172 lines
4.8 KiB
Markdown
172 lines
4.8 KiB
Markdown
layout-card
|
|
===========
|
|
|
|
Get more control over the placement of cards
|
|
|
|
> You may think of this as a test-drive for the future of default lovelace behavior. As such I appreciate any feedback (even more than usual). Let me know if and how you use this, and we might see it as default behavior in the future. Or something else entirely, who knows...
|
|
|
|
## Options
|
|
|
|
| Name | Type | Default | Description
|
|
| ---- | ---- | ------- | -----------
|
|
| type | string | **Required** | `custom:layout-card`
|
|
| cards | list | **Required** | The cards to display
|
|
| layout | string | auto | `auto`, `vertical`, `horizontal`
|
|
| column\_num | number | none | Number of columns to force
|
|
|
|
## Instructions
|
|
|
|
This card requires [card-tools](https://github.com/thomasloven/lovelace-card-tools) to be installed.
|
|
|
|
This card takes other cards and place them in different layouts.
|
|
|
|
The card works best if used in a view with `panel: true`.
|
|
|
|
Each layout consists of columns, the number of which is determined by your screen width. The number of columns can also be overridden by setting `column_num`.
|
|
|
|
There are three different layouts:
|
|
|
|
### `auto`
|
|
|
|
This layout works the same way as the default lovelace layout. Cards are automatically added to stacks depending on their height.
|
|
That may seem pointless, but trust me, this has it's uses.
|
|
|
|

|
|
```yaml
|
|
- title: Default
|
|
panel: true
|
|
cards:
|
|
- type: custom:layout-card
|
|
cards:
|
|
- type: entities
|
|
title: 1
|
|
entities:
|
|
- light.bed_light
|
|
- type: entities
|
|
title: 2
|
|
entities:
|
|
- light.bed_light
|
|
- type: entities
|
|
title: 3
|
|
entities:
|
|
- light.bed_light
|
|
- type: entities
|
|
title: 4
|
|
entities:
|
|
- light.bed_light
|
|
- light.bed_light
|
|
- light.bed_light
|
|
- light.bed_light
|
|
- type: entities
|
|
title: 5
|
|
entities:
|
|
- light.bed_light
|
|
- type: entities
|
|
title: 6
|
|
entities:
|
|
- light.bed_light
|
|
- type: entities
|
|
title: 7
|
|
entities:
|
|
- light.bed_light
|
|
- type: entities
|
|
title: 8
|
|
entities:
|
|
- light.bed_light
|
|
```
|
|
|
|
### horizontal
|
|
|
|
This layout will place cards in one column at a time, and then move on to the next - horizontally.
|
|
|
|

|
|
```yaml
|
|
- title: Horizontal
|
|
panel: true
|
|
cards:
|
|
- type: custom:layout-card
|
|
layout: horizontal
|
|
cards:
|
|
- type: entities
|
|
```
|
|
|
|
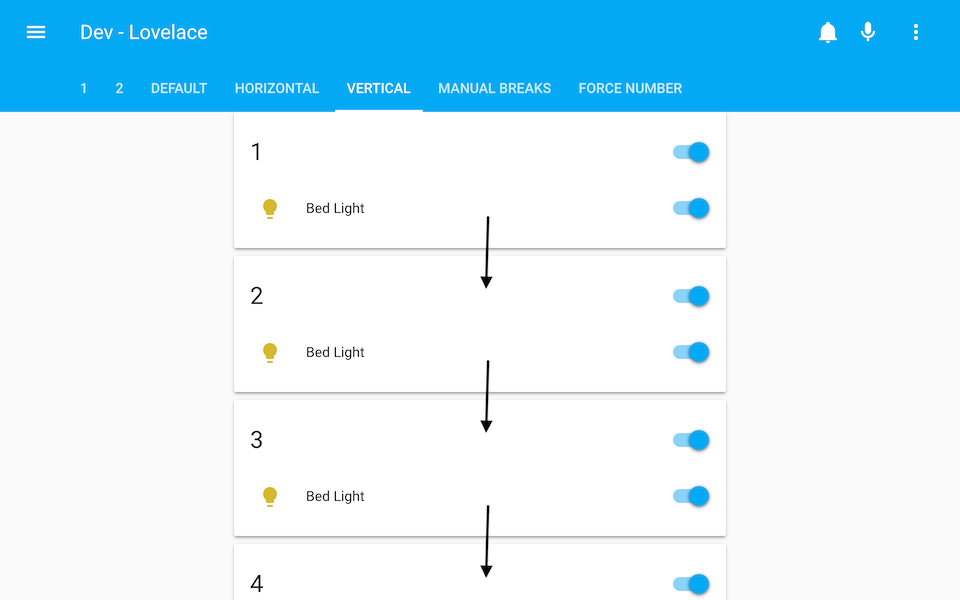
### vertical
|
|
|
|
This layout will place cards vertically in one column
|
|
|
|

