Lots of pretification - BREAKING CHANGES
This commit is contained in:
99
README.md
99
README.md
@@ -1,38 +1,79 @@
|
|||||||
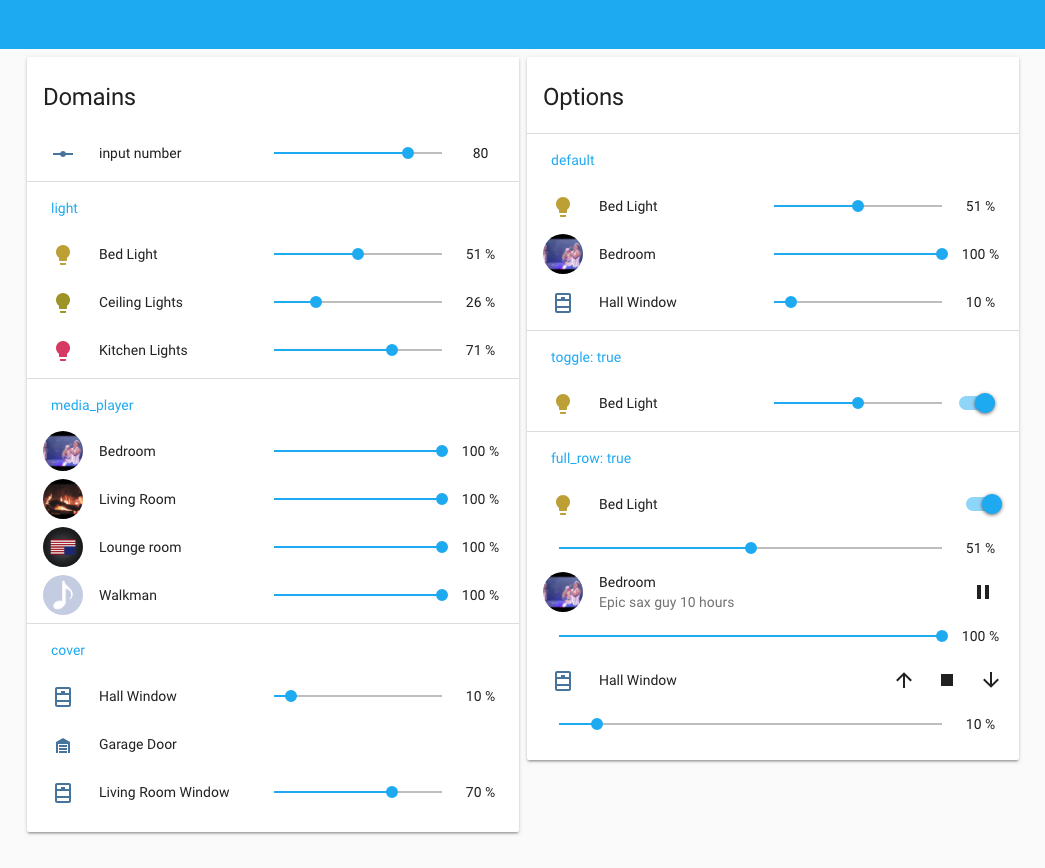
slider-entity-row
|
slider-entity-row
|
||||||
=================
|
=================
|
||||||
|
|
||||||
|
Add a slider to adjust brightness of lights, volume of media players or position of covers in lovelace entity cards
|
||||||
|
|
||||||
Proof of concept
|

|
||||||
|
|
||||||
No support given - if you don't know how to get this to work, that is probably a good thing for now.
