e2fbbe33fca5b5045fe0f0f8c6b6d7e1eb26e858
As i'm trying to modify this element to my own liking, I found this </span> that seems to be without any opening "partner". Btw, what i'm trying to achieve is to have the inline slider moved to the right by removing the toggle, and allowing for longer entity names.
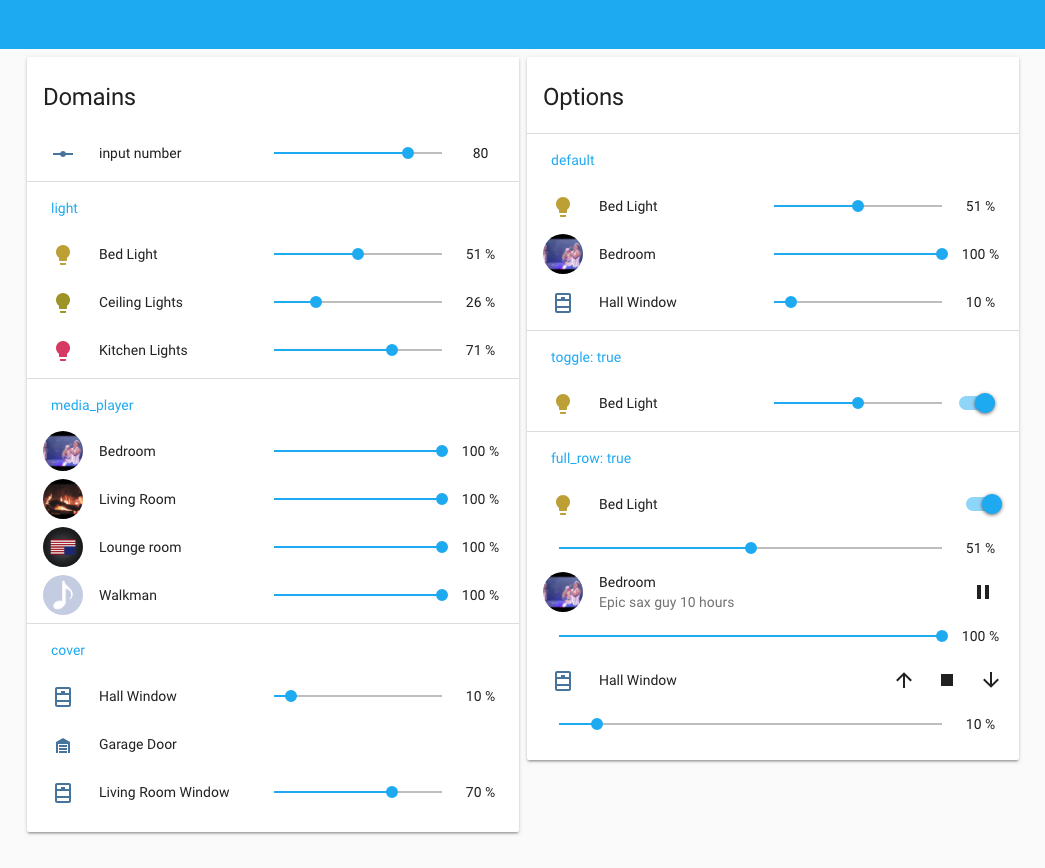
slider-entity-row
Add a slider to adjust brightness of lights, volume of media players or position of covers in lovelace entity cards
- title: slider-entity-row
cards:
- type: entities
title: Domains
show_header_toggle: false
entities:
- input_number.slider
- type: section
label: light
- type: custom:slider-entity-row
entity: light.bed_light
- type: custom:slider-entity-row
entity: light.ceiling_lights
- type: custom:slider-entity-row
entity: light.kitchen_lights
- type: section
label: media_player
- type: custom:slider-entity-row
entity: media_player.bedroom
- type: custom:slider-entity-row
entity: media_player.living_room
- type: custom:slider-entity-row
entity: media_player.lounge_room
- type: custom:slider-entity-row
entity: media_player.walkman
- type: section
label: cover
- type: custom:slider-entity-row
entity: cover.hall_window
- type: custom:slider-entity-row
entity: cover.garage_door
- type: custom:slider-entity-row
entity: cover.living_room_window
- type: entities
title: Options
show_header_toggle: false
entities:
- type: section
label: default
- type: custom:slider-entity-row
entity: light.bed_light
- type: custom:slider-entity-row
entity: media_player.bedroom
- type: custom:slider-entity-row
entity: cover.hall_window
- type: section
label: "toggle: true"
- type: custom:slider-entity-row
entity: light.bed_light
toggle: true
- type: section
label: "full_row: true"
- entity: light.bed_light
- type: custom:slider-entity-row
entity: light.bed_light
full_row: true
- entity: media_player.bedroom
- type: custom:slider-entity-row
entity: media_player.bedroom
full_row: true
- entity: cover.hall_window
- type: custom:slider-entity-row
entity: cover.hall_window
full_row: true
Description
Languages
JavaScript
100%