65 lines
1.5 KiB
Markdown
65 lines
1.5 KiB
Markdown
|
|
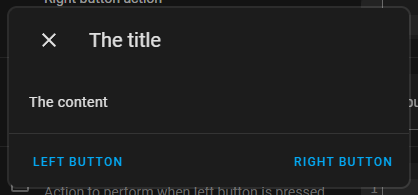
## Anatomy of a popup
|
|
|
|
```yaml
|
|
service: browser_mod.popup
|
|
data:
|
|
title: The title
|
|
content: The content
|
|
right_button: Right button
|
|
left_button: Left button
|
|
```
|
|
|
|

|
|
|
|
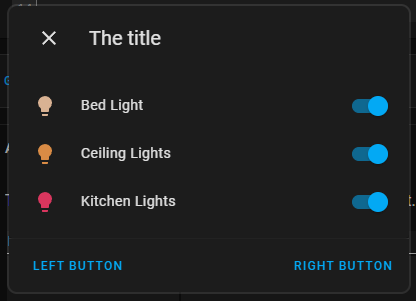
## Displaying a dashboard card in a popup
|
|
|
|
```yaml
|
|
service: browser_mod.popup
|
|
data:
|
|
title: The title
|
|
right_button: Right button
|
|
left_button: Left button
|
|
content:
|
|
type: entities
|
|
entities:
|
|
- light.bed_light
|
|
- light.ceiling_lights
|
|
- light.kitchen_lights
|
|
```
|
|
|
|

|
|
|
|
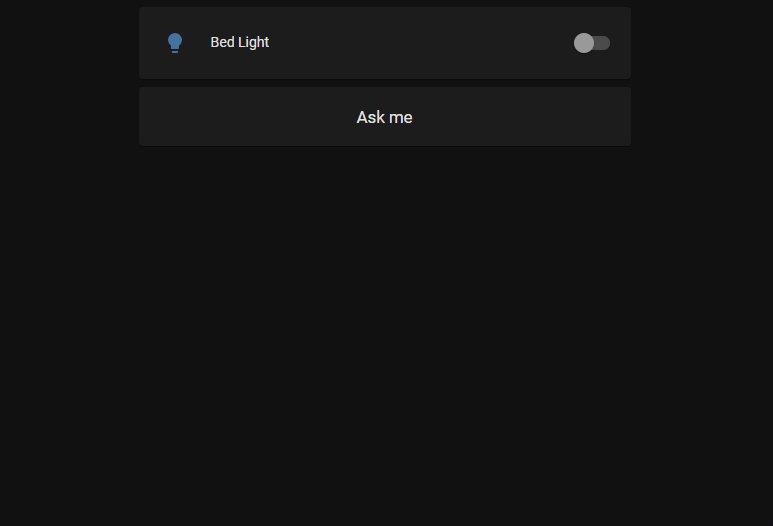
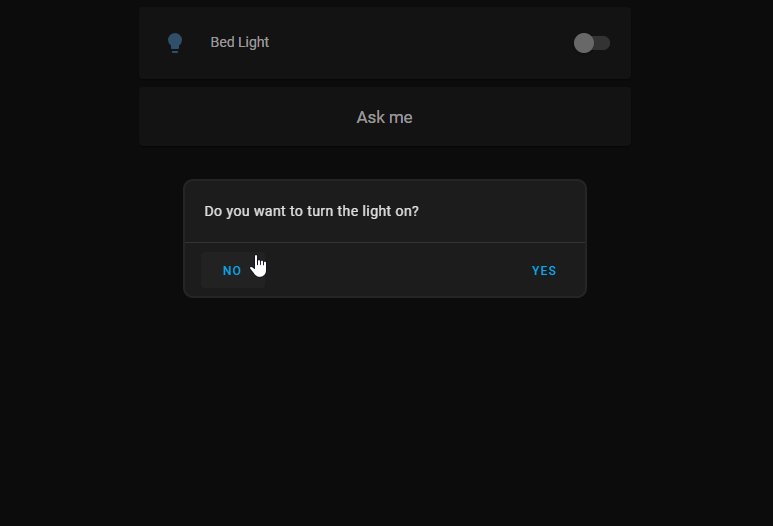
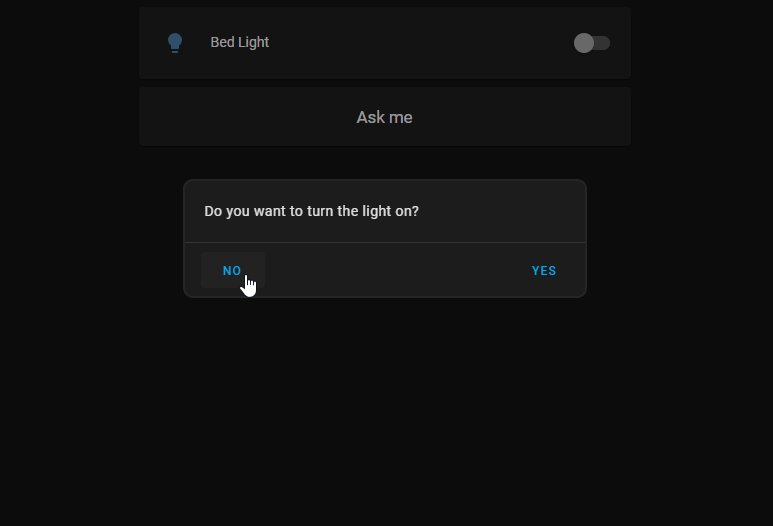
## Actionable popups
|
|
|
|
```yaml
|
|
service: browser_mod.popup
|
|
data:
|
|
content: Do you want to turn the light on?
|
|
right_button: "Yes"
|
|
left_button: "No"
|
|
right_button_action:
|
|
service: light.turn_on
|
|
data:
|
|
entity_id: light.bed_light
|
|
left_button_action:
|
|
service: browser_mod.popup
|
|
data:
|
|
title: Really?
|
|
content: Are you sure?
|
|
right_button: "Yes"
|
|
left_button: "No"
|
|
right_button_action:
|
|
service: browser_mod.popup
|
|
data:
|
|
content: Fine, live in darkness.
|
|
dismissable: false
|
|
title: Ok
|
|
timeout: 3000
|
|
left_button_action:
|
|
service: light.turn_on
|
|
data:
|
|
entity_id: light.bed_light
|
|
```
|
|
|
|
 |