183 lines
5.9 KiB
Markdown
183 lines
5.9 KiB
Markdown
card-mod
|
|
========
|
|
|
|
Allows you to add css styles to any lovelace card.
|
|
|
|
For installation instructions [see this guide](https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins).
|
|
|
|
Install `card-mod.js` as a `module`.
|
|
|
|
## Usage
|
|
This is *not* a new card. Instead it *changes the way pretty much any other card works*.
|
|
|
|
Specifically, it looks for `style:` in any cards configuration, and applies the [CSS](https://www.w3schools.com/css/) specified there to the card.
|
|
|
|
The basis of almost all lovelace cards is a `ha-card` element, so that's probably where you'd want to start.
|
|
|
|
Note that some cards (`conditional`, `entity-filter`, `horizontal-stack` and `vertical-stack` as well as some custom cards, like `layout-card`, `auto-entities` and `state-switch` among others) do *not* have a `ha-card` element, and `card-mod` will thus **not** work for those. There is a workaround, though. See FAQ below.
|
|
|
|
---
|
|
|
|
**Example:**\
|
|
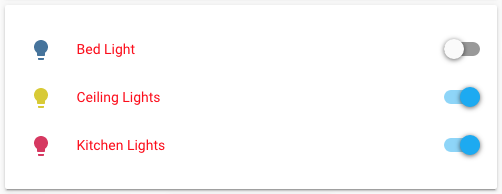
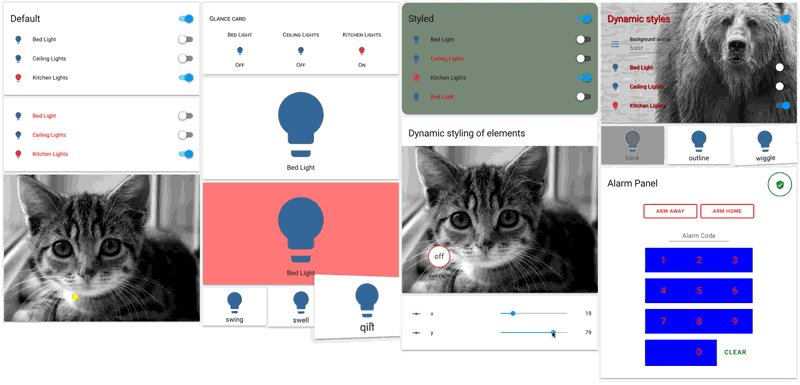
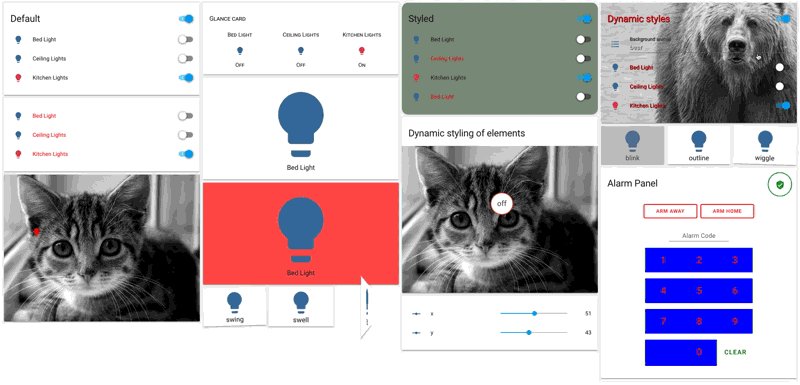
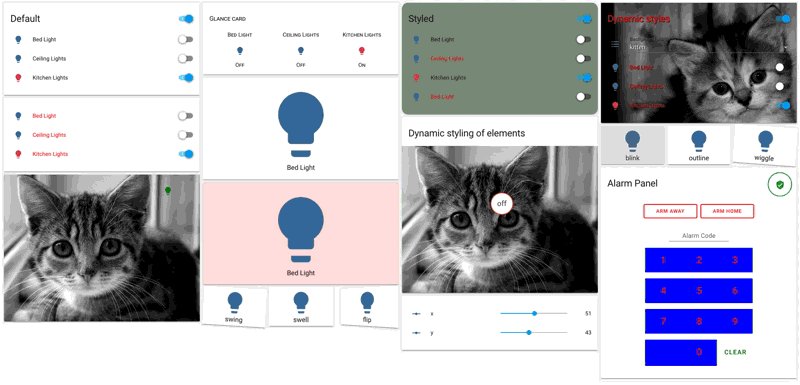
Change the text color of an `entities` card to red.
|
|
|
|
```yaml
|
|
type: entities
|
|
style: |
|
|
ha-card {
|
|
color: red;
|
|
}
|
|
entities:
|
|
- light.bed_light
|
|
- light.ceiling_lights
|
|
- light.kitchen_lights
|
|
```
|
|
|
|

