Add input_number support. Various fixes
This commit is contained in:
parent
96ed393e5c
commit
7e092b1707
13
README.md
13
README.md
@ -1,7 +1,16 @@
|
||||
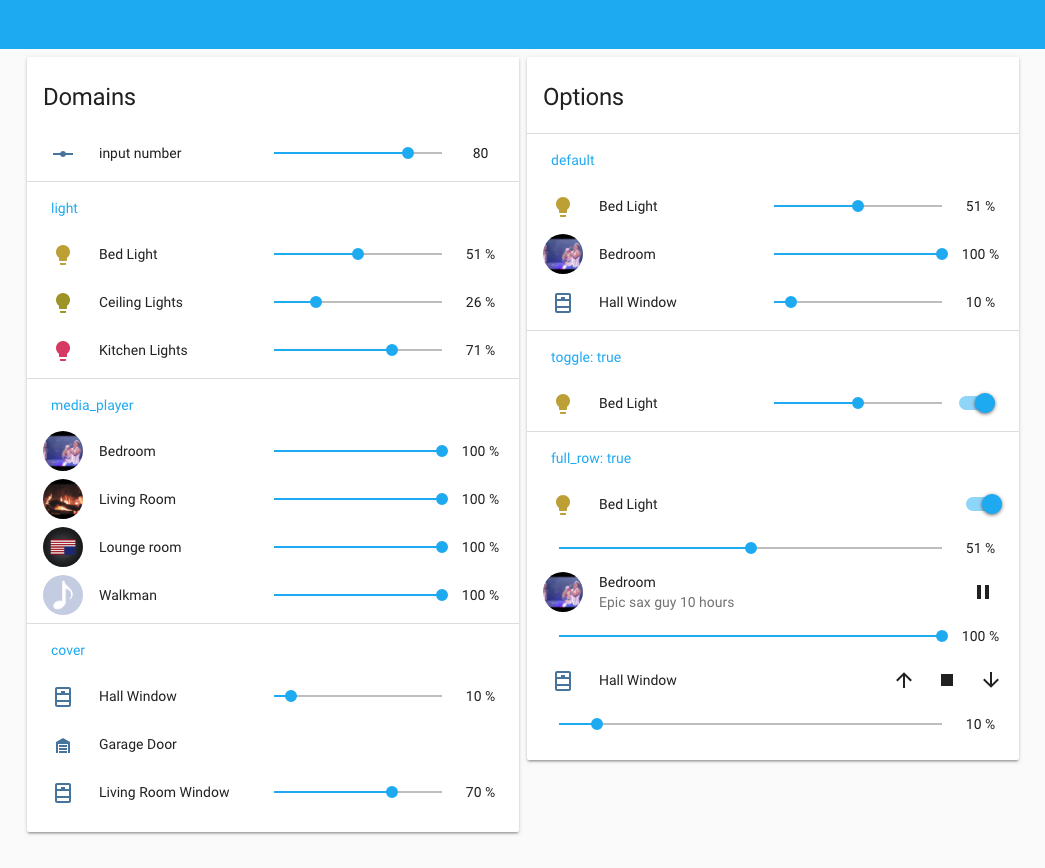
slider-entity-row
|
||||
=================
|
||||
|
||||
Add a slider to adjust brightness of lights, volume of media players, position of covers and speed of fans in lovelace entity cards
|
||||
Add a slider to rows in lovelace entity cards
|
||||
|
||||
This works for:
|
||||
|
||||
- `light` - set brightness
|
||||
- `media_player` - set volume
|
||||
- `cover` - set position
|
||||
- `fan` - set speed (assumes first setting is `off`)
|
||||
- `input_number`
|
||||
- `input_select`
|
||||
|
||||

|
||||
|
||||
@ -88,4 +97,4 @@ Note that slider values are in percent and will be rescaled e.g. for lights whic
|
||||
|
||||
|
||||
---
|
||||
Thanks to Gabe Cook (@gabe565) for help with fan support.
|
||||
Thanks to Gabe Cook (@gabe565) for help with fan and input_select support.
