Lots of pretification - BREAKING CHANGES
This commit is contained in:
97
README.md
97
README.md
@@ -1,38 +1,79 @@
|
||||
slider-entity-row
|
||||
=================
|
||||
|
||||
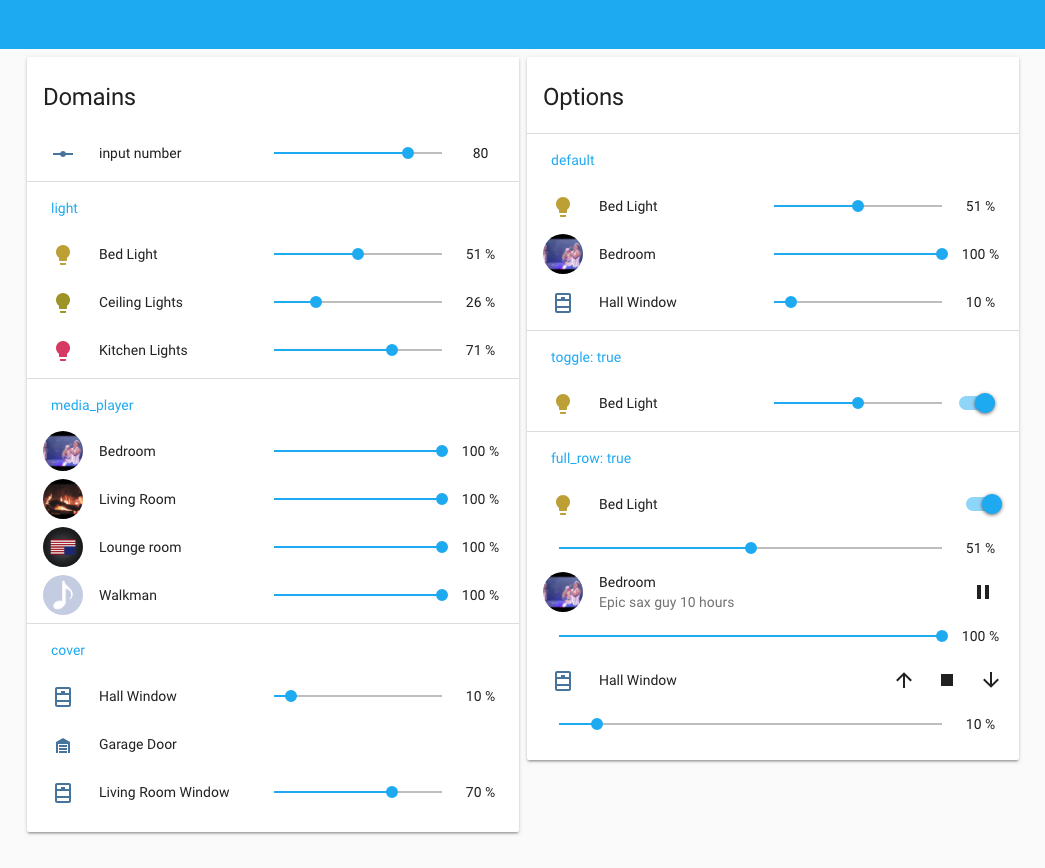
Add a slider to adjust brightness of lights, volume of media players or position of covers in lovelace entity cards
|
||||
|
||||
Proof of concept
|
||||
|
||||
No support given - if you don't know how to get this to work, that is probably a good thing for now.