|
|
|
|
---
|
|
|
|
By using the element inspector of your browser ([chrome](https://developers.google.com/web/tools/chrome-devtools/inspect-styles/), [firefox](https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector), [safari](https://discussions.apple.com/thread/5508711), [explorer](https://docs.microsoft.com/en-us/previous-versions/windows/internet-explorer/ie-developer/samples/gg589500(v=vs.85))) you can find out how cards are built up and what styles they are using.
|
|
|
|
**Example** \
|
|
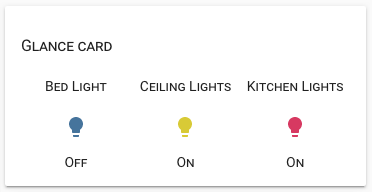
Make a `glance` card use smallcaps and change the font size of the title
|
|
|
|
```yaml
|
|
type: entities
|
|
style: |
|
|
ha-card {
|
|
font-variant: small-caps;
|
|
}
|
|
.card-header {
|
|
font-size: 16px;
|
|
}
|
|
entities:
|
|
- light.bed_light
|
|
- light.ceiling_lights
|
|
- light.kitchen_lights
|
|
```
|
|
|
|

|
|
|
|
You can also use [templates](https://github.com/thomasloven/hass-config/wiki/Mod-plugin-templates) to change the styles dynamically.
|
|
|
|
**Example** \
|
|
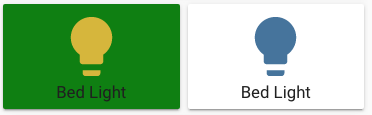
Make an `entity-button` card green when the light is on
|
|
|
|
```yaml
|
|
type: entity-button
|
|
entity: light.bed_light
|
|
style: |
|
|
ha-card {
|
|
background: [[ if(light.bed_light == "on", "green", "") ]];
|
|
}
|
|
```
|
|
|
|

|
|
|
|
Anything you add in `style:` will be put in a `<style>` tag, so you can also use things like css keyframes
|
|
|
|
**Example** \
|
|
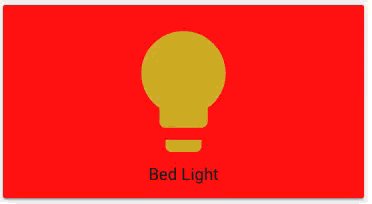
Make a blinking button
|
|
|
|
```yaml
|
|
type: entity-button
|
|
entity: light.bed_light
|
|
style: |
|
|
@keyframes blink {
|
|
50% {
|
|
background: red;
|
|
}
|
|
}
|
|
ha-card {
|
|
animation: blink 2s linear infinite;
|
|
}
|
|
```
|
|
|
|

|
|
|
|
|
|
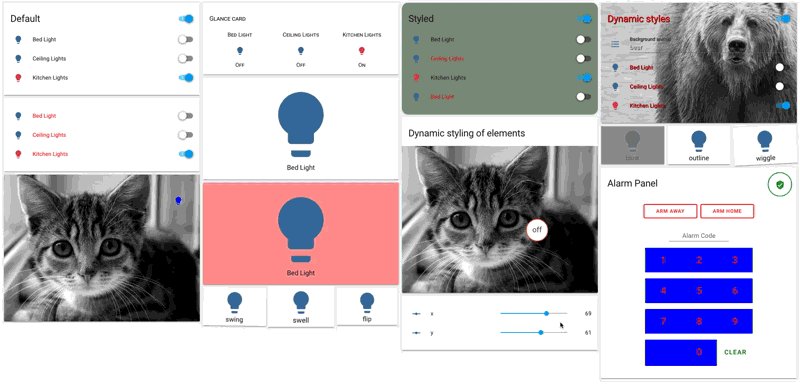
## More examples
|
|
More examples are available [here](https://github.com/thomasloven/lovelace-card-mod/blob/master/src/example.yaml).
|
|
|
|

