35 lines
1.3 KiB
Markdown
35 lines
1.3 KiB
Markdown
favicon
|
|
=======
|
|
|
|
Change the favicon and app icons of your Home Assistant instance
|
|
|
|

|
|
|
|
# Installation instructions
|
|
|
|
- Copy the contents of `custom_components/favicon/` to `<your config dir>/custom_components/favicon/`.
|
|
|
|
- Get some icons
|
|
|
|
There are some nice ones available [here](https://github.com/home-assistant/home-assistant-assets/tree/master/Alternates), and you can generate favicons from them using an online tool, such as [this one](https://realfavicongenerator.net/).
|
|
|
|
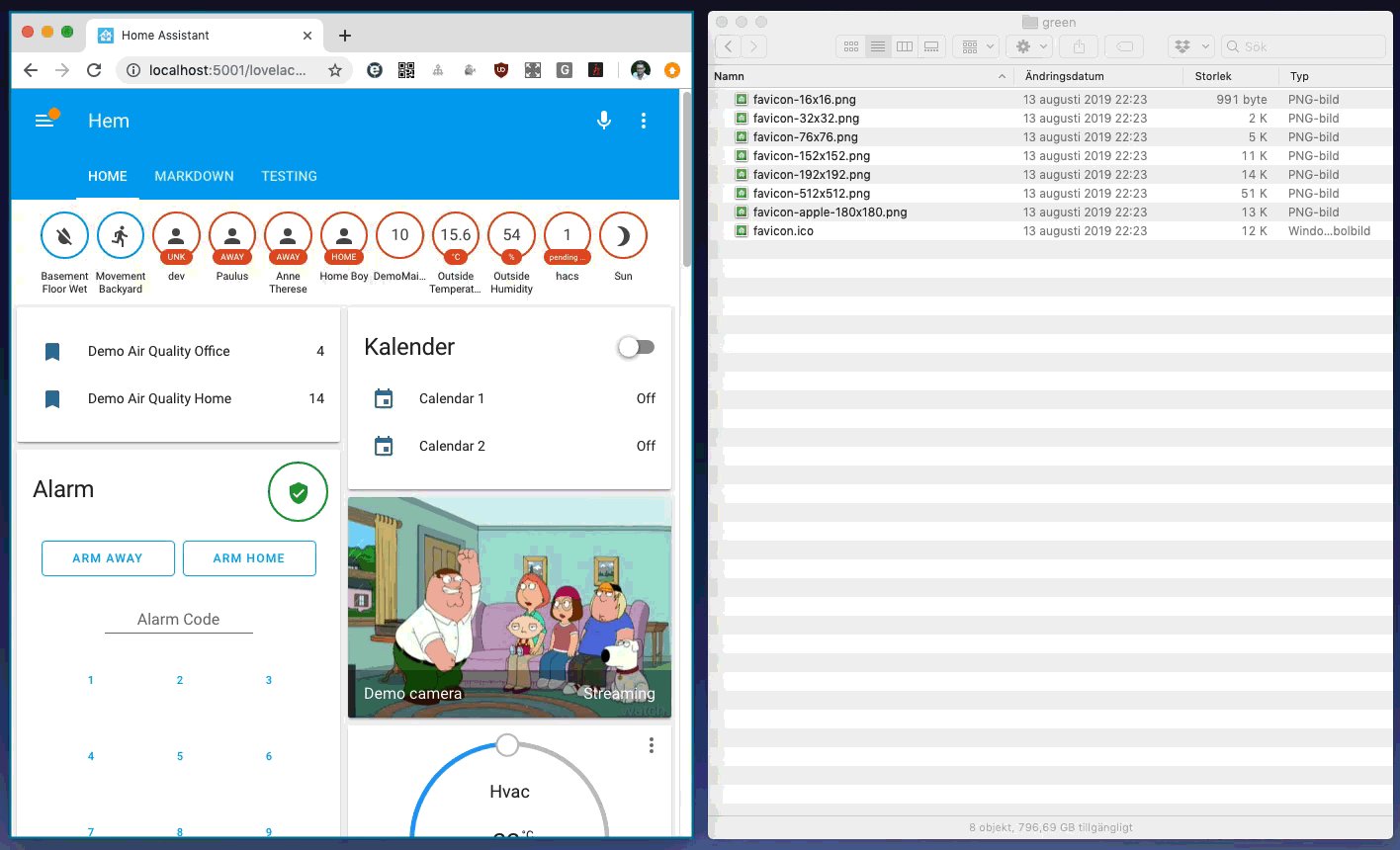
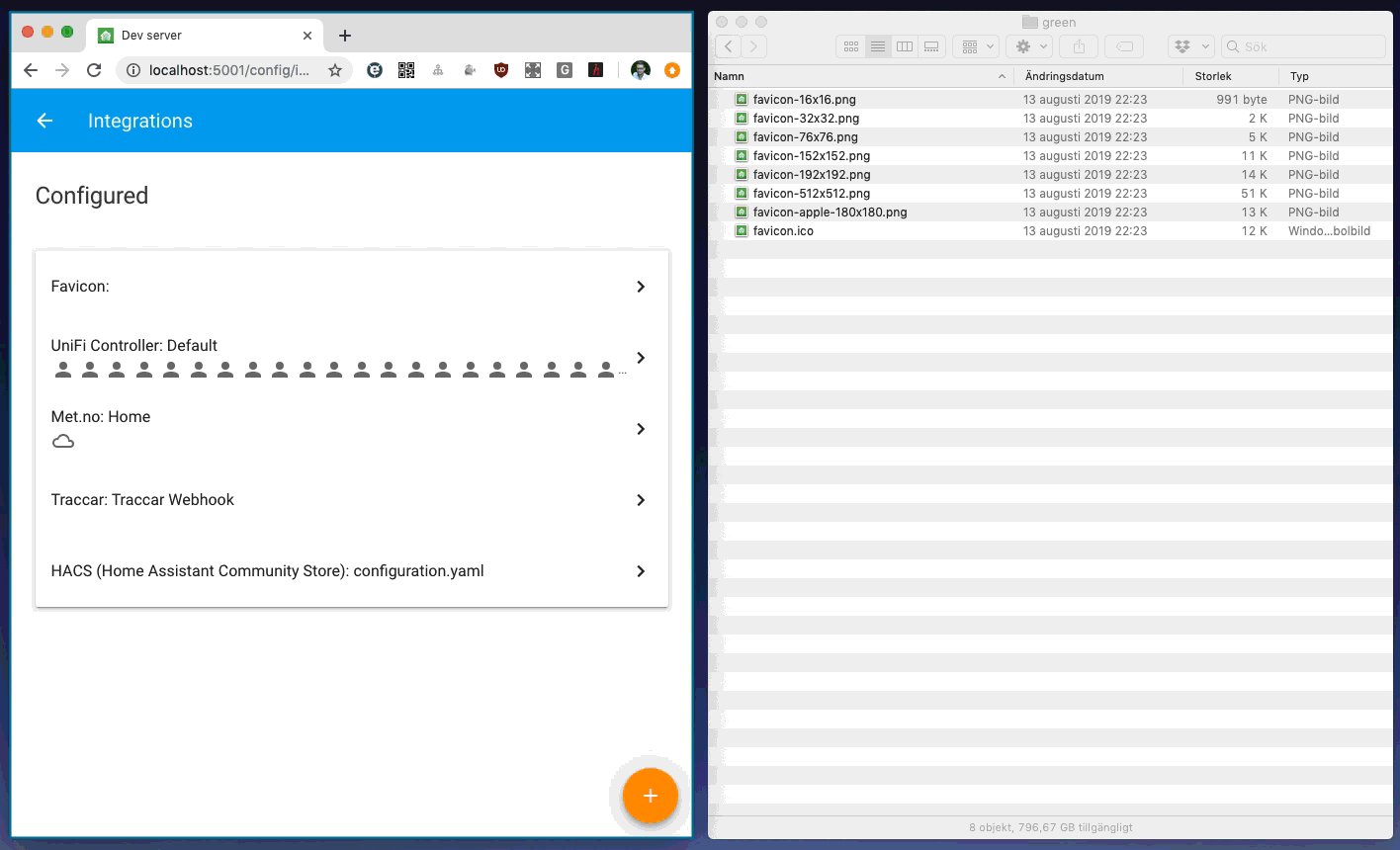
- Put your icons in e.g. `<your config dir>/www/favicons/`. Note that `<your config dir>/www/` translates to `/local/` for the Icon path.