|
|
||||||
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
```yaml
|
```yaml
|
||||||
resources:
|
- title: slider-entity-row
|
||||||
- url: /local/slider-entity-row.js
|
cards:
|
||||||
type: js
|
- type: entities
|
||||||
|
title: Domains
|
||||||
|
show_header_toggle: false
|
||||||
|
entities:
|
||||||
|
- input_number.slider
|
||||||
|
|
||||||
|
- type: section
|
||||||
|
label: light
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: light.bed_light
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: light.ceiling_lights
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: light.kitchen_lights
|
||||||
|
|
||||||
views:
|
- type: section
|
||||||
title: My view
|
label: media_player
|
||||||
cards:
|
- type: custom:slider-entity-row
|
||||||
- type: entities
|
entity: media_player.bedroom
|
||||||
entities:
|
- type: custom:slider-entity-row
|
||||||
- entity: light.my_lamp
|
entity: media_player.living_room
|
||||||
name: A dimmable lamp
|
- type: custom:slider-entity-row
|
||||||
type: custom:slider-entity-row
|
entity: media_player.lounge_room
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: media_player.walkman
|
||||||
|
|
||||||
|
- type: section
|
||||||
|
label: cover
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: cover.hall_window
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: cover.garage_door
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: cover.living_room_window
|
||||||
|
|
||||||
|
- type: entities
|
||||||
|
title: Options
|
||||||
|
show_header_toggle: false
|
||||||
|
entities:
|
||||||
|
- type: section
|
||||||
|
label: default
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: light.bed_light
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: media_player.bedroom
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: cover.hall_window
|
||||||
|
|
||||||
|
- type: section
|
||||||
|
label: "toggle: true"
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: light.bed_light
|
||||||
|
toggle: true
|
||||||
|
|
||||||
|
- type: section
|
||||||
|
label: "full_row: true"
|
||||||
|
- entity: light.bed_light
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: light.bed_light
|
||||||
|
full_row: true
|
||||||
|
- entity: media_player.bedroom
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: media_player.bedroom
|
||||||
|
full_row: true
|
||||||
|
- entity: cover.hall_window
|
||||||
|
- type: custom:slider-entity-row
|
||||||
|
entity: cover.hall_window
|
||||||
|
full_row: true
|
||||||
```
|
```
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
### Other options
|
|
||||||
|
|
||||||
`hide_toggle: true` - Remove toggle
|
|
||||||
|
|
||||||
`break_slider: true` - Put slider on separate row
|
|
||||||
|
|
||||||
`hide_when_off: true` - Hide the slider when the light is off
|
|
||||||
|
|
||||||
`show_value: true` - Show the current dimmer value instead of toggle.
|
|
||||||
|
|||||||
@@ -1,70 +1,71 @@
|
|||||||
class SliderEntityRow extends Polymer.Element {
|
class SliderEntityRow extends Polymer.Element {
|
||||||
|
|
||||||
static get template() {
|
static get template() {
|
||||||
let slider = Polymer.html`
|
const style = Polymer.html`
|
||||||
<paper-slider
|
<style>
|
||||||
min="0"
|
.flex {
|
||||||
max="100"
|
display: flex;
|
||||||
value="{{value}}"
|
align-items: center;
|
||||||
step="5"
|
}
|
||||||
pin
|
.state {
|
||||||
on-change="selectedValue"
|
min-width: 45px;
|
||||||
ignore-bar-touch
|
text-align: center;
|
||||||
on-click="stopPropagation">
|
}
|
||||||
</paper-slider>
|
</style>
|
||||||
`;
|
<template is="dom-if" if="{{!displayRow}}">
|
||||||
return Polymer.html`
|
<style>
|
||||||
<style>
|
ha-slider {
|
||||||
hui-generic-entity-row {
|
width: 100%;
|
||||||
margin: var(--ha-themed-slider-margin, initial);
|
}
|
||||||
}
|
</style>
|
||||||
.flex {
|
</template>
|
||||||
display: flex;
|
`;
|
||||||
align-items: center;
|
|
||||||
}
|
const input = Polymer.html`
|
||||||
.second-line paper-slider {
|
<div>
|
||||||
width: 100%;
|
<template is="dom-if" if="{{displaySlider}}">
|
||||||
}
|
<div class="flex">
|
||||||
</style>
|
<ha-slider
|
||||||
<hui-generic-entity-row
|
min="0"
|
||||||
config="[[_config]]"
|
max="100"
|
||||||
hass="[[_hass]]"
|
value="{{value}}"
|
||||||
>
|
step="5"
|
||||||
<div class="flex">
|
pin
|
||||||
<template is='dom-if' if='{{displayTop}}'>
|
on-change="selectedValue"
|
||||||
${slider}
|
on-click="stopPropagation"
|
||||||
</template>
|
ignore-bar-touch
|
||||||
<template is='dom-if' if='{{displayToggle}}'>
|
></ha-slider>
|