|
||||
|
||||
|
||||
---
|
||||

|
||||
|
||||
```yaml
|
||||
resources:
|
||||
- url: /local/slider-entity-row.js
|
||||
type: js
|
||||
|
||||
|
||||
views:
|
||||
title: My view
|
||||
- title: slider-entity-row
|
||||
cards:
|
||||
- type: entities
|
||||
title: Domains
|
||||
show_header_toggle: false
|
||||
entities:
|
||||
- entity: light.my_lamp
|
||||
name: A dimmable lamp
|
||||
type: custom:slider-entity-row
|
||||
- input_number.slider
|
||||
|
||||
- type: section
|
||||
label: light
|
||||
- type: custom:slider-entity-row
|
||||
entity: light.bed_light
|
||||
- type: custom:slider-entity-row
|
||||
entity: light.ceiling_lights
|
||||
- type: custom:slider-entity-row
|
||||
entity: light.kitchen_lights
|
||||
|
||||
- type: section
|
||||
label: media_player
|
||||
- type: custom:slider-entity-row
|
||||
entity: media_player.bedroom
|
||||
- type: custom:slider-entity-row
|
||||
entity: media_player.living_room
|
||||
- type: custom:slider-entity-row
|
||||
entity: media_player.lounge_room
|
||||
- type: custom:slider-entity-row
|
||||
entity: media_player.walkman
|
||||
|
||||
- type: section
|
||||
label: cover
|
||||
- type: custom:slider-entity-row
|
||||
entity: cover.hall_window
|
||||
- type: custom:slider-entity-row
|
||||
entity: cover.garage_door
|
||||
- type: custom:slider-entity-row
|
||||
entity: cover.living_room_window
|
||||
|
||||
- type: entities
|
||||
title: Options
|
||||
show_header_toggle: false
|
||||
entities:
|
||||
- type: section
|
||||
label: default
|
||||
- type: custom:slider-entity-row
|
||||
entity: light.bed_light
|
||||
- type: custom:slider-entity-row
|
||||
entity: media_player.bedroom
|
||||
- type: custom:slider-entity-row
|
||||
entity: cover.hall_window
|
||||
|
||||
- type: section
|
||||
label: "toggle: true"
|
||||
- type: custom:slider-entity-row
|
||||
entity: light.bed_light
|
||||
toggle: true
|
||||
|
||||
- type: section
|
||||
label: "full_row: true"
|
||||
- entity: light.bed_light
|
||||
- type: custom:slider-entity-row
|
||||
entity: light.bed_light
|
||||
full_row: true
|
||||
- entity: media_player.bedroom
|
||||
- type: custom:slider-entity-row
|
||||
entity: media_player.bedroom
|
||||
full_row: true
|
||||
- entity: cover.hall_window
|
||||
- type: custom:slider-entity-row
|
||||
entity: cover.hall_window
|
||||
full_row: true
|
||||
```
|
||||

|
||||
|
||||
|
||||
### Other options
|
||||
|
||||
`hide_toggle: true` - Remove toggle
|
||||
|
||||
`break_slider: true` - Put slider on separate row
|
||||
|
||||
`hide_when_off: true` - Hide the slider when the light is off
|
||||
|
||||
`show_value: true` - Show the current dimmer value instead of toggle.
|
||||
|
||||
@@ -1,70 +1,71 @@
|
||||
class SliderEntityRow extends Polymer.Element {
|
||||
|
||||
static get template() {
|
||||
let slider = Polymer.html`
|
||||
<paper-slider
|
||||
const style = Polymer.html`
|
||||
<style>
|
||||
.flex {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
}
|
||||
.state {
|
||||
min-width: 45px;
|
||||
text-align: center;
|
||||
}
|
||||
</style>
|
||||
<template is="dom-if" if="{{!displayRow}}">
|
||||
<style>
|
||||
ha-slider {
|
||||
width: 100%;
|
||||
}
|
||||
</style>
|
||||
</template>
|
||||
`;
|
||||
|
||||
const input = Polymer.html`
|
||||
<div>
|
||||
<template is="dom-if" if="{{displaySlider}}">
|
||||
<div class="flex">
|
||||
<ha-slider
|
||||
min="0"
|
||||
max="100"
|
||||
value="{{value}}"
|
||||
step="5"
|
||||
pin
|
||||
on-change="selectedValue"
|
||||
on-click="stopPropagation"
|
||||
ignore-bar-touch
|
||||
on-click="stopPropagation">
|
||||
</paper-slider>
|
||||
`;
|
||||
return Polymer.html`
|
||||
<style>
|
||||
hui-generic-entity-row {
|
||||
margin: var(--ha-themed-slider-margin, initial);
|
||||
}
|
||||
.flex {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
}
|
||||
.second-line paper-slider {
|
||||
width: 100%;
|
||||
}
|
||||
</style>
|
||||
<hui-generic-entity-row
|
||||
