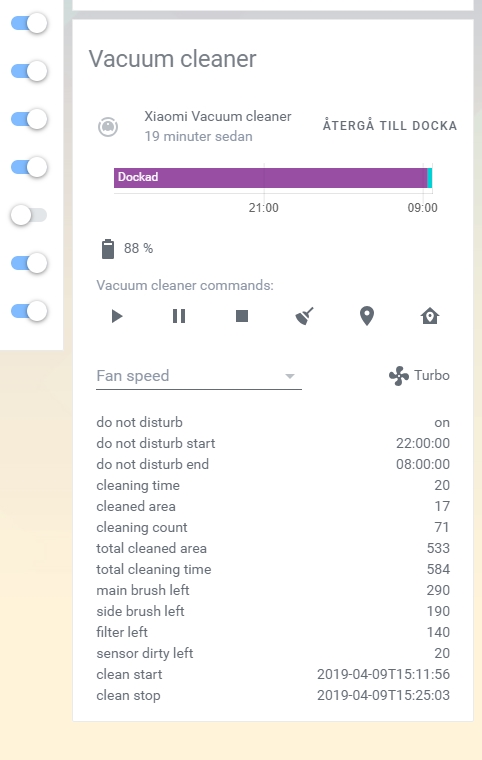
## Example
|
||||||
|
|
||||||
|
```
|
||||||
|
type: custom:more-info-card
|
||||||
|
entity: vacuum.xiaomi_vacuum_cleaner
|
||||||
|
title: Vacuum cleaner
|
||||||
|
```
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
<a href="https://www.buymeacoffee.com/uqD6KHCdJ" target="_blank"><img src="https://www.buymeacoffee.com/assets/img/custom_images/white_img.png" alt="Buy Me A Coffee" style="height: auto !important;width: auto !important;" ></a>
|
||||||
42
more-info-card.js
Normal file
42
more-info-card.js
Normal file
@ -0,0 +1,42 @@
|
|||||||
|
customElements.whenDefined('card-tools').then(() => {
|
||||||
|
let cardTools = customElements.get('card-tools');
|
||||||
|
class MoreInfoCard extends cardTools.LitElement {
|
||||||
|
|
||||||
|
setConfig(config) {
|
||||||
|
this.config = config;
|
||||||
|
}
|
||||||
|
|
||||||
|
render() {
|
||||||
|
return cardTools.LitHtml`
|
||||||
|
<ha-card
|
||||||
|
.header = "${this.config.title}"
|
||||||
|
>
|
||||||
|
<more-info-controls
|
||||||
|
.dialogElement="${null}"
|
||||||
|
.canConfigure="${false}"
|
||||||
|
.hass="${this._hass}"
|
||||||
|
.stateObj="${this.state_obj}"
|
||||||
|
></more-info-controls>
|
||||||
|
</ha-card>
|
||||||
|
`;
|
||||||
|
}
|
||||||
|
|
||||||
|
firstUpdated() {
|
||||||
|
const mic = this.shadowRoot.querySelector("ha-card").querySelector("more-info-controls").shadowRoot;
|
||||||
|
mic.removeChild(mic.querySelector("app-toolbar"));
|
||||||
|
}
|
||||||
|
|
||||||
|
set hass(hass) {
|
||||||
|
this._hass = hass;
|
||||||
|
this.state_obj = hass.states[this.config.entity];
|
||||||
|
this.requestUpdate();
|
||||||
|
}
|
||||||
|
|
||||||
|
getCardSize() {
|
||||||
|
return 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
customElements.define('more-info-card', MoreInfoCard);
|
||||||
|
});
|
||||||
|
|
||||||
Loading…
x
Reference in New Issue
Block a user