||||||
<ha-entity-toggle
|
<span class="state" on-click="stopPropagation">
|
||||||
state-obj="[[stateObj]]"
|
<template is="dom-if" if="{{displayValue}}">
|
||||||
hass="[[_hass]]"
|
[[statusString(stateObj)]]
|
||||||
></ha-entity-toggle>
|
</template>
|
||||||
</template>
|
<template is="dom-if" if="{{displayToggle}}">
|
||||||
<template is='dom-if' if='{{displayStatus}}'>
|
<ha-entity-toggle
|
||||||
<div style="min-width: 40px">
|
state-obj="[[stateObj]]"
|
||||||
[[statusString(stateObj)]]
|
hass="[[_hass]]"
|
||||||
|
></ha-entity-toggle>
|
||||||
|
</template>
|
||||||
|
</span>
|
||||||
</div>
|
</div>
|
||||||
</template>
|
</template>
|
||||||
</div>
|
</div>
|
||||||
</hui-generic-entity-row>
|
`;
|
||||||
<template is='dom-if' if='{{displayBottom}}'>
|
|
||||||
<div class="second-line">
|
|
||||||
${slider}
|
|
||||||
</div>
|
|
||||||
</template>
|
|
||||||
`
|
|
||||||
}
|
|
||||||
|
|
||||||
static get properties() {
|
return Polymer.html`
|
||||||
return {
|
${style}
|
||||||
_hass: Object,
|
|
||||||
_config: Object,
|
<template is="dom-if" if="{{displayRow}}">
|
||||||
hideToggle: { type: Boolean, value: false },
|
<hui-generic-entity-row
|
||||||
breakSlider: { type: Boolean, value: false },
|
hass="[[_hass]]"
|
||||||
hideWhenOff: { type: Boolean, value: false },
|
config="[[_config]]"
|
||||||
showValue: { type: Boolean, value: false },
|
>
|
||||||
stateObj: { type: Object, value: null },
|
${input}
|
||||||
value: Number,
|
</hui-generic-entity-row>
|
||||||
};
|
</template>
|
||||||
|
<template is="dom-if" if="{{!displayRow}}">
|
||||||
|
${input}
|
||||||
|
</template>
|
||||||
|
`;
|
||||||
}
|
}
|
||||||
|
|
||||||
setConfig(config)
|
setConfig(config)
|
||||||
@@ -136,14 +137,15 @@ class SliderEntityRow extends Polymer.Element {
|
|||||||
|
|
||||||
|
|
||||||
this._config = config;
|
this._config = config;
|
||||||
|
this.stateObj = null;
|
||||||
const domain = config.entity.split('.')[0];
|
const domain = config.entity.split('.')[0];
|
||||||
this.controller = CONTROLLERS[domain];
|
this.controller = CONTROLLERS[domain];
|
||||||
if(!this.controller) throw new Error('Unsupported entity domain: ' + domain);
|
if(!this.controller) throw new Error('Unsupported entity domain: ' + domain);
|
||||||
|
|
||||||
this.hideToggle = config.hide_control || config.hide_toggle || false;
|
this.displayRow = !config.full_row;
|
||||||
this.breakSlider = config.break_slider || false;
|
this.displayToggle = config.toggle && domain === 'light';
|
||||||
this.hideWhenOff = config.hide_when_off || false;
|
this.displayValue = !this.displayToggle;
|
||||||
this.showValue = config.show_value || false;
|
this.displaySlider = false;
|
||||||
}
|
}
|
||||||
|
|
||||||
statusString(stateObj) {
|
statusString(stateObj) {
|
||||||
@@ -152,42 +154,12 @@ class SliderEntityRow extends Polymer.Element {
|
|||||||
return this.controller.string(stateObj, l18n);
|
return this.controller.string(stateObj, l18n);
|
||||||
}
|
}
|
||||||
|
|
||||||
updateSliders()
|
|
||||||
{
|
|
||||||
this.displayTop = false;
|
|
||||||
this.displayBottom = false;
|
|
||||||
this.displayToggle = true;
|
|
||||||
this.displayStatus = false;
|
|
||||||
|
|
||||||
if(this.hideToggle) this.displayToggle = false;
|
|
||||||
|
|
||||||
if(this.showValue) {
|
|
||||||
this.displayToggle = false;
|
|
||||||
this.displayStatus = true;
|
|
||||||
}
|
|
||||||
|
|
||||||
if(!(this.stateObj.state === 'on' || this.stateObj.state === 'off')) {
|
|
||||||
this.displayToggle = false;
|
|
||||||
this.displayStatus = true;
|
|
||||||
}
|
|
||||||
|
|
||||||
if(this.stateObj.state === 'on' || !this.hideWhenOff) {
|
|
||||||
this.displayBottom = this.breakSlider;
|
|
||||||
this.displayTop = !this.breakSlider;
|
|
||||||
}
|
|
||||||
|
|
||||||
if(!this.controller.supported(this.stateObj)) {
|
|
||||||
this.displayTop = this.displayBottom = false;
|
|
||||||
}
|
|
||||||
|
|
||||||
}
|
|
||||||
|
|
||||||
set hass(hass) {
|
set hass(hass) {
|
||||||
this._hass = hass;
|
this._hass = hass;
|
||||||
this.stateObj = this._config.entity in hass.states ? hass.states[this._config.entity] : null;
|
this.stateObj = this._config.entity in hass.states ? hass.states[this._config.entity] : null;
|
||||||
if(this.stateObj) {
|
if(this.stateObj) {
|
||||||
this.value = this.controller.get(this.stateObj);
|
this.value = this.controller.get(this.stateObj);
|
||||||
this.updateSliders();
|
this.displaySlider = this.controller.supported(this.stateObj);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
Reference in New Issue
Block a user