config="[[_config]]"
|
||||
hass="[[_hass]]"
|
||||
>
|
||||
<div class="flex">
|
||||
<template is='dom-if' if='{{displayTop}}'>
|
||||
${slider}
|
||||
></ha-slider>
|
||||
<span class="state" on-click="stopPropagation">
|
||||
<template is="dom-if" if="{{displayValue}}">
|
||||
[[statusString(stateObj)]]
|
||||
</template>
|
||||
<template is='dom-if' if='{{displayToggle}}'>
|
||||
<template is="dom-if" if="{{displayToggle}}">
|
||||
<ha-entity-toggle
|
||||
state-obj="[[stateObj]]"
|
||||
hass="[[_hass]]"
|
||||
></ha-entity-toggle>
|
||||
</template>
|
||||
<template is='dom-if' if='{{displayStatus}}'>
|
||||
<div style="min-width: 40px">
|
||||
[[statusString(stateObj)]]
|
||||
</span>
|
||||
</div>
|
||||
</template>
|
||||
</div>
|
||||
</hui-generic-entity-row>
|
||||
<template is='dom-if' if='{{displayBottom}}'>
|
||||
<div class="second-line">
|
||||
${slider}
|
||||
</div>
|
||||
</template>
|
||||
`
|
||||
}
|
||||
`;
|
||||
|
||||
static get properties() {
|
||||
return {
|
||||
_hass: Object,
|
||||
_config: Object,
|
||||
hideToggle: { type: Boolean, value: false },
|
||||
breakSlider: { type: Boolean, value: false },
|
||||
hideWhenOff: { type: Boolean, value: false },
|
||||
showValue: { type: Boolean, value: false },
|
||||
stateObj: { type: Object, value: null },
|
||||
value: Number,
|
||||
};
|
||||
return Polymer.html`
|
||||
${style}
|
||||
|
||||
<template is="dom-if" if="{{displayRow}}">
|
||||
<hui-generic-entity-row
|
||||
hass="[[_hass]]"
|
||||
config="[[_config]]"
|
||||
>
|
||||
${input}
|
||||
</hui-generic-entity-row>
|
||||
</template>
|
||||
<template is="dom-if" if="{{!displayRow}}">
|
||||
${input}
|
||||
</template>
|
||||
`;
|
||||
}
|
||||
|
||||
setConfig(config)
|
||||
@@ -136,14 +137,15 @@ class SliderEntityRow extends Polymer.Element {
|
||||
|
||||
|
||||
this._config = config;
|
||||
this.stateObj = null;
|
||||
const domain = config.entity.split('.')[0];
|
||||
this.controller = CONTROLLERS[domain];
|
||||
if(!this.controller) throw new Error('Unsupported entity domain: ' + domain);
|
||||
|
||||
this.hideToggle = config.hide_control || config.hide_toggle || false;
|
||||
this.breakSlider = config.break_slider || false;
|
||||
this.hideWhenOff = config.hide_when_off || false;
|
||||
this.showValue = config.show_value || false;
|
||||
this.displayRow = !config.full_row;
|
||||
this.displayToggle = config.toggle && domain === 'light';
|
||||
this.displayValue = !this.displayToggle;
|
||||
this.displaySlider = false;
|
||||
}
|
||||
|
||||
statusString(stateObj) {
|
||||
@@ -152,42 +154,12 @@ class SliderEntityRow extends Polymer.Element {
|
||||
return this.controller.string(stateObj, l18n);
|
||||
}
|
||||
|
||||
updateSliders()
|
||||
{
|
||||
this.displayTop = false;
|
||||
this.displayBottom = false;
|
||||
this.displayToggle = true;
|
||||
this.displayStatus = false;
|
||||
|
||||
if(this.hideToggle) this.displayToggle = false;
|
||||
|
||||
if(this.showValue) {
|
||||
this.displayToggle = false;
|
||||
this.displayStatus = true;
|
||||
}
|
||||
|
||||
if(!(this.stateObj.state === 'on' || this.stateObj.state === 'off')) {
|
||||
this.displayToggle = false;
|
||||
this.displayStatus = true;
|
||||
}
|
||||
|
||||
if(this.stateObj.state === 'on' || !this.hideWhenOff) {
|
||||
this.displayBottom = this.breakSlider;
|
||||
this.displayTop = !this.breakSlider;
|
||||
}
|
||||
|
||||
if(!this.controller.supported(this.stateObj)) {
|
||||
this.displayTop = this.displayBottom = false;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
set hass(hass) {
|
||||
this._hass = hass;
|
||||
this.stateObj = this._config.entity in hass.states ? hass.states[this._config.entity] : null;
|
||||
if(this.stateObj) {
|
||||
this.value = this.controller.get(this.stateObj);
|
||||
this.updateSliders();
|
||||
this.displaySlider = this.controller.supported(this.stateObj);
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
Reference in New Issue
Block a user