|
||||
|
||||
@ -9,7 +9,7 @@ class SliderEntityRow extends Polymer.Element {
|
||||
}
|
||||
.state {
|
||||
min-width: 45px;
|
||||
text-align: center;
|
||||
text-align: end;
|
||||
}
|
||||
.toggle {
|
||||
margin-left: 8px;
|
||||
@ -80,11 +80,20 @@ class SliderEntityRow extends Polymer.Element {
|
||||
set: (stateObj, value) => {
|
||||
value = Math.ceil(value/100.0*255);
|
||||
if (value)
|
||||
this._hass.callService('light', 'turn_on', { entity_id: stateObj.entity_id, brightness: value });
|
||||
this._hass.callService('light', 'turn_on', {
|
||||
entity_id: stateObj.entity_id,
|
||||
brightness: value
|
||||
});
|
||||
else
|
||||
this._hass.callService('light', 'turn_off', { entity_id: stateObj.entity_id });
|
||||
this._hass.callService('light', 'turn_off', {
|
||||
entity_id: stateObj.entity_id
|
||||
});
|
||||
},
|
||||
get: (stateObj) => {
|
||||
return (stateObj.state === 'on') ?
|
||||
Math.ceil(stateObj.attributes.brightness*100.0/255) :
|
||||
0;
|
||||
},
|
||||
get: (stateObj) => (stateObj.state === 'on')?Math.ceil(stateObj.attributes.brightness*100.0/255):0,
|
||||
supported: {
|
||||
slider: (stateObj) => {
|
||||
if(stateObj.state === 'off' && this._config.hide_when_off) return false;
|
||||
@ -107,9 +116,16 @@ class SliderEntityRow extends Polymer.Element {
|
||||
media_player: {
|
||||
set: (stateObj, value) => {
|
||||
value = value/100.0;
|
||||
this._hass.callService('media_player', 'volume_set', { entity_id: stateObj.entity_id, volume_level: value });
|
||||
this._hass.callService('media_player', 'volume_set', {
|
||||
entity_id: stateObj.entity_id,
|
||||
volume_level: value
|
||||
});
|
||||
},
|
||||
get: (stateObj) => {
|
||||
return (stateObj.attributes.is_volume_muted) ?
|
||||
0 :
|
||||
Math.ceil(stateObj.attributes.volume_level*100.0);
|
||||
},
|
||||
get: (stateObj) => (stateObj.attributes.is_volume_muted)?0:Math.ceil(stateObj.attributes.volume_level*100.0),
|
||||
supported: {
|
||||
slider: () => true,
|
||||
toggle: () => false,
|
||||
@ -126,11 +142,20 @@ class SliderEntityRow extends Polymer.Element {
|
||||
cover: {
|
||||
set: (stateObj, value) => {
|
||||
if (value)
|
||||
this._hass.callService('cover', 'set_cover_position', { entity_id: stateObj.entity_id, position: value });
|
||||
this._hass.callService('cover', 'set_cover_position', {
|
||||
entity_id: stateObj.entity_id,
|
||||
position: value
|
||||
});
|
||||
else
|
||||
this._hass.callService('cover', 'close_cover', { entity_id: stateObj.entity_id });
|
||||
this._hass.callService('cover', 'close_cover', {
|
||||
entity_id: stateObj.entity_id
|
||||
});
|
||||
},
|
||||
get: (stateObj) => {
|
||||
return (stateObj.state === 'open') ?
|
||||
Math.ceil(stateObj.attributes.current_position) :
|
||||
0;
|
||||
},
|
||||
get: (stateObj) => (stateObj.state === 'open')?Math.ceil(stateObj.attributes.current_position):0,
|
||||
supported: {
|
||||
slider: (stateObj) => {
|
||||
if(stateObj.attributes.hasOwnProperty('current_position')) return true;
|
||||
@ -141,7 +166,7 @@ class SliderEntityRow extends Polymer.Element {
|
||||
toggle: () => false,
|
||||
},
|
||||
string: (stateObj, l18n) => {
|
||||
if (!this.controller.supported(stateObj)) return '';
|
||||
if (!this.controller.supported.slider(stateObj)) return '';
|
||||
if (stateObj.state === 'closed') return l18n['state.cover.closed'];
|
||||
return `${this.controller.get(stateObj)} %`;
|
||||
},
|
||||
@ -152,15 +177,26 @@ class SliderEntityRow extends Polymer.Element {
|
||||
|
||||
fan: {
|
||||
set: (stateObj, value) => {
|
||||
--value;
|
||||
if (value in stateObj.attributes.speed_list)
|
||||
this._hass.callService('fan', 'turn_on', { entity_id: stateObj.entity_id, speed: stateObj.attributes.speed_list[value] });
|
||||
this._hass.callService('fan', 'turn_on', {
|
||||
entity_id: stateObj.entity_id,
|
||||
speed: stateObj.attributes.speed_list[value]
|
||||
});
|
||||
else
|
||||
this._hass.callService('fan', 'turn_off', { entity_id: stateObj.entity_id });
|
||||
this._hass.callService('fan', 'turn_off', {
|
||||
entity_id: stateObj.entity_id
|
||||
});
|
||||
},
|
||||
get: (stateObj) => {
|
||||
return (stateObj.state !== 'off') ?