|
|
Note: If you created `<your config dir>/www/` you need to restart Home Assistant once before any icons will be found.
|
|
|
|
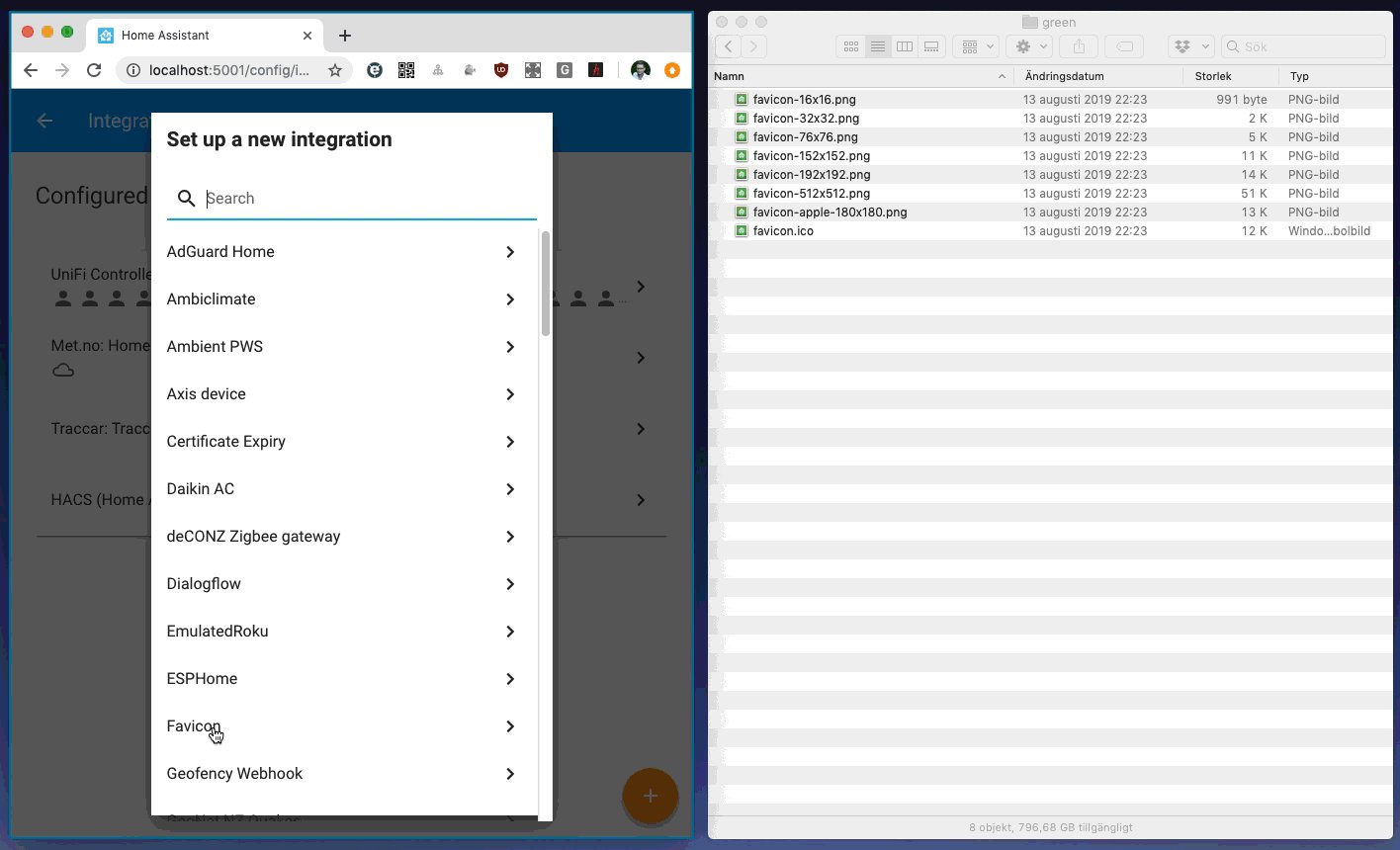
- Go to your Home Assistant configuration and to Integrations
|
|
|
|
- Add a "Favicon" integration
