Fix #18, fix #28 * Add support for fan domain * Fix fan status string when speeds are not numeric * Add support for input_select domain * Fan and input_select domains will change the max, min, and scale if all of their options (or speeds) are numeric * Perform numeric check less often * Remove numeric mode in favor of cleaner logic * Change some one-liners to arrow functions * Fix bug on getter for string based option lists * Update README.md
slider-entity-row
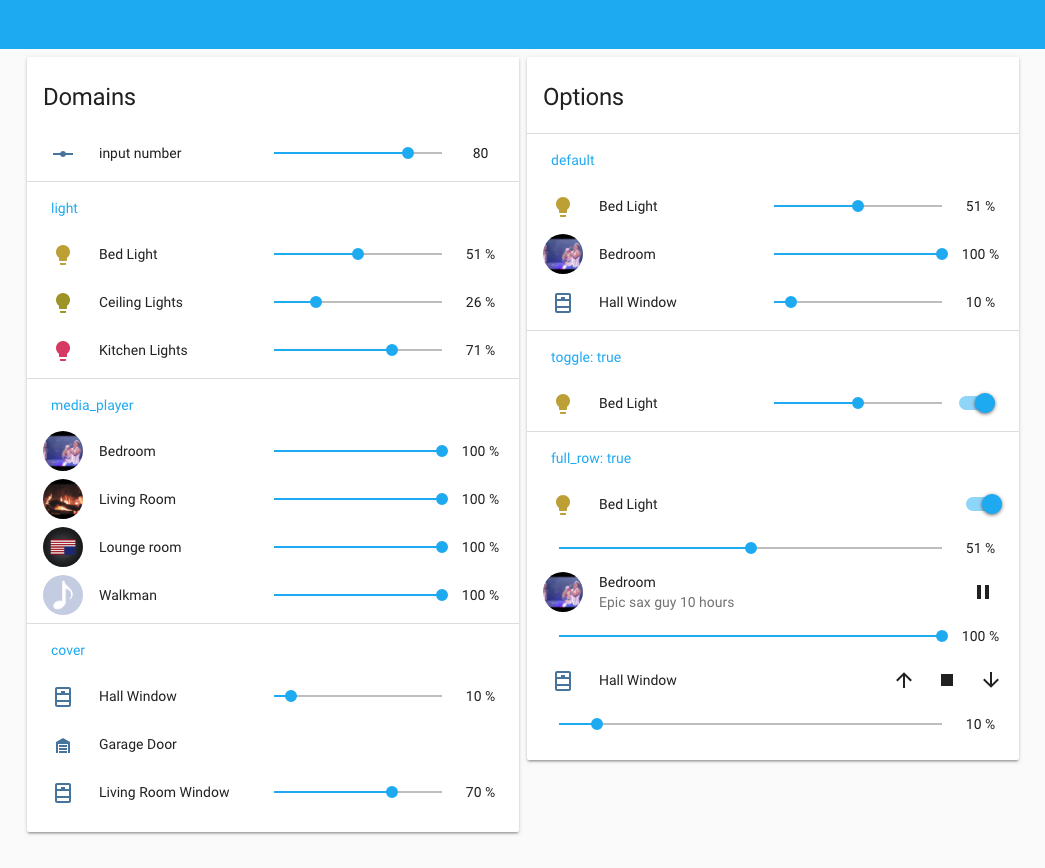
Add a slider to adjust brightness of lights, volume of media players, position of covers and speed of fans in lovelace entity cards
- title: slider-entity-row
cards:
- type: entities
title: Domains
show_header_toggle: false
entities:
- input_number.slider
- type: section
label: light
- type: custom:slider-entity-row
entity: light.bed_light
- type: custom:slider-entity-row
entity: light.ceiling_lights
- type: custom:slider-entity-row
entity: light.kitchen_lights
- type: section
label: media_player
- type: custom:slider-entity-row
entity: media_player.bedroom
- type: custom:slider-entity-row
entity: media_player.living_room
- type: custom:slider-entity-row
entity: media_player.lounge_room
- type: custom:slider-entity-row
entity: media_player.walkman
- type: section
label: cover
- type: custom:slider-entity-row
entity: cover.hall_window
- type: custom:slider-entity-row
entity: cover.garage_door
- type: custom:slider-entity-row
entity: cover.living_room_window
- type: entities
title: Options
show_header_toggle: false
entities:
- type: section
label: default
- type: custom:slider-entity-row
entity: light.bed_light
- type: custom:slider-entity-row
entity: media_player.bedroom
- type: custom:slider-entity-row
entity: cover.hall_window
- type: section
label: "toggle: true"
- type: custom:slider-entity-row
entity: light.bed_light
toggle: true
- type: section
label: "full_row: true"
- entity: light.bed_light
- type: custom:slider-entity-row
entity: light.bed_light
full_row: true
- entity: media_player.bedroom
- type: custom:slider-entity-row
entity: media_player.bedroom
full_row: true
- entity: cover.hall_window
- type: custom:slider-entity-row
entity: cover.hall_window
full_row: true
Extra options
hide_state - (default: false) Set to true to hide the percentage display.
min - (default: 0) Minimum value of slider
max - (default: 100) Maximum value of slider
step - (default: 5) Step size of slider
Note that slider values are in percent and will be rescaled e.g. for lights which require a brightness setting between 0 and 255.
Thanks to Gabe Cook (@gabe565) for help with fan support.
Description
Languages
JavaScript
100%