|
|
|
|
|
|
## Advanced usage
|
|
|
|
When exploring the cards using the element inspector, you might run into something called a `shadow-root` and notice that you can't apply styles to anything inside that.
|
|
|
|
In this case, you can make `style:` a dictionary instead of a string, where each key is a [`querySelector` string](https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector) and it's value styles to apply to it - *recursively*. A key of `$` means go into a `shadow-root` and a key of `.` the current element.
|
|
|
|
This is not for the faint of heart.
|
|
|
|
For some extra help, add `debug_cardMod: true` to the card config, and the steps taken to apply the styling will be printed in the browser console. It can be removed later.
|
|
|
|
**Example**:
|
|
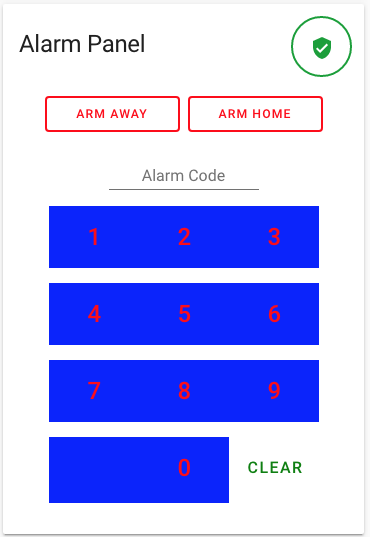
Change some things in an `alarm-panel` card.
|
|
|
|
```yaml
|
|
type: alarm-panel
|
|
card_icon: mdi:bell
|
|
name: Alarm Panel
|
|
debug_cardMod: true
|
|
style:
|
|
.: |
|
|
ha-card {
|
|
--mdc-theme-primary: red;
|
|
}
|
|
"#keypad mwc-button":
|
|
$: |
|
|
:host {
|
|
background: blue;
|
|
}
|
|
button {
|
|
font-size: 24px !important;
|
|
}
|
|
"#keypad mwc-button:nth-of-type(12)":
|
|
$: |
|
|
button {
|
|
font-size: 16px !important;
|
|
--mdc-theme-primary: green;
|
|
}
|
|
entity: alarm_control_panel.alarm
|
|
```
|
|
|
|

|
|
|
|
# FAQ
|
|
|
|
### Why won't this work for some cards?
|
|
The cards this doesn't work for often are not really *cards* at all, but change how other cards work. Examples include: `conditional`, `entity-filter`, `horizontal-stack` and `vertical-stack` as well as some custom cards, like `layout-card`, `auto-entities` and `state-switch` among others.
|
|
|
|
Common for all those are that they have no `ha-card` element. A workaround for this is to put the card you want inside an entities card and mod that. For built-in cards, this can be done by setting the type of an entities row to `custom:hui-<type>-card`:
|
|
|
|
```yaml
|
|
type: entities
|
|
style: |
|
|
ha-card {
|
|
--ha-card-background: red;
|
|
box-shadow: none;
|
|
background: none;
|
|
}
|
|
.card-content {
|
|
padding: 0
|
|
}
|
|
entities:
|
|
- type: custom:hui-horizontal-stack-card
|
|
cards:
|
|
- type: entities
|
|
entities:
|
|
- light.bed_light
|
|
- light.kitchen_lights
|
|
- light.ceiling_lights
|
|
- type: glance
|
|
entities:
|
|
- light.bed_light
|
|
- light.kitchen_lights
|
|
- light.ceiling_lights
|
|
```
|
|
|
|
---
|
|
<a href="https://www.buymeacoffee.com/uqD6KHCdJ" target="_blank"><img src="https://www.buymeacoffee.com/assets/img/custom_images/white_img.png" alt="Buy Me A Coffee" style="height: auto !important;width: auto !important;" ></a>
|