|
|
```yaml
|
|
- title: Vertical
|
|
panel: true
|
|
cards:
|
|
- type: custom:layout-card
|
|
layout: vertical
|
|
cards:
|
|
- type: entities
|
|
```
|
|
|
|
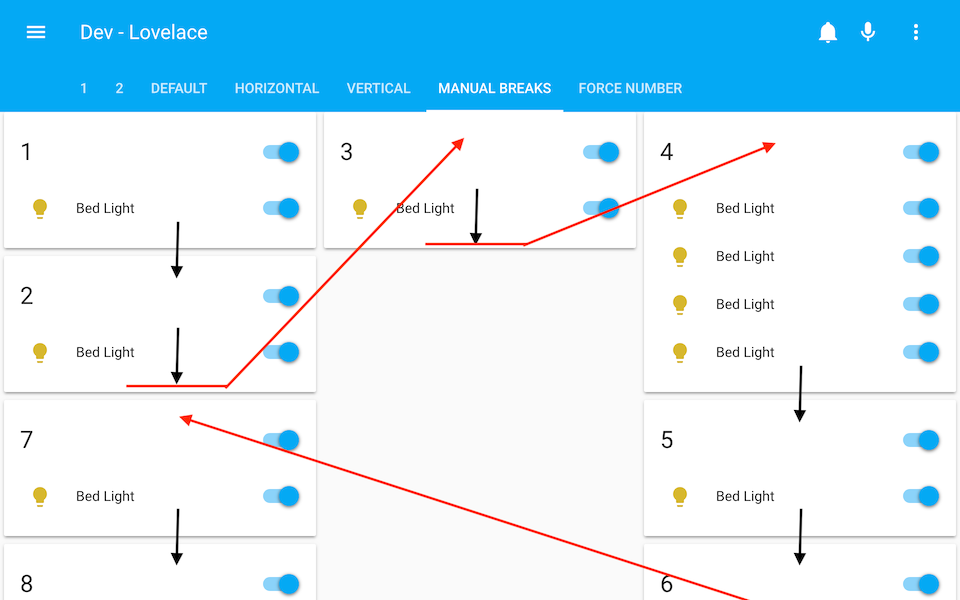
It's OK to think I'm out of my mind at this point, but hang on; let me introduce the `break`.
|
|
|
|
Add a `- break` to the list of cards to break the column right there, and move on to the next one.
|
|
|
|

|
|
```yaml
|
|
- title: Manual breaks
|
|
panel: true
|
|
cards:
|
|
- type: custom:layout-card
|
|
layout: vertical
|
|
cards:
|
|
- type: entities
|
|
title: 1
|
|
...
|
|
- type: entities
|
|
title: 2
|
|
...
|
|
- break
|
|
- type: entities
|
|
title: 3
|
|
...
|
|
- break
|
|
- type: entities
|
|
title: 4
|
|
...
|
|
- type: entities
|
|
title: 5
|
|
...
|
|
- type: entities
|
|
title: 6
|
|
...
|
|
- break
|
|
- type: entities
|
|
title: 7
|
|
...
|
|
- type: entities
|
|
title: 8
|
|
...
|
|
```
|
|
|
|
Breaks also work with the `horizontal` layout, and even `auto`. Experiment a bit.
|
|
|
|
---
|
|
|
|
And as mentioned, use `column_num` to override the number of columns.
|
|
|
|

|
|
```yaml
|
|
- type: custom:layout-card
|
|
layout: auto
|
|
column_num: 2
|
|
cards:
|
|
...
|
|
```
|
|
|
|

|
|
```yaml
|
|
- type: custom:layout-card
|
|
layout: horizontal
|
|
column_num: 8
|
|
cards:
|
|
...
|
|
```
|