101 lines
2.7 KiB
Markdown
101 lines
2.7 KiB
Markdown
slider-entity-row
|
|
=================
|
|
|
|
Add a slider to rows in lovelace [entities](https://www.home-assistant.io/lovelace/entities/) cards.
|
|
|
|
For installation instructions [see this guide](https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins).
|
|
|
|
Install `slider-entity-row.js` as a `module`.
|
|
|
|
## Usage
|
|
Add this to an entities card:
|
|
|
|
```yaml
|
|
type: entities
|
|
entities:
|
|
- light.bed_light
|
|
- type: custom:slider-entity-row
|
|
entity: light.kitchen_lights
|
|
```
|
|
|
|

|
|
|
|
Currenly supported entity domains:
|
|
|
|
- `light` - set brightness
|
|
- `media_player` - set volume
|
|
- `climate` - set temperature
|
|
- `cover` - set position
|
|
- `fan` - set speed (assumes first setting is `off`)
|
|
- `input_number` - set value (only if `mode: slider`)
|
|
- `input_select` - select option
|
|
|
|

|
|
|
|
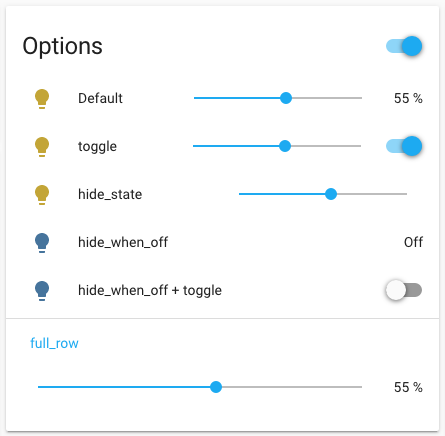
### Options
|
|
|
|
- `toggle: true` - Show a toggle instead of current state
|
|
- `hide_state: true` - Do not display current state
|
|
- `hide_when_off: true` - Hide the slider when state is `off`
|
|
- `full_row: true` - Hide icon and name and stretch slider to full width
|
|
- `min: <value>` - Set minimum value of slider
|
|
- `max: <value>` - Set maximum value of slider
|
|
- `step: <value>` - Set step size of slider
|
|
- `attribute: <value>` - Select which attribute the slider should control
|
|
|
|
```yaml
|
|
type: entities
|
|
title: Options
|
|
entities:
|
|
- type: custom:slider-entity-row
|
|
entity: light.bed_light
|
|
name: Default
|
|
- type: custom:slider-entity-row
|
|
entity: light.bed_light
|
|
name: toggle
|
|
toggle: true
|
|
- type: custom:slider-entity-row
|
|
entity: light.bed_light
|
|
name: hide_state
|
|
hide_state: true
|
|
- type: custom:slider-entity-row
|
|
entity: light.ceiling_lights
|
|
name: hide_when_off
|
|
hide_when_off: true
|
|
- type: custom:slider-entity-row
|
|
entity: light.ceiling_lights
|
|
name: hide_when_off + toggle
|
|
hide_when_off: true
|
|
toggle: true
|
|
- type: section
|
|
label: full_row
|
|
- type: custom:slider-entity-row
|
|
entity: light.bed_light
|
|
name: hide_state
|
|
full_row: true
|
|
```
|
|
|
|

|
|
|
|
#### Attributes
|
|
Currently, the following attribute settings are supported.
|
|
|
|
**For `light` domain:**
|
|
|
|
- `brightness` - default
|
|
- `color_temp`
|
|
- `hue`
|
|
- `saturation`
|
|
- `red`
|
|
- `green`
|
|
- `blue`
|
|
- `effect`
|
|
|
|
**For `cover` domain:**
|
|
|
|
- `position` - default
|
|
- `tilt`
|
|
|
|
---
|
|
<a href="https://www.buymeacoffee.com/uqD6KHCdJ" target="_blank"><img src="https://www.buymeacoffee.com/assets/img/custom_images/white_img.png" alt="Buy Me A Coffee" style="height: auto !important;width: auto !important;" ></a>
|