105 lines
3.1 KiB
Markdown
105 lines
3.1 KiB
Markdown
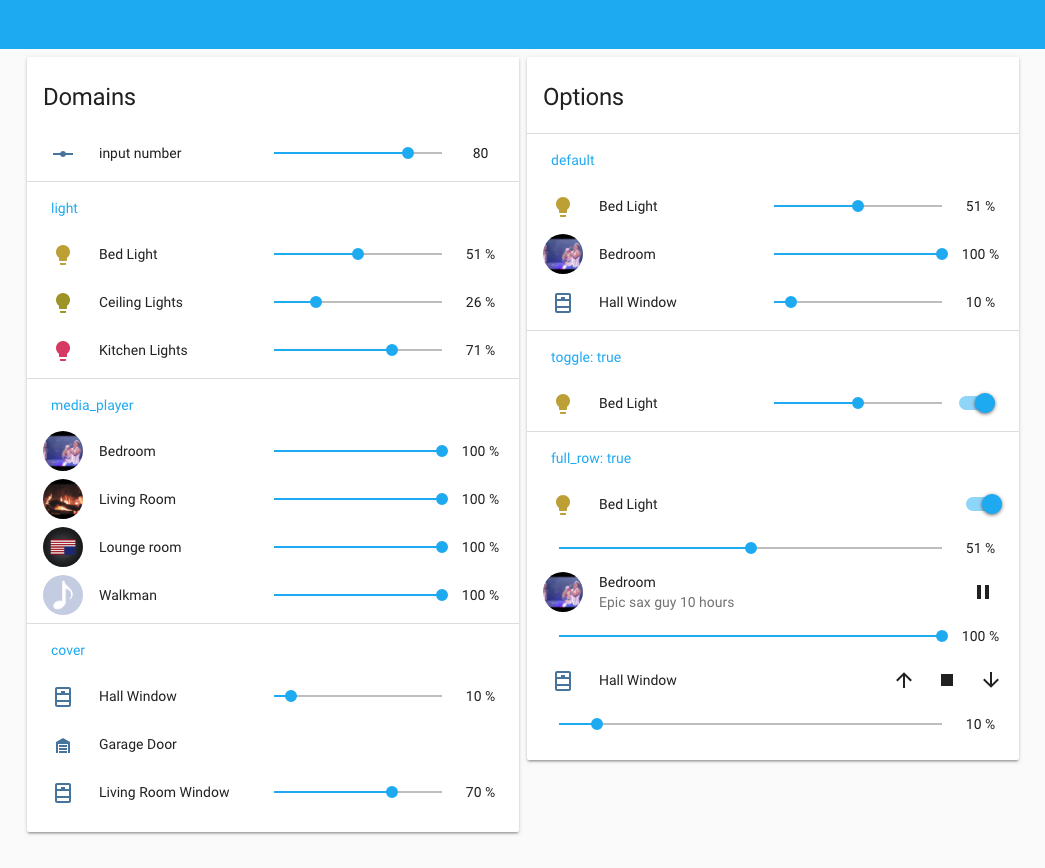
slider-entity-row
|
|
=================
|
|
|
|
Add a slider to rows in lovelace entity cards
|
|
|
|
This works for:
|
|
|
|
- `light` - set brightness
|
|
- `media_player` - set volume
|
|
- `cover` - set position
|
|
- `fan` - set speed (assumes first setting is `off`)
|
|
- `input_number`
|
|
- `input_select`
|
|
|
|

|
|
|
|
```yaml
|
|
- title: slider-entity-row
|
|
cards:
|
|
- type: entities
|
|
title: Domains
|
|
show_header_toggle: false
|
|
entities:
|
|
- input_number.slider
|
|
|
|
- type: section
|
|
label: light
|
|
- type: custom:slider-entity-row
|
|
entity: light.bed_light
|
|
- type: custom:slider-entity-row
|
|
entity: light.ceiling_lights
|
|
- type: custom:slider-entity-row
|
|
entity: light.kitchen_lights
|
|
|
|
- type: section
|
|
label: media_player
|
|
- type: custom:slider-entity-row
|
|
entity: media_player.bedroom
|
|
- type: custom:slider-entity-row
|
|
entity: media_player.living_room
|
|
- type: custom:slider-entity-row
|
|
entity: media_player.lounge_room
|
|
- type: custom:slider-entity-row
|
|
entity: media_player.walkman
|
|
|
|
- type: section
|
|
label: cover
|
|
- type: custom:slider-entity-row
|
|
entity: cover.hall_window
|
|
- type: custom:slider-entity-row
|
|
entity: cover.garage_door
|
|
- type: custom:slider-entity-row
|
|
entity: cover.living_room_window
|
|
|
|
- type: entities
|
|
title: Options
|
|
show_header_toggle: false
|
|
entities:
|
|
- type: section
|
|
label: default
|
|
- type: custom:slider-entity-row
|
|
entity: light.bed_light
|
|
- type: custom:slider-entity-row
|
|
entity: media_player.bedroom
|
|
- type: custom:slider-entity-row
|
|
entity: cover.hall_window
|
|
|
|
- type: section
|
|
label: "toggle: true"
|
|
- type: custom:slider-entity-row
|
|
entity: light.bed_light
|
|
toggle: true
|
|
|
|
- type: section
|
|
label: "full_row: true"
|
|
- entity: light.bed_light
|
|
- type: custom:slider-entity-row
|
|
entity: light.bed_light
|
|
full_row: true
|
|
- entity: media_player.bedroom
|
|
- type: custom:slider-entity-row
|
|
entity: media_player.bedroom
|
|
full_row: true
|
|
- entity: cover.hall_window
|
|
- type: custom:slider-entity-row
|
|
entity: cover.hall_window
|
|
full_row: true
|
|
```
|
|
|
|
### Extra options
|
|
`hide_state` - (default: false) Set to true to hide the percentage display.
|
|
|
|
`min` - (default: 0) Minimum value of slider
|
|
|
|
`max` - (default: 100) Maximum value of slider
|
|
|
|
`step` - (default: 5) Step size of slider
|
|
Note that slider values are in percent and will be rescaled e.g. for lights which require a brightness setting between 0 and 255.
|
|
|
|
`hide_when_off` - Hide the slider when entity is off.
|
|
|
|
|
|
---
|
|
Thanks to Gabe Cook (@gabe565) for help with fan and input_select support.
|