Version 2.0
This commit is contained in:
61
README.md
61
README.md
@@ -1,7 +1,7 @@
|
||||
folding-group-entity-row
|
||||
fold-entity-row
|
||||
========================
|
||||
|
||||
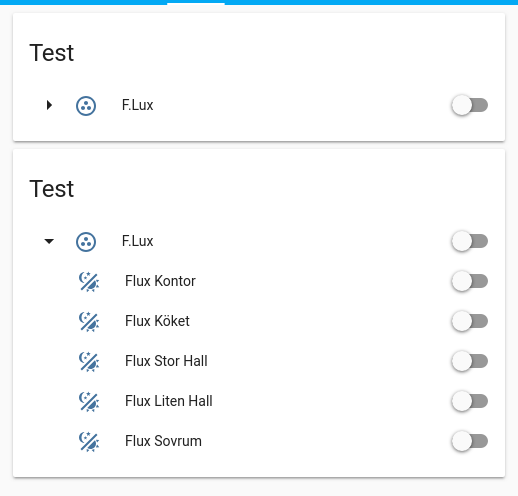
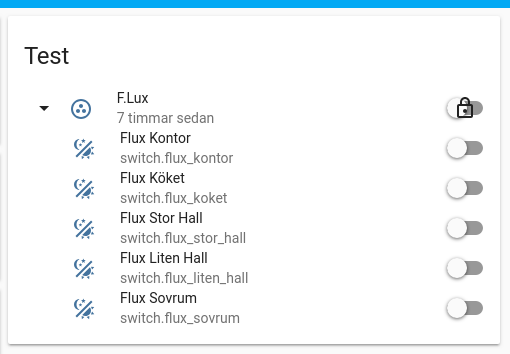
Display all entities in a group on a lovelace entities card - and fold it away when you don't want to see it.
|
||||
Make a group from entities in a lovelace entities card - and fold them away when you don't want to see them.
|
||||
|
||||
---
|
||||
|
||||
@@ -16,25 +16,56 @@ views:
|
||||
- type: entities
|
||||
entities:
|
||||
- entity: group.my_group
|
||||
type: custom:folding-group-entity-row
|
||||
head: input_select.tod
|
||||
items:
|
||||
- switch.tod_dark
|
||||
- entity: input_datetime.tod_morning
|
||||
type: custom:time-input-row
|
||||
...
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### Other options
|
||||
### Options
|
||||
|
||||
- `config:` Config options to apply to each row in the group - same as for entity card
|
||||
- `group_config:` Config options to apply to the group row - same as for entity card
|
||||
- `head` (required) - The entity that will be on the top of the list. Can be any type of entity that works in a entities card, with any options. If the entity is a group, the items of the fold will be automatically populated by the entities in the group.
|
||||
- `items` - Entities in the fold. Can be any kind of entity that works in an entities card, with any options.
|
||||
- `group_config` - configuration options that will be applied to every entity in the fold.
|
||||
- `open` - set to `true` to have the fold opened by default.
|
||||
|
||||
---
|
||||
|
||||
Example:
|
||||
```yaml
|
||||
- entity: group.my_group
|
||||
type: custom:folding-group-entity-row
|
||||
config:
|
||||
secondary_info: entity-id
|
||||
group_config:
|
||||
secondary_info: last-changed
|
||||
- type: entities
|
||||
entities:
|
||||
- type: custom:fold-entity-row
|
||||
head: group.flux_switches
|
||||
- type: custom:fold-entity-row
|
||||
head:
|
||||
entity: light.taklampa_vardagsrum
|
||||
type: custom:toggle-lock-entity-row
|
||||
group_config:
|
||||
icon: mdi:fan
|
||||
items:
|
||||
- light.takflakt1
|
||||
- light.takflakt2
|
||||
- entity: light.takflakt3
|
||||
type: custom:slider-entity-row
|
||||
- light.takflakt4
|
||||
- type: custom:fold-entity-row
|
||||
head:
|
||||
type: divider
|
||||
style:
|
||||
height: 30px
|
||||
margin: 4px 0
|
||||
background: center / contain url("/local/images/divider.png")
|
||||
background-repeat: no-repeat
|
||||
items:
|
||||
- light.takflakt1
|
||||
- light.takflakt2
|
||||
- light.takflakt3
|
||||
- light.takflakt4
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
@@ -1,4 +1,4 @@
|
||||
class FoldingGroupRow extends Polymer.Element {
|
||||
class FoldRow extends Polymer.Element {
|
||||
|
||||
static get template() {
|
||||
return Polymer.html`
|
||||
@@ -56,28 +56,45 @@ class FoldingGroupRow extends Polymer.Element {
|
||||
ev.stopPropagation();
|
||||
}
|
||||
|
||||
|
||||
ready() {
|
||||
super.ready();
|
||||
let conf = [Object.assign({entity: this._config.entity}, this._config.group_config || {})];
|
||||
this._hass.states[this._config.entity].attributes.entity_id.forEach((e) => {
|
||||
conf.push(Object.assign({entity: e}, this._config.config || {}));
|
||||
let conf = [];
|
||||
let head = this._config.head;
|
||||
let items = this._config.items;
|
||||
if(typeof head === 'string') {
|
||||
head = {entity: head};
|
||||
}
|
||||
conf.push(head);
|
||||
if(head.entity && head.entity.startsWith('group')) {
|
||||
items = this._hass.states[head.entity].attributes.entity_id;
|
||||
}
|
||||
items.forEach((i) => {
|
||||
if(typeof i === 'string') i = {entity: i};
|
||||
conf.push(Object.assign(i, this._config.group_config));
|
||||
});
|
||||
|
||||
this.dummy = document.createElement('hui-entities-card');
|
||||
this.dummy.setConfig({entities: conf});
|
||||
this.dummy.hass = this._hass;
|
||||
this.appendChild(this.dummy);
|
||||
|
||||
let divs = this.dummy.shadowRoot.querySelector("ha-card").querySelector("#states");
|
||||
let head = divs.firstChild;
|
||||
head.style.width = '100%';
|
||||
this._addHeader(head, conf.shift());
|
||||
let header = divs.firstChild;
|
||||
header.style.width = '100%';
|
||||
this._addHeader(header, conf.shift());
|
||||
while(divs.firstChild) {
|
||||
this._addRow(divs.firstChild, conf.shift());
|
||||
}
|
||||
|
||||
this.removeChild(this.dummy);
|
||||
|
||||
this.update();
|
||||
|
||||
}
|
||||
|
||||
|
||||
|
||||
_addHeader(row, data)
|
||||
{
|
||||
this.$.head.appendChild(row);
|
||||
@@ -102,8 +119,11 @@ class FoldingGroupRow extends Polymer.Element {
|
||||
}
|
||||
|
||||
setConfig(config) {
|
||||
if (config.entity || config.config) {
|
||||
throw new Error("Breaking changes have been introduced. Please see https://github.com/thomasloven/lovelace-fold-entity-row");
|
||||
}
|
||||
this._config = config;
|
||||
this.closed = true;
|
||||
this.closed = !this._config.open;
|
||||
this.update();
|
||||
}
|
||||
|
||||
@@ -112,7 +132,7 @@ class FoldingGroupRow extends Polymer.Element {
|
||||
if(this.dummy)
|
||||
this.dummy.hass = hass;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
customElements.define('folding-group-entity-row', FoldingGroupRow);
|
||||
customElements.define('fold-entity-row', FoldRow);
|
||||
customElements.define('folding-group-entity-row', FoldRow);
|
||||
Reference in New Issue
Block a user