|
||||
stateObj.attributes.speed_list.indexOf(stateObj.attributes.speed) :
|
||||
0;
|
||||
},
|
||||
get: (stateObj) => (stateObj.state !== 'off')?stateObj.attributes.speed_list.indexOf(stateObj.attributes.speed)+1:0,
|
||||
supported: {
|
||||
slider: (stateObj) => !(stateObj.state === 'off' && this._config.hide_when_off) && stateObj.attributes.hasOwnProperty('speed'),
|
||||
slider: (stateObj) => {
|
||||
return (!(stateObj.state === 'off' && this._config.hide_when_off) &&
|
||||
stateObj.attributes.hasOwnProperty('speed'));
|
||||
},
|
||||
toggle: () => true,
|
||||
},
|
||||
string: (stateObj, l18n) => {
|
||||
@ -168,21 +204,53 @@ class SliderEntityRow extends Polymer.Element {
|
||||
return stateObj.attributes.speed;
|
||||
},
|
||||
min: (stateObj) => 0,
|
||||
max: (stateObj) => stateObj.attributes.speed_list.length,
|
||||
max: (stateObj) => stateObj.attributes.speed_list.length - 1,
|
||||
step: () => 1,
|
||||
},
|
||||
|
||||
input_number: {
|
||||
set: (stateObj, value) => {
|
||||
value = value || 0;
|
||||
this._hass.callService('input_number', 'set_value', {
|
||||
entity_id: stateObj.entity_id,
|
||||
value: value
|
||||
});
|
||||
},
|
||||
get: (stateObj) => {
|
||||
return stateObj.state;
|
||||
},
|
||||
supported: {
|
||||
slider: (stateObj) => {
|
||||
return (stateObj.attributes.mode === "slider");
|
||||
},
|
||||
toggle: () => false
|
||||
},
|
||||
string: (stateObj, l18n) => {
|
||||
return Math.floor(stateObj.state);
|
||||
},
|
||||
min: (stateObj) => stateObj.attributes.min,
|
||||
max: (stateObj) => stateObj.attributes.max,
|
||||
step: (stateObj) => stateObj.attributes.step,
|
||||
},
|
||||
|
||||
input_select: {
|
||||
set: (stateObj, value) => {
|
||||
if (value in stateObj.attributes.options)
|
||||
this._hass.callService('input_select', 'select_option', { entity_id: stateObj.entity_id, option: stateObj.attributes.options[value] });
|
||||
this._hass.callService('input_select', 'select_option', {
|
||||
entity_id: stateObj.entity_id,
|
||||
option: stateObj.attributes.options[value]
|
||||
});
|
||||
},
|
||||
get: (stateObj) => {
|
||||
return stateObj.attributes.options.indexOf(stateObj.state);
|
||||
},
|
||||
get: (stateObj) => stateObj.attributes.options.indexOf(stateObj.state),
|
||||
supported: {
|
||||
slider: (stateObj) => stateObj.attributes.hasOwnProperty('options') && stateObj.attributes.options.length > 1,
|
||||
slider: (stateObj) => {
|
||||
return stateObj.attributes.hasOwnProperty('options') && (stateObj.attributes.options.length > 1);
|
||||
},
|
||||
toggle: () => false,
|
||||
},
|
||||
string: (stateObj) => stateObj.state,
|
||||
string: (stateObj, l18n) => stateObj.state,
|
||||
min: () => 0,
|
||||
max: (stateObj) => stateObj.attributes.options.length-1,
|
||||
step: () => 1,
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user