1.3 KiB
favicon
Change the favicon and app icons of your Home Assistant instance
Installation instructions
-
Copy the contents of
custom_components/favicon/to<your config dir>/custom_components/favicon/. -
Get some icons
There are some nice ones available here, and you can generate favicons from them using an online tool, such as this one.
-
Put your icons in e.g.
<your config dir>/www/favicons/Note: If you created<your config dir>/www/you need to restart Home Assistant once before any icons will be found. -
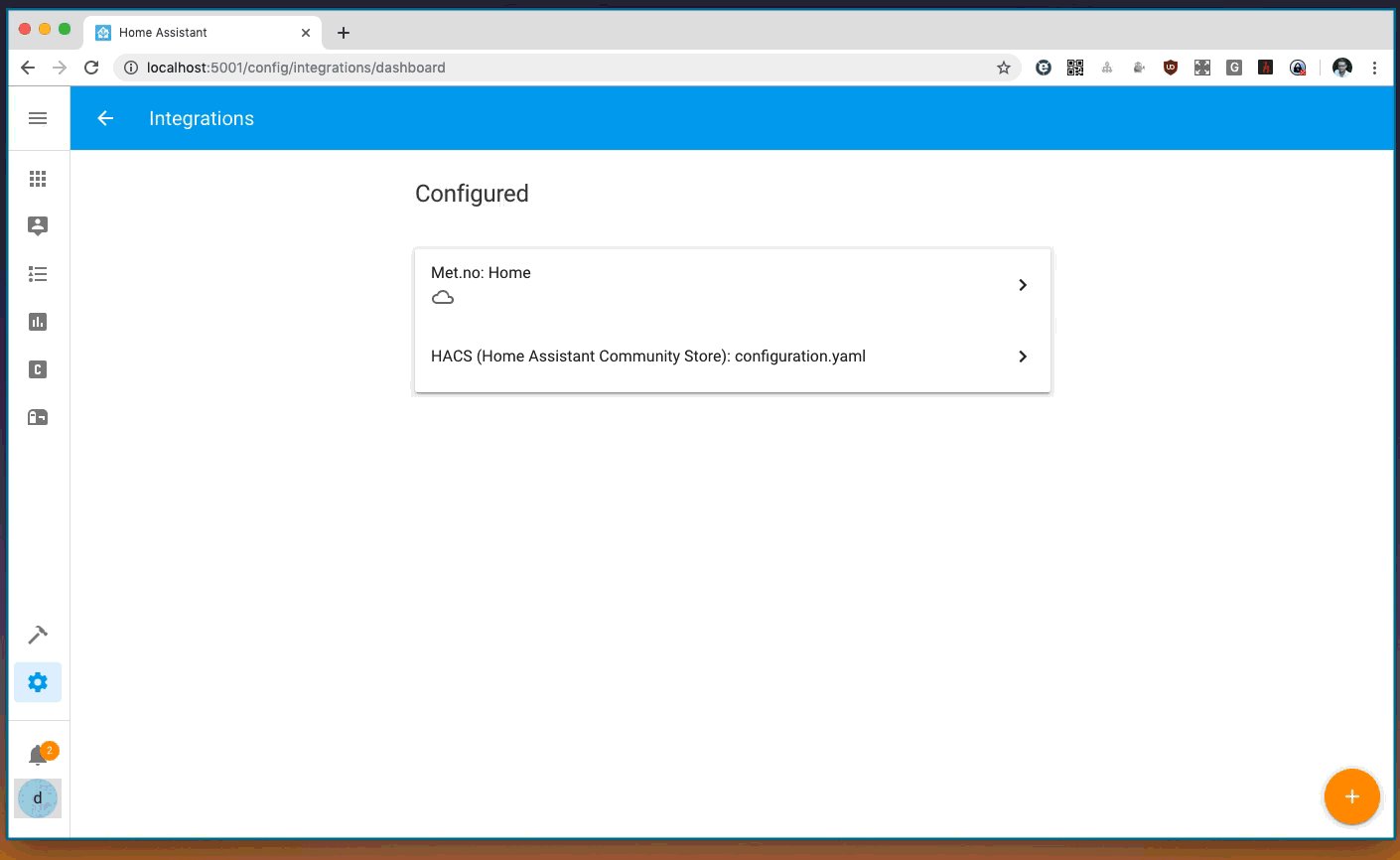
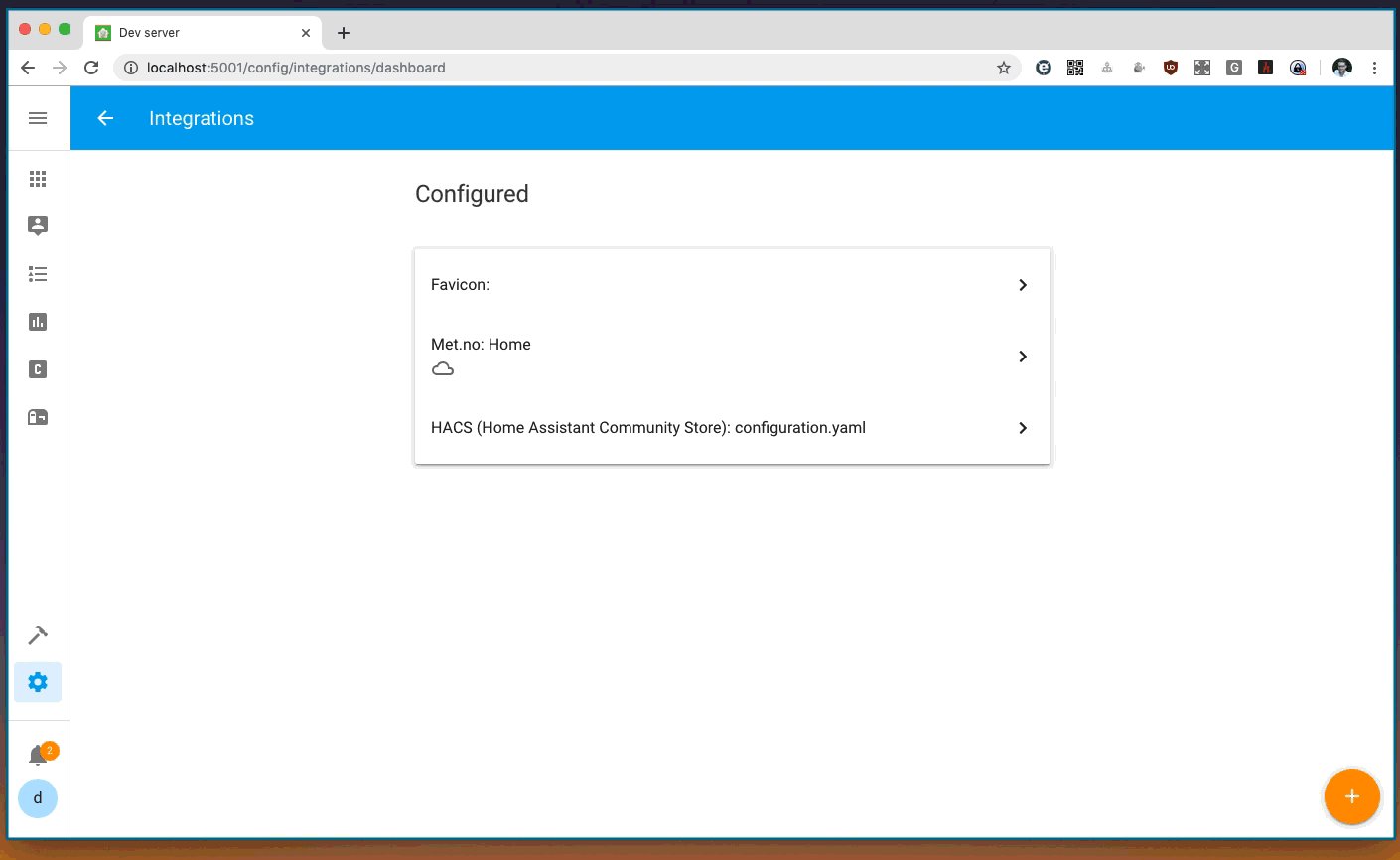
Go to your Home Assistant configuration and to Integrations
-
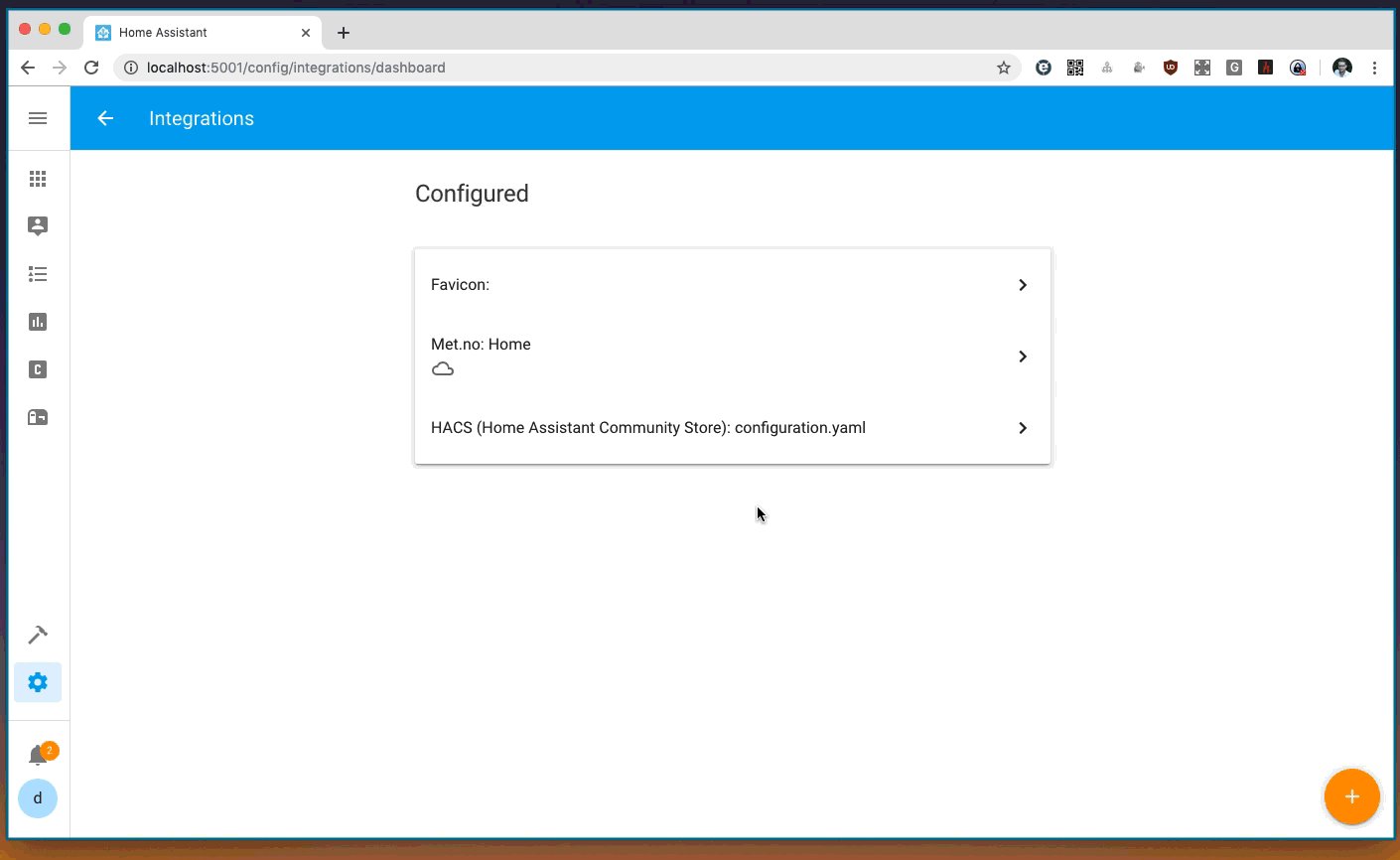
Add a "Favicon" integration
-
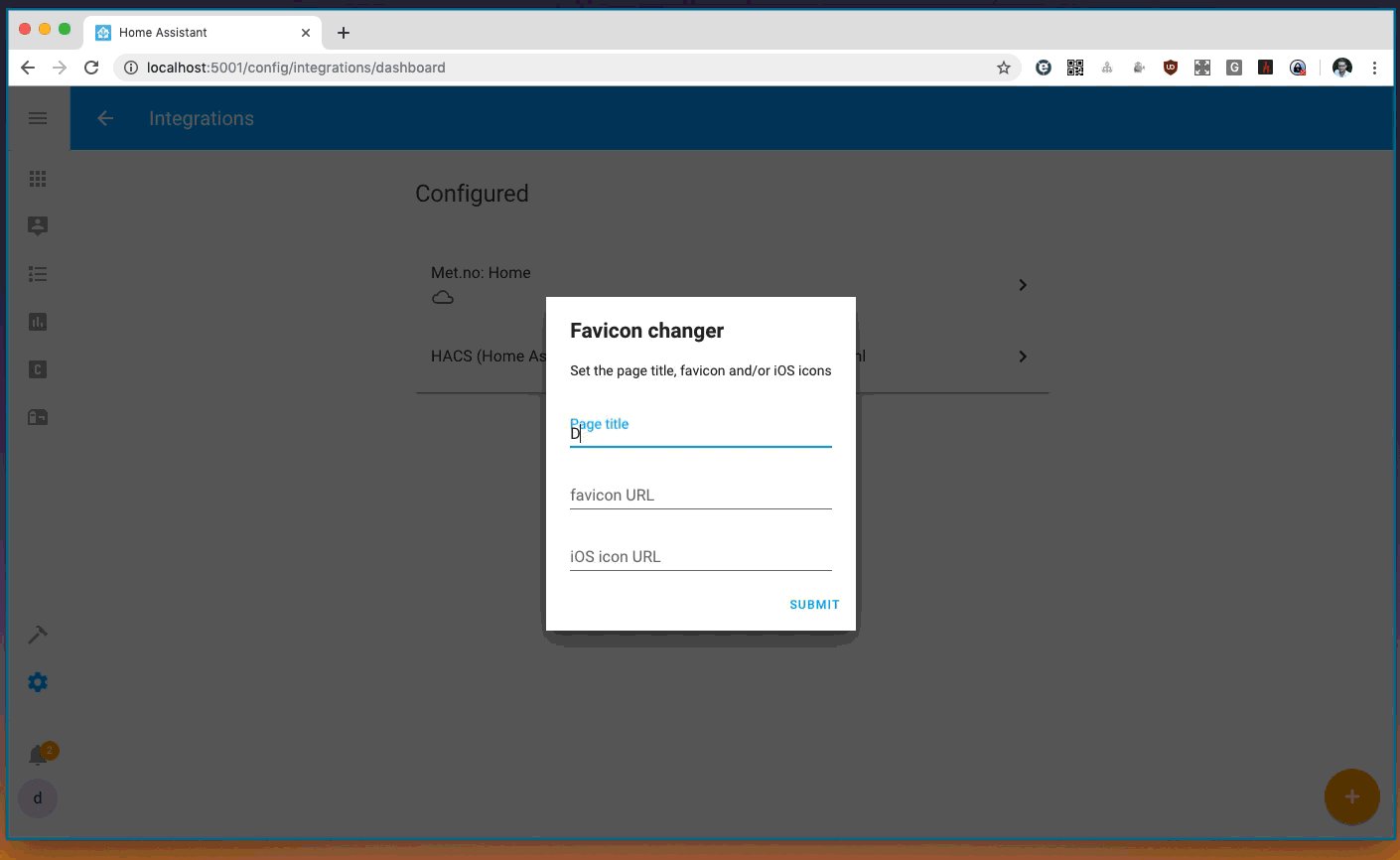
Enter what you want the title of the Home Assistant interface page to be, and the URL of the icons you wish to change. E.g.
favicon URL: /local/favicons/favicon.ico,iOS icon URL: /local/favicons/180x180.png. -
Press submit
-
Refresh the page