|
|
|
|
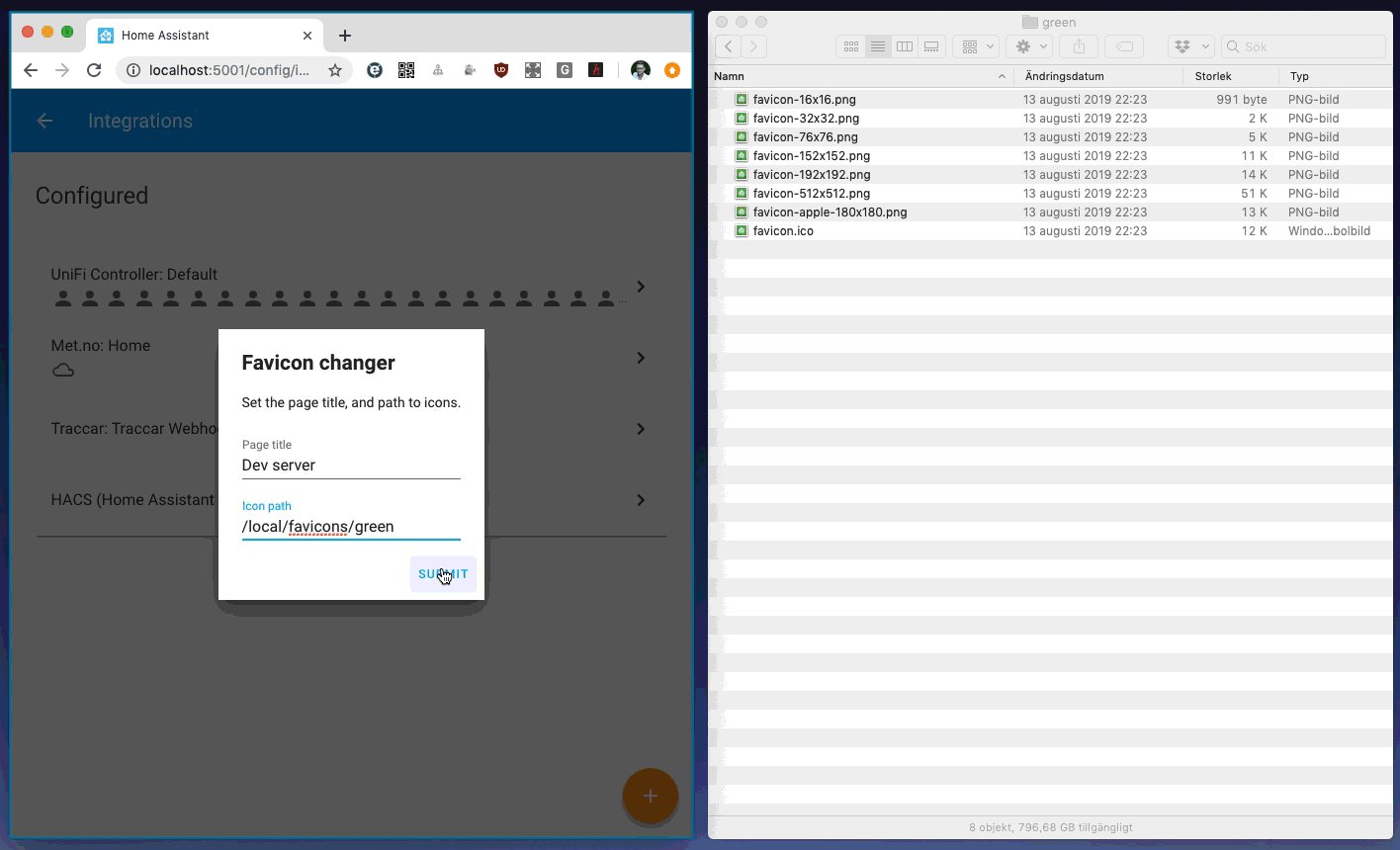
- Enter your wanted title and the path to your icons. E.g. `Icon path: /local/favicons/`
|
|
|
|
- Press submit
|
|
|
|
- Refresh the page
|
|
|
|
See readme on github for more info about the icons.
|
|
|
|

|
|
|
